
こんな風に困っている方は必見!
リンクをブログカードとして表示することにより、【視認性が上がりクリック率向上】などのメリットがあります。
今回の記事では、AFFINGER5(アフィンガー5)で内部リンクや外部リンクをブログカード形式にする方法をどのサイトよりも丁寧にご紹介いたします。
記事の信頼性
・当記事では実際にご紹介する方法で内部リンク・外部リンク共にブログカードを表示しております。
続きを見る
一つ注意なのですが、当記事でこれからご説明する内部リンクや外部リンクをブログカード形式で表示する方法は、プラグイン「Classic Editor」を有効化している前提でお話します。
まだインストールをしていない方はぜひ下記の記事を参考に実装してください。

Classic Editorとは?ワードプレス投稿画面を旧画面に戻す方法【全ブロガー必見】
それでは早速続きを見てみましょう!
AFFINGER5で内部リンクをブログカード形式にする方法はひとつ!

AFFINGERをお使いの方で、内部リンクをブログカードにする方法はこちらです。
内部リンクをブログカードにする方法
- 投稿画面の【カード】をクリック
- 表示したい記事のIDを入れる
- 見た目をカスタマイズする
続きで手順の詳しい解説と、見た目のカスタマイズ方法をご説明いたしますね。
内部リンクをブログカードにする手順の解説
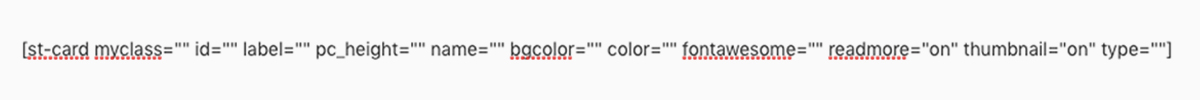
まず、投稿画面へ進み【カード】をクリックしましょう。
そうすると、下のようなコードが現れます。

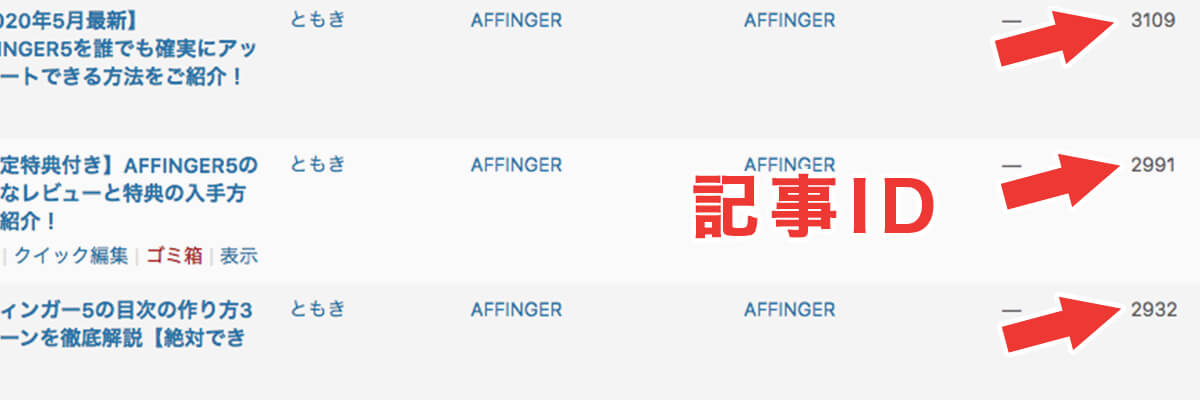
そしたら、次はここのコードの中の【id=""】の"と"の間の部分に記事IDを入れましょう!
例)id="1234"



実際にやってみると、下の画像のようになります。
-

-
【限定特典付き】AFFINGER5の正直なレビューと特典の入手方法を紹介!
続きを見る
ブログカード(内部リンク)の見た目のカスタマイズ方法
内部リンクをブログカード形式にした場合、見た目もカスタマイズすることができます!
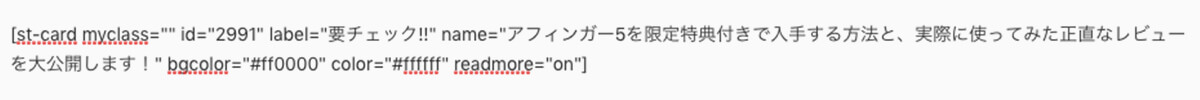
方法は、投稿画面で【カード】を押した際に出てきたコードの「label=""」や「bgcolor=""」などの部分に値を入れるだけでOK!
値と変化については下記の点を参考にしてください。
| 値 | 変化 |
|---|---|
| label="〇〇" | 文字を入れると、文字入りのラベルが出現する |
| name="〇〇" | ここに入力した文字がタイトルになる |
| bgcolor="〇〇" | ラベルの背景色を変更できる |
| color="〇〇" | ラベルの文字色を変更できる |
| readmore="on" | onで続きを見るを表示。offで非表示。 |
続きを見る
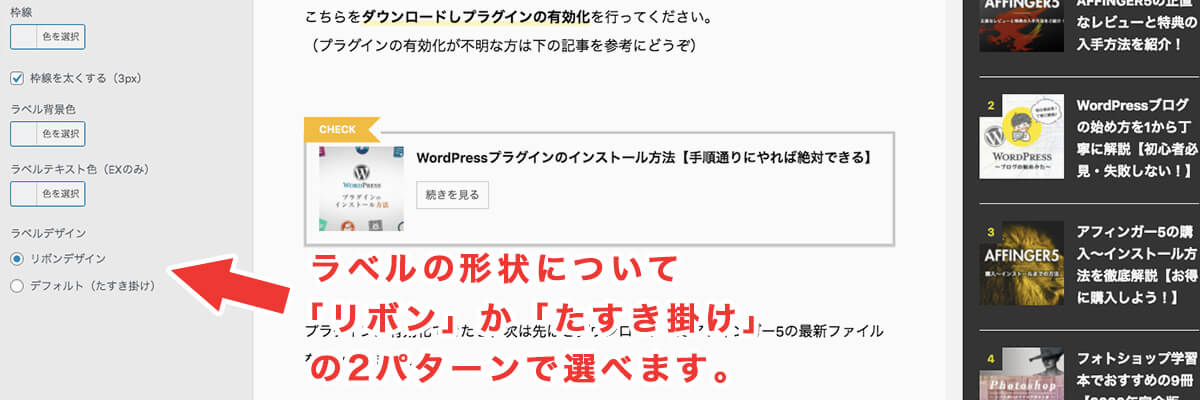
また、ラベルの形状についてはWordPress管理画面の【外観】→【カスタマイズ】→【オプションカラー】→【ブログカード / ラベル】で変更が可能です!

値を変更して設定した見本はこちら↓


アフィンガー5を限定特典付きで入手する方法と、実際に使ってみた正直なレビューを大公開します!
ちなみに、もともとの記事タイトルはこちらです。
【限定特典付き】AFFINGER5の正直なレビューと特典の入手方法を紹介!

AFFINGER5で外部リンクをブログカード形式にする方法はふたつ!

次は、AFFINGER5で外部リンクをブログカードにする方法をご紹介します。
方法は次の2つ。
内部リンクをブログカードにする方法
- アフィンガー公式プラグインを実装する(有料・税込3,800円)
- 無料プラグイン「Pz-LinkCard」を実装する
プラグインを導入する必要があります。
この2つの方法について、それぞれご説明いたしますね。
外部リンクをブログカード化する方法その1アフィンガー公式プラグインを利用する
アフィンガーは公式より外部リンクをブログカード化するプラグインが提供されています。(有料)
使い方はとっても簡単!
その後出てきたショートコードの中にURLを入力するだけです!
続きを見る
WordPressプラグインのインストール方法が不明な方は、下の記事を参考にどうぞ。

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
ただ、このプラグイン、入手するのに3,800円(税込)かかる有料プラグインです。
メリットも内部リンクのブログカードと同様にリボンをつけて装飾することができるくらいしかありません...


外部リンクをブログカード化する方法その2無料プラグイン「Pz-LinkCard」を利用する
外部リンクを無料でブログカードするもう一つの方法は、プラグイン「Pz-LinkCard」を使いましょう!
こちらも使い方はとっても簡単!
その後は [ blogcard url=” "]のURL=""の”と”の間に表示したい記事のURLを入力するだけです!
続きを見る
こちらについても知らない方のためにWordPressプラグインのインストール方法をご紹介しておきます。

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
有料プラグインみたいにラベルを設定することはできないが、他の部分「タイトルや文字の色、余白の幅、影をつける」などたくさんの箇所を変更することが可能!
デザイン面でのカスタマイズは有料プラグインに全く劣っておりません!

外部リンクをブログカード化したい人は、お気軽に無料プラグインの使用からはじめることをオススメします。
ブログカードを効果的に目立たせる方法

せっかく配置したブログカード、どうせなら目立たせてクリック率向上など効果的に使いたいですよね?
そんな時は、下の2点を意識してみましょう。
ブログカードを効果的に目立たせる方法
- アイキャッチにこだわる
- タイトルを変更する
アフィンガーでブログカードを目立たせる方法その1アイキャッチにこだわる
続きを見る
ブログカードはアイキャッチ画像が一緒に表示されます。
なので、印象的でクリックしたくなるようなアイキャッチ画像にしてみましょう。
アイキャッチ画像を無料でおしゃれに作るコツについては、ブログのアイキャッチ画像をおしゃれに、爆速で作るコツ【現役WEBデザイナーが伝授】の記事を参考にすることをオススメします。

ブログのアイキャッチ画像をおしゃれに、爆速で作るコツ
アフィンガーでブログカードを目立たせる方法その2タイトルを変更する
こちらについては内部リンクをブログカードにした場合に限られますが、タイトルを変更して目立たせる工夫をしましょう。
タイトルについては【name=""】の"と”の間に自由な文字を入れることで、表示させるタイトルを変更することが可能。

リンクはブログカード形式とテキスト形式のどちらで表示した方がいい?

今回は内部・外部リンク共にブログカードで表示する方法をご紹介しましたが、リンクの種類はもう一つ、テキストリンクがありますね。
これについて、どちらを利用した方がいいのかという疑問が生まれると思いますが、答えは「どっちも使おう」です。
なぜなら、両方に良さがあるから。
まず、ブログカードを使うメリットはこちら。
ブログカードのメリット
- 目立つ
- クリックできる範囲が広い
続いてテキストリンクのメリットはこちら。
テキストリンクのメリット
- 場所を取らない
- クリックしてほしいいやらしさが少ない

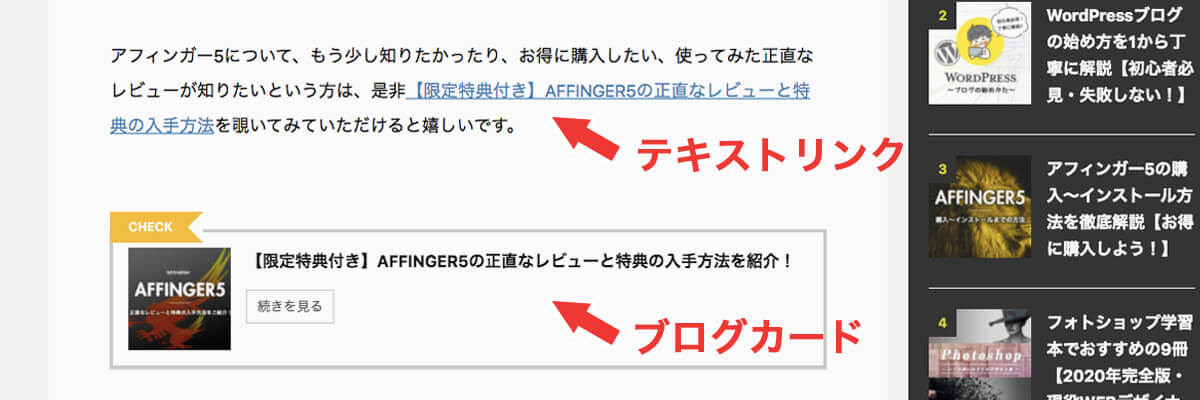
ブログカードとテキストリンクの両方を使用する表示例
ブログカードとテキストリンクは両方使った方がいいということで、ここでは実際にどのようにして表示すれば良いのかをご紹介します。
両方使用する方法はとっても簡単。
まず最初に貼りたい記事を文章中にうまくテキストリンクで配置し、その文章の下にブログカードとして表示するだけでOK!
具体的には下の画像を参考にしてみてください。

AFFINGER5使用者は、まずは無料でブログカードを試してみよう!

今回は内部・外部リンク共にブログカードで表示する方法をご紹介しましたが、設定は無事にできたでしょうか?
今回の記事の内容を下にまとめました。
今回の記事の内容まとめ
- 内部リンクをブログカードとして表示するのはデフォルトの機能でできる
- 外部リンクをブログカードとして表示するのは「有料プラグイン」か「無料プラグイン」の2パターン
外部リンクについて、どうしてもブログカードで表示したい場合は「無料プラグイン」で実装することをオススメします!

この記事を参考に、ブログカードで悩んでいる人が一人でも減ればいいなと思います。
ちなみに、もしまだアフィンガー5を導入しておらず、今回の記事で興味を持たれた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでみてください。
-

-
AFFINGER5の正直なレビューとお得な限定特典の入手方法
続きを見る
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。
-

-
アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
続きを見る
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




