
こんな風に困っている方は必見!
今回の記事では、アフィンガー5でアイキャッチ画像がうまく設定できない方へ向けてアイキャッチ画像をきれいに表示させる方法をご紹介いたします。
記事の信頼性
・途中で切れていたり表示されていないアイキャッチ画像は1枚もありません。
・デザインテンプレートを【使用した場合】【使用していない場合】の両方で実証済み。
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
[st_af id="2930"]
アフィンガー5のアイキャッチ画像を設定したときの基本的な挙動

有料テーマ「アフィンガー5」で記事にアイキャッチ画像を設定した場合、設定上次のような挙動になります。
- 記事ページではデフォルトで表示されない
- サイズによっては左右が切れる
記事ページではデフォルトで表示されない
記事ページの際には、デフォルトの状態ではタイトル下に画像は表示されません。
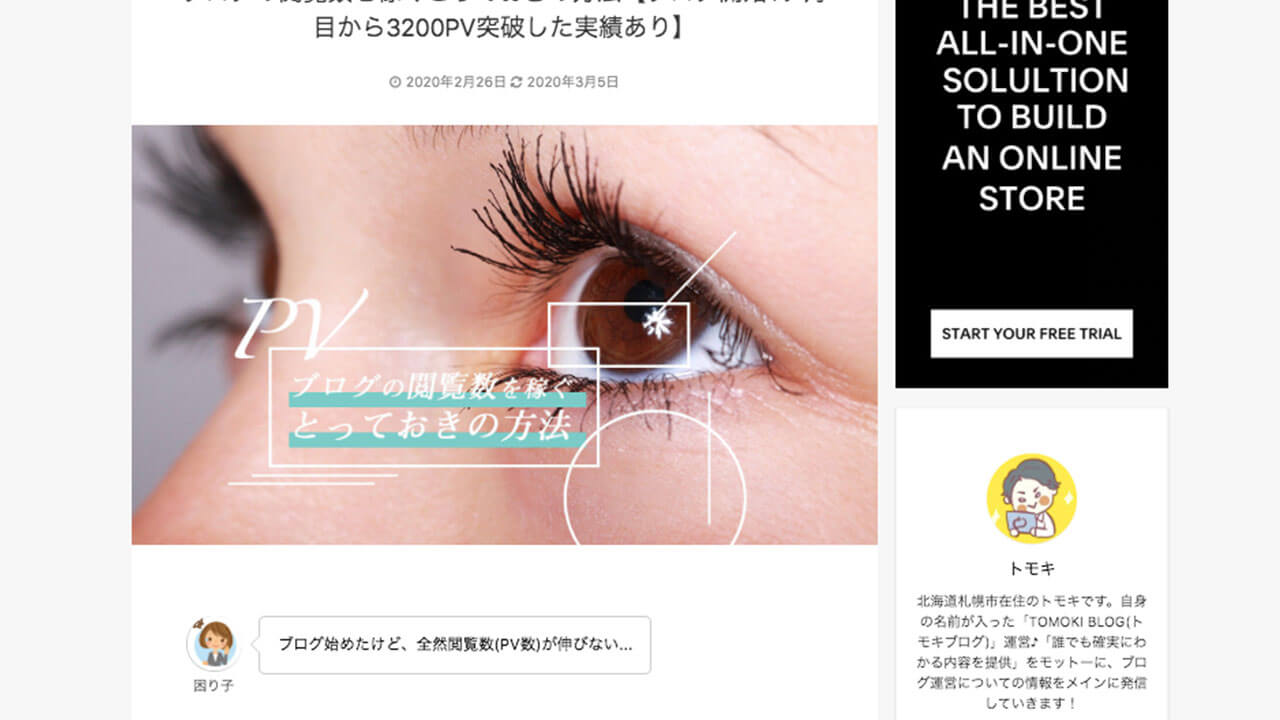
他の人が運営されているブログで、タイトル下にアイキャッチ画像があるのをよく見かけませんか?(例↓)

このように表示させるためには、管理画面上から設定が必要になります。
サイズによっては左右が切れる
アフィンガー5の初期状態では、トップページのアイキャッチ画像がサイズによっては下の画像のように切れてきれいに表示されない場合があります。

今回の記事ではこの2のアイキャッチ画像についてのトラブルを解消する方法を記述します。
アフィンガー5でアイキャッチ画像が表示されない場合の対処法

表示されないときの対処法はとっても簡単!
- 「管理画面」→「AFFINGER5 管理」をクリック
- 「投稿・固定記事」をクリック
- 「アイキャッチ画像の表示を全ての記事で有効化する」にチェック
- 「アイキャッチ画像をタイトル下表示に変更する」にチェック(任意)
- 保存
この流れでスムーズに解消することができます。
時間にすると1分もあれば解消するほどお手軽!
実際に設定した場合は下の画像のようになります。

メモ
ちなみに「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れるのは任意です。
入れなかった場合はタイトルの上に画像が表示されることになるので、お好みで設定しましょう。
アフィンガー5でアイキャッチ画像が切れる場合の対処法

アイキャッチ画像が切れてしまう場合の対処法は、画像サイズを意識すれば解消できます。
具体的に言うと、文字など見せたいものは正方形に収めると良いです。
アイキャッチ画像については横長長方形が一般的ですが、アフィンガーの仕様上トップページやサイドバーでは正方形として表示されてしまう。
なので、伝えたいことやアピールしたいものは切れないようにすればいいのです!(下の画像が例です↓)

こうすることで反映した場合でも肝心なところが切れずに表示されますね。

ちなみに画像の適正サイズですが、横幅は1200px以上をおすすめします。
理由は「Google砲」というGoogle Chromeのオススメ記事として載るための条件のひとつだから。
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
引用:グーグル公式サイト(Google Discover)
グーグル砲に被弾すると、たくさんのユーザーにおすすめ記事として表示されるので、PV数アップが見込めます。
メリットが大きいので機会損失のないよう、サイズは1200px以上の高画質な画像を使用することを意識してみてはどうでしょうか。
アイキャッチ画像はオリジナル画像で作るのがオススメ

当記事を参考にアフィンガー5のアイキャッチ画像をきれいに設定することはできましたでしょうか?
アイキャッチ画像はオリジナル画像で作るほうがメリットが大きいのでおすすめです。
自作するメリットは下の2点。
- SNSなどでクリック率の上昇
- サイト内回遊率が微増
まず1点目についてですが、TwitterなどのSNSで記事のURLを貼り付けると、設定にもよりますがリンクとともにアイキャッチ画像が表示されます。
同じタイトル文章だった場合、
「こだわって作られた自作画像」
の2点だったらあなたはどちらをクリックしますか?
間違いなく後者ですよね。
もう一点のサイト内回遊率が微増するという点も同様の理由です。
目を引くということはクリックの可能性が上がります。
逆になんの変哲もないアイキャッチ画像で魅力が弱いと、タイトルの工夫のみで勝負しなければなりません。

そんな方もご安心を!
無料で自作アイキャッチ画像を作る方法を参考にすれば1円もお金をかけずに悩みが解決します!ご興味のある方はぜひ参考にどうぞ。
ちなみにアイキャッチ画像を作ることのデメリットは、手間がかかることです。
これについては単純に「自作」という作業が加わるので仕方ないです。
そんな手間を少しでも減らして爆速でアイキャッチ画像を作りたい方は、下の記事を参考にしてみてはいかがでしょうか。
>>アイキャッチ画像をおしゃれに、爆速で作るコツ
アイキャッチ画像をアピールしたいならデザインテンプレート使用を推奨

アイキャッチ画像をアピールしたいなら、アフィンガーの「デザインテンプレート」を使用することをおすすめします。

デザインテンプレートとは、デザインなどのカスタマイズが調整済みのデータ。
CSSやHTMLなどの特殊な知識も必要がなく、ワードプレスに適用するだけで、統一感のあるキレイなデザインになります。

デザインテンプレートはメリット盛りだくさん!
デザインテンプレートのメリット
- 無料
- 統一感のあるデザインになる
- 時間短縮になる
手順に沿ってしっかり導入すれば、だれでもすぐに使うことができます。 続きを見る 続きを見る
しかも無料配布されているので、アフィンガー使用者はデザインテンプレートの使用を是非オススメします!
豊富なデザインテンプレートひとつひとつのまとめた解説や導入方法を知りたい方は、アフィンガーのデザインテンプレートの解説と設定方法を参考にどうぞ!
また、まだアフィンガーを導入しておらず今回の記事で興味を持っていただけた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでもらえると嬉しいです!

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




