

このように思ってる方は必見!
当記事では、このような疑問を解消するべくアフィンガー5の目的別カスタマイズ方法を完全紹介いたします。
当サイトを参考にするとHTMLやCSSなど特殊な知識がなくてもカスタマイズができるので、安心して参考にして下さい!
それでは早速続きを読んでみましょう。
[st_af id="2930"]
アフィンガー5をカスタマイズをするメリット

カスタマイズ方法を説明する前に「カスタマイズをすることによるメリット」について理解しましょう。
アフィンガー5をカスタマイズするメリットは次の3点。
カスタマイズするメリット
- 差別化を図ることができる
- 自分のブログが好きになる
- 機能を最大限に活用できる
こちらについて詳しく説明します。
アフィンガー5をカスタマイズするメリットその1差別化を図ることができる
アフィンガー5は利用者が多いですが、カスタマイズすることで他の人と差別化を図ることができます。
逆に言うと、初期設定だけ、テンプレートを適用しただけなどでは他の人と被り差別化ができず、印象に残らないものになってしまいますね。
アフィンガー5をカスタマイズするメリットその2自分のブログが好きになる
これは個人差がありますが、自分でカスタマイズして作り込んだサイトやブログは、愛着を感じ好きになることが多いです。笑
見た目でブログが好きになると、もっと育てたい!と思ったり作業が楽しくなりブログのモチベーションも保てる可能性が高まるので、オススメです。
アフィンガー5をカスタマイズするメリットその3機能を最大限に活用できる
アフィンガー5のカスタマイズ方法を詳しく知ることで、テーマの良さを最大限に活かして運用することができます。
例えば、フォントの設定方法がわからずデフォルトにしていた場合。
設定次第でもっと読みやすくなる可能性があるのに、知らないとなにも変わらずそのままでもったいないですよね。

カスタマイズするメリットについて理解できましたでしょうか?
続きで具体的なカスタマイズ方法についてご紹介いたしますので、是非参考に設定していただければと思います。
アフィンガー5の目的別カスタマイズ方法紹介

当記事で紹介するアフィンガー5のカスタマイズ方法は次の10点です。
カスタマイズ項目
- プラグインの導入
- フォントの設定
- デザインテンプレートの設定
- サイト全体の色の変更
- アイキャッチ画像の設定
- プロフィールカード作成
- 会話吹き出しを使えるようにする
- ブログカードを使えるようにする
- コピーライトの調整
- アドセンス広告設置
- 目次を設定する
順に説明していくので、興味のある項目についてぜひ参考にしてください。
アフィンガー5の目的別カスタマイズその1プラグインの導入
WordPressのプラグインは、サイトのセキュリティ向上や読み込み速度アップ、お問い合わせフォームの追加など色々な機能を追加させることができます。
是非インストールして有効活用しましょう。

そんな風に思っているかたのために、当ブログでは【2020年決定版】WordPressプラグインのおすすめを用途別に完全解説という記事をご用意しました。
是非こちらを参考にプラグインを選んで導入してみましょう!
-

-
【2020年決定版】WordPressプラグインのおすすめを用途別に完全解説
続きを見る
アフィンガー5の目的別カスタマイズその2フォントの設定
アフィンガー5はデフォルトの状態だと文字の上下左右の余白が小さく、若干読みにくい印象を受けます。
なので、文字が読みやすいサイトにしたいかたは「フォントのサイズとフォントの種類」を設定しましょう。
フォント変更・設定方法
- WordPress管理画面へログイン
- 「AFFINGER管理」をクリック
- 「デザイン」をクリック
- 「フォントのサイズ」「フォントの種類」に値を入力
オススメの設定
フォントのサイズと種類について、一体どんな数値にすればいいの?という疑問にぶち当たるかと思いますので、当ブログでも設定しているオススメの値をお教えします。
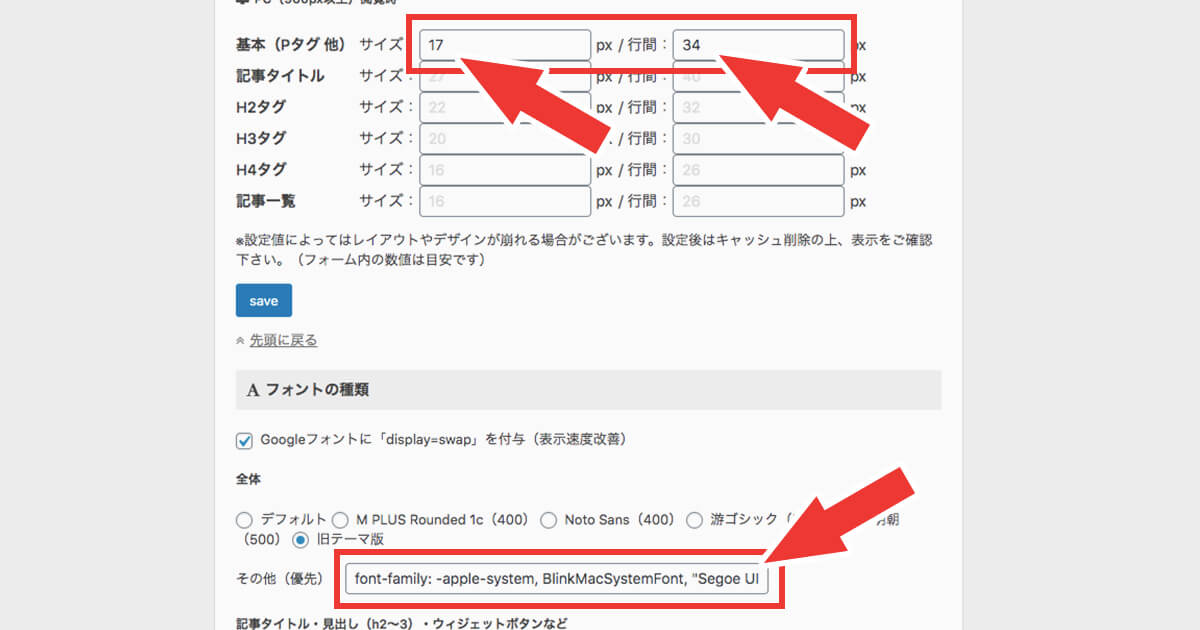
まず、フォントサイズは【PC(960px以上)閲覧時】の【基本】のところにサイズは17px、行間は34pxに設定しましょう。
それ意外はなにも入力しなくてOKです。
フォントの種類については【その他(優先)】のところに下のテキストをコピペして下さい。
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", "Hiragino Kaku Gothic ProN", "メイリオ", meiryo, sans-serif;
実際に設定した感じは下の画像を参考にしましょう。

アフィンガー5の目的別カスタマイズその3デザインテンプレートの設定
アフィンガー5にはデザインなどのカスタマイズが調整済みの、デザインテンプレートというものがあります。
これを設定するだけで誰でも素晴らしいデザインにすることができますよ。
もちろんCSSやHTMLなどの特殊な知識も必要なし!
続きを見る
でもデザインテンプレートの設定をするのは実はちょっと複雑。
そこで、設定に自信のない方はアフィンガーにデザインテンプレートを設定する方法を参考に設定してみて下さい。
(テンプレート10種類それぞれの解説もしております)

アフィンガーにデザインテンプレートを設定する方法【誰でも簡単にできる・画像説明付き】
アフィンガー5の目的別カスタマイズその4サイト全体の色の変更
アフィンガー5は、サイト全体やサイドバー、フッターなど各パートごとに色の変更が可能です。
サイトの色を調整して、自分なりの個性のあるデザインに変えてみましょう!
色の変更・設定方法
- WordPress管理画面へログイン
- 「外観」をクリック
- 「カスタマイズ」をクリック
「カスタマイズ」をクリックした先に「全体カラー設定」や「基本エリア設定」など細かい項目があります。
この項目それぞれで色を替えることができるので、たくさんあって迷うかと思いますが一個ずつ確認して思い通りに色を変更してみましょう。
アフィンガー5の目的別カスタマイズその5アイキャッチ画像の設定
続きを見る
アフィンガー5ではデフォルトで記事ページにアイキャッチ画像が表示されなかったり、見切れたりすることがあります。
アイキャッチ画像はページ回遊を促したりPV数を底上げする大事な部分。
しっかりきれいに確実に表示させたい方は、アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】を参考にどうぞ。

【アフィンガー5】アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】
アフィンガー5の目的別カスタマイズその6プロフィールカード作成
続きを見る
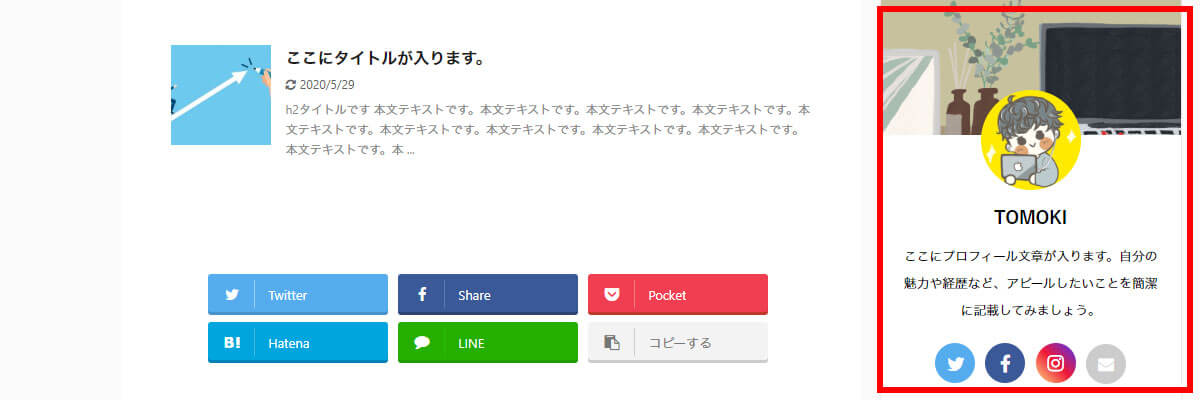
アフィンガー5を使用しているサイトで大体見かけるプロフィールカード。
(下の画像参照)
こちらについて、設定するとサイト全体の信頼性が増したり情報の安心感がでるので是非設定することをオススメします。

設定方法について詳しく知りたい方は、アフィンガー5のプロフィールカード3種類の設定方法を参考に設定してみて下さい。

【アフィンガー5】プロフィールカード3種類の設定方法【有効活用法も教えます】
アフィンガー5の目的別カスタマイズその7会話吹き出しを使えるようにする
アフィンガー5はプラグインなしで吹き出し会話が設定できる仕様になっています。


吹き出しはアイコン画像の設定や背景色、形、枠線の色など色々設定ができます。
設定方法はアフィンガー5の吹き出し会話の使い方・カスタマイズ方法まとめを参考に設定してみて下さい。
-

-
【アフィンガー5】吹き出し会話の使い方・カスタマイズ方法まとめ【無料・プラグイン不要】
続きを見る
アフィンガー5の目的別カスタマイズその8ブログカードを使えるようにする
ブログカードとは、普通のテキストリンクとは違いサムネイル付きで見やすいように表示したもののことを指します。

ただ、アフィンガー5で内部リンクや外部リンクをブログカード形式で表示させるには少し設定が必要。
ブログカードに興味があり設定したい方は、AFFINGER5で内部リンクや外部リンクをブログカード形式にする方法の記事を参考に設定してみて下さい。
-

-
AFFINGER5で内部リンクや外部リンクをブログカード形式にする方法
続きを見る
アフィンガー5の目的別カスタマイズその9コピーライトの調整
続きを見る
アフィンガー5はデフォルトのままだとサイトの一番下にあるコピーライトの部分に「by AFFINGER5」という文言が入っています。

使用テーマがモロに分かり、ちょっと恥ずかしい状態。
この部分は実は消したり調整することができるのですが、そこまで気にする必要なくない?と思う人も多いところ。
しかし、実はアフィンガーを使用して月7桁稼いでいたり成果出している方は大体がコピーライトにまで気を遣ってバッチリ調整しています。
細かいところまで気を遣ってブログを作る考えがあるからこそ稼ぐことができているのですね。
コピーライトを消したい人はアフィンガー5でコピーライトを調整する方法【プラグインあり・無しでどちらの方法も紹介】に詳しくまとめておりますのでどうぞ。

アフィンガー5でコピーライトを調整する方法【プラグイン無しで削除する方法もあり】
アフィンガー5の目的別カスタマイズその10アドセンス広告設置
続きを見る 続きを見る
アフィンガー5を利用していて、Googleアドセンスにも合格しサイトに広告を設置したい方もいらっしゃるかと思います。
しかし、アフィンガー5では色々な場所にグーグルアドセンスの広告を貼り付けることができるため、どこをどうやって設定すればいいのか困ってしまいがち。
そこで、アフィンガー5のアドセンス広告を設置する方法に全てまとめてみましたので、是非参考にどうぞ。

アフィンガー5のアドセンス広告を設置する方法まとめ【初心者必見・絶対できる】
ちなみにGoogleアドセンスにまだ合格しておらずお困りの方は、Googleアドセンスの審査に受からない人必見!合格するポイントを解説【2020年版】の方も合わせてどうぞ。

Googleアドセンスの審査に受からない人必見!合格するポイントを解説【2020年版】
アフィンガー5の目的別カスタマイズその11目次を設定する
ブログやコラムなどサイト内に記事形式のものがある場合、目次を設定することをオススメします。

アフィンガー5で目次を設定する方法は3パターン。
アフィンガー5の目次の作り方3パターンを徹底解説【絶対できる】で詳しく説明しているので、よろしければ参考にどうぞ。
-

-
アフィンガー5の目次の作り方3パターンを徹底解説【絶対できる】
続きを見る
AFFINGER5のカスタマイズをしていて困ったときの対処法

アフィンガーのカスタマイズをしているときに、どうしても設定がわからず困ってしまった場合。
下記の方法で対処すると解消する可能性があります。
(自分は下記の方法でほぼ全ての問題を解決してきました)
カスタマイズするメリット
- 【外観→テーマ→カスタマイズ】の箇所を見る
- AFFINGER管理の項目を順に見る
- 公式マニュアルをチェック
対処法その1【外観→テーマ→カスタマイズ】の箇所を見る
まず、設定でわからないことがあれば、隅々までテーマのことを調べたり確認しましょう。
そうすればどこを設定すれば何が変わるのかが大方わかってくるので、次に設定でつまずいた時にも楽に解決できるようになります。
【カスタマイズ】の場所では、プロフィールカードやサイドバー、メニュー、各部分の色変更などが設定できるので、見た目に関する部分の設定で困ったらここを覗いで見るのが良いです。
対処法その2AFFINGER管理の項目を見る
【AFFINGER管理】のところでは、「更新日と投稿日を両方表示」や「アイキャッチをタイトルの下に表示する」など内部の設定を主に行うことができます。
設定関連で困ったらここの項目などをチェックしてみましょう!
対処法その3公式マニュアルをチェックする
一番確実な情報や解決策を知りたい場合は、公式マニュアルをチェックしましょう。
公式マニュアルは【AFFINGER管理 → はじめに】のところに【公式マニュアル】というボタンがあるので、そこからアクセスすることができます。
公式情報なので、正確で安心な情報が転がっているという点がオススメですよ。
アフィンガー5利用者は、しっかりカスタマイズして最大限に有効活用しよう!

当記事を参考にアフィンガー5のカスタマイズをすることはできましたでしょうか?
カスタマイズをすることは時間がかかるという若干のめんどくささはありますが、基本的にメリットしかありません。
カスタマイズするメリット
- 差別化を図ることができる
- 自分のブログが好きになる
- 機能を最大限に活用できる
続きを見る 続きを見る
結果的にモチベアップや効率化、差別化ができたりなどいいことばかり。
当記事に書かれた方法を実践するとお金がかけずにカスタマイズができるので、ぜひこれを機会にアフィンガーを進化させてみましょう!
設定や説明は以上ですが、最後に、アフィンガーをまだ導入しておらず今回の記事で興味を持たれた方は、参考までにAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでもらえると嬉しいです!

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
また、これから購入を検討されている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




