

このように悩んでいる方は必見です。
AFFINGER5(アフィンガー5)はワードプレスの有料テーマ。
数あるテーマの中でもトップクラスに有名です。
そんなアフィンガーですが、グーグルアドセンスの広告を貼り付けるにはちょっと特殊な設定が必要。
今回はアドセンス広告の設定の仕方で困っている方に対して、アフィンガー5のアドセンス広告を設置する方法を一気にまとめてご紹介します!
記事の信頼性
・ブログ開設から2ヶ月目で月間5,500PV、収益5桁達成
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
[st_af id="2930"]
アフィンガー5とは?

AFFINGER5(アフィンガー5)は「稼ぐ」に特化したアフィリエイトテーマ。
- SEO対策が強い
- デザイン性が高い
- サイト表示スピードがとにかく速い
といった特徴があります。
実際に私がブログ開設2ヶ月目で収益5桁を突破したのはアフィンガーの力が大きいと思っています。
もしもまだアフィンガーのことをよく知らなかったり、興味があるけど検討中のかたは是非当ブログ内の記事であるアフィンガー5の感想・レビューをご覧ください。

それでもわからなかったり疑問点があればいつでも当サイトお問合せフォームなどからお気軽にご連絡ください!
[st_af id="2930"]
Googleアドセンスとは?

Googleアドセンスについて、公式サイトに書いてある説明を引用してご紹介します。
Google AdSense は、オンライン コンテンツから収益を得ることができるサイト運営者様向けのサービスです。
コンテンツや訪問者に基づいて、関連する広告がサイトに表示されます。広告は、商品やサービスを宣伝する広告主によって作成され、費用が支払われます。
広告の種類によって広告主が支払う金額が異なりますので、広告から得られる収益も異なります。
引用:google公式サイト(アドセンスの仕組み)
噛み砕いて説明すると、Webサイトやブログに広告を掲載し収益を得ることができる、広告配信サービスということになりますね!
ポイント
ちなみに今回の記事ではグーグルアドセンスの審査を通過しいつでも広告を利用できる状態であることが前提で記事を書いています。
まだ審査に通過していない人はGoogleアドセンスの審査に合格するポイント解説の記事を参考に審査を突破しましょう。
アフィンガー5でアドセンスを設置する方法

お待たせしました、ここからはアフィンガー5でアドセンスを思い通りの場所に設置する方法をご紹介します。
具体的な設定パターンは下記の通り。
アフィンガー5で場所ごとにアドセンスを設定する方法
- 自動広告を設定する
- 投稿記事の上(アイキャッチ画像下)に設定する
- インフィード(記事内広告)を設定する
- サイトバーに設定する
- 記事の下に設定する
- 任意のh2、h3見出し上に設定する
- 記事の下にタブルレクタングル(横並び表示)で設定する
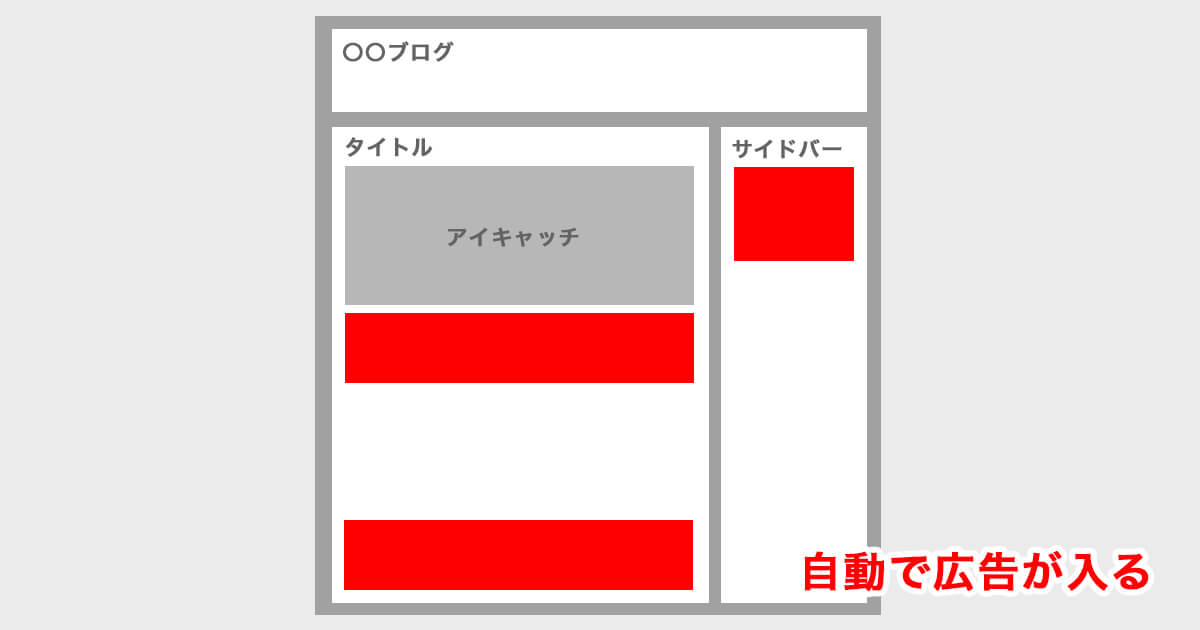
アフィンガー5の場所別の広告設定その1自動広告を設定する

自動広告の場合はまずワードプレステーマのhead内にアドセンスコードを貼り付ける必要があります。方法は次の手順でOK!
- Googleアドセンス管理画面で【広告】をクリック
- 自動広告をONにする
- 【コードを取得】というところから広告コードをコピーする
- ワードプレス管理画面へいく
- 【AFFINGER管理】をクリック
- 【google連携/広告】をクリック
- google自動広告の設定のところに広告のコードを貼り付ける
- 【保存】をクリック
この流れで進めるとサイトに自動で広告が設置が設置されます。

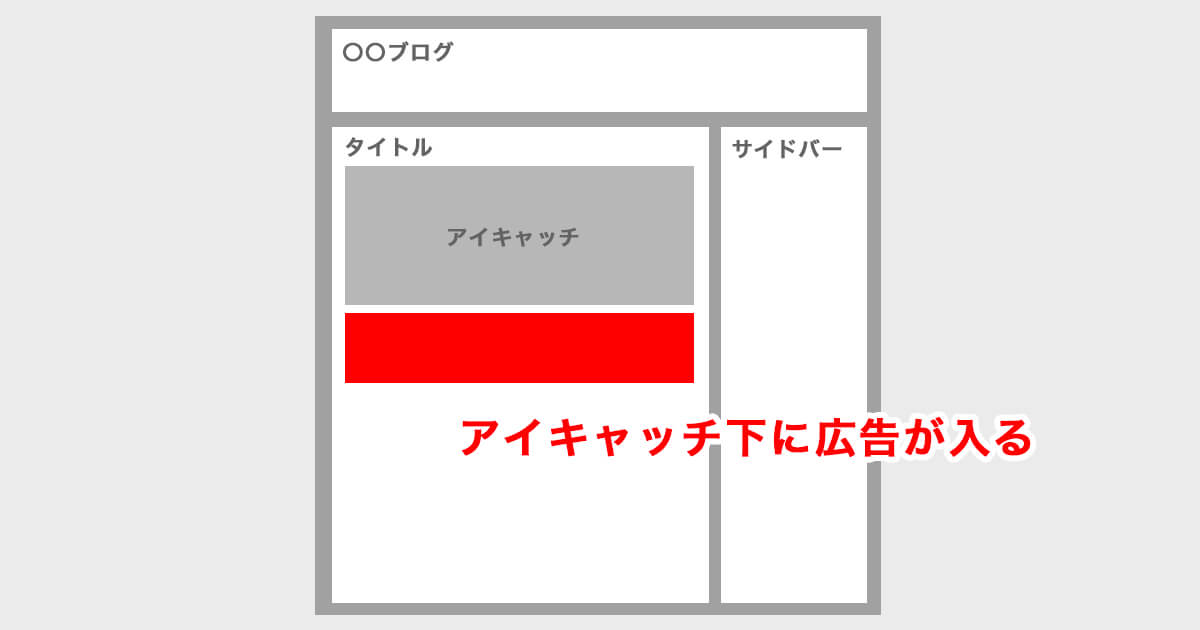
アフィンガー5の広告設定その2投稿記事の上(アイキャッチ画像下)に設定する

投稿記事の上(アイキャッチ画像下)に設定する方法はこちら。
- ワードプレス管理画面へいく
- 【外観】→【ウィジェット】をクリック
- 【PCのみ投稿記事上に表示】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOK!

メモ
アイキャッチ画像下にされるのはPCやタブレットで閲覧した場合のみになります。
スマホで閲覧した際には表示されないのでご注意ください。
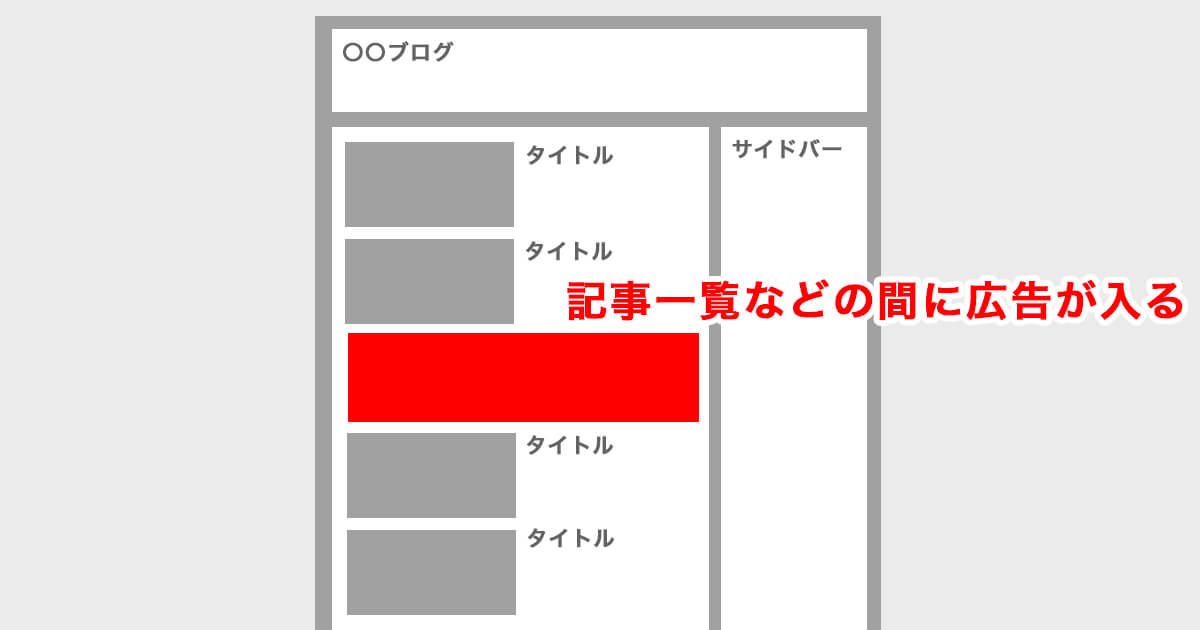
アフィンガー5の場所別の広告設定その3インフィード(記事内広告)を設定する

インフィード広告とは、記事一覧などのところに広告をなじませて配置する方法です。
(例えば記事一覧のところに6記事あったとして、3番目に広告を入れるなどの設定が可能)
設定方法はこちら↓
- googleアドセンス管理画面でインフィード広告を作成
- ワードプレス管理画面へいく
- 【外観】→【ウィジェット】をクリック
- 【googleインフィード広告】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
- 【AFFINGER管理画面】→【google広告/連携】をクリック
- 【インフィード広告】のところに任意の数値を入れる
- 【保存】をクリック
少し長いですが、この手順でOKです!
メモ
色々な数値を入れて試してみましょう!
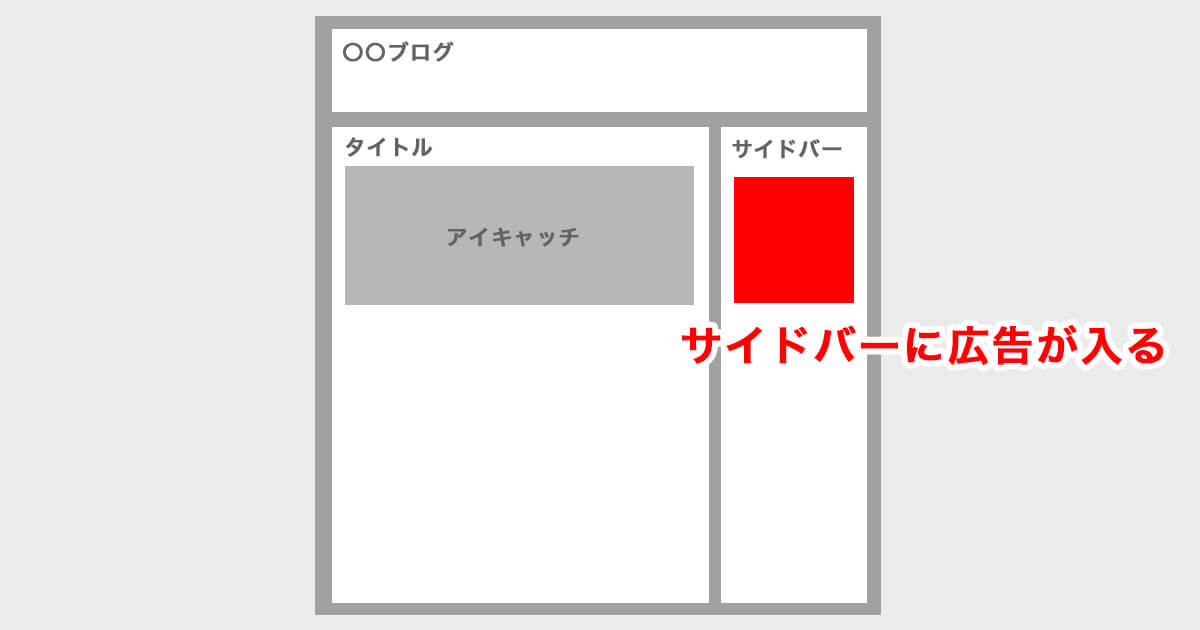
アフィンガー5の場所別の広告設定その4サイトバーに設定する

サイドバーにアドセンス広告を設定する方法はこちら。
- ワードプレス管理画面へいく
- 【外観】→【ウィジェット】をクリック
- 【サイドバートップ】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOKです!
【サイドバートップ】ではなく、【サイドバーウィジェット】に広告を設置しても大丈夫です!お好きな場所に入れてみましょう♪

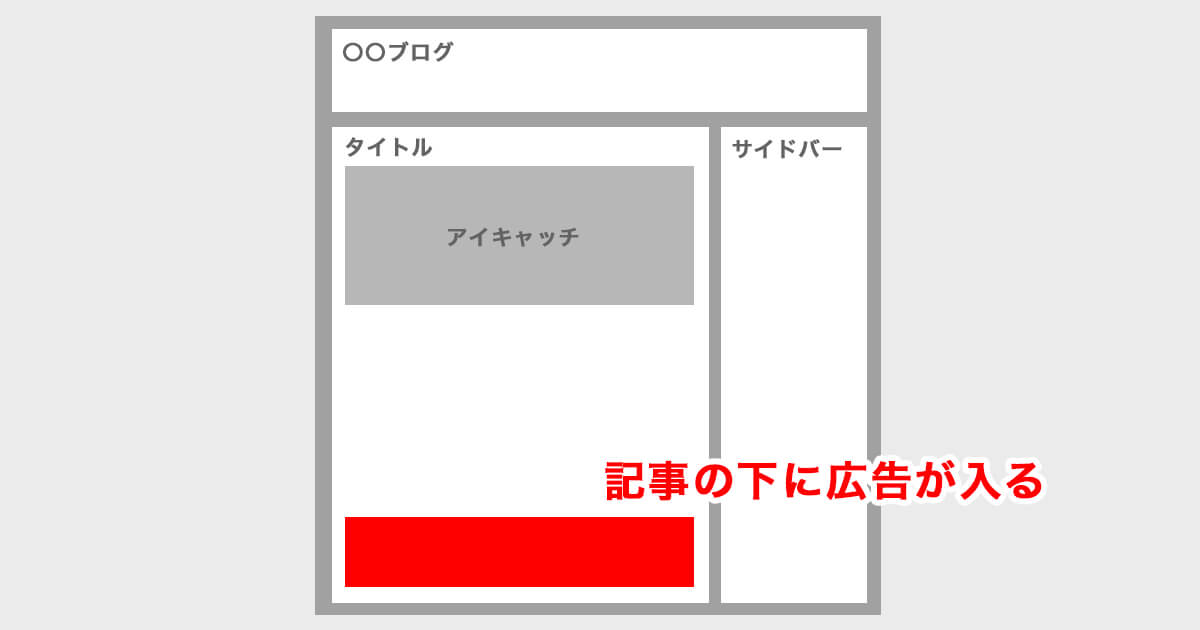
アフィンガー5の場所別の広告設定その5記事の下に設定する

【記事の一番下の部分】と【シェアボタンや関連記事】の間に広告を設定する方法はこちら。
- ワードプレス管理画面へいく
- 【外観】→【ウィジェット】をクリック
- 【投稿記事の下に一括表示】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOKです!
PC画面とスマホ閲覧時のどっちでも反映されますよ!

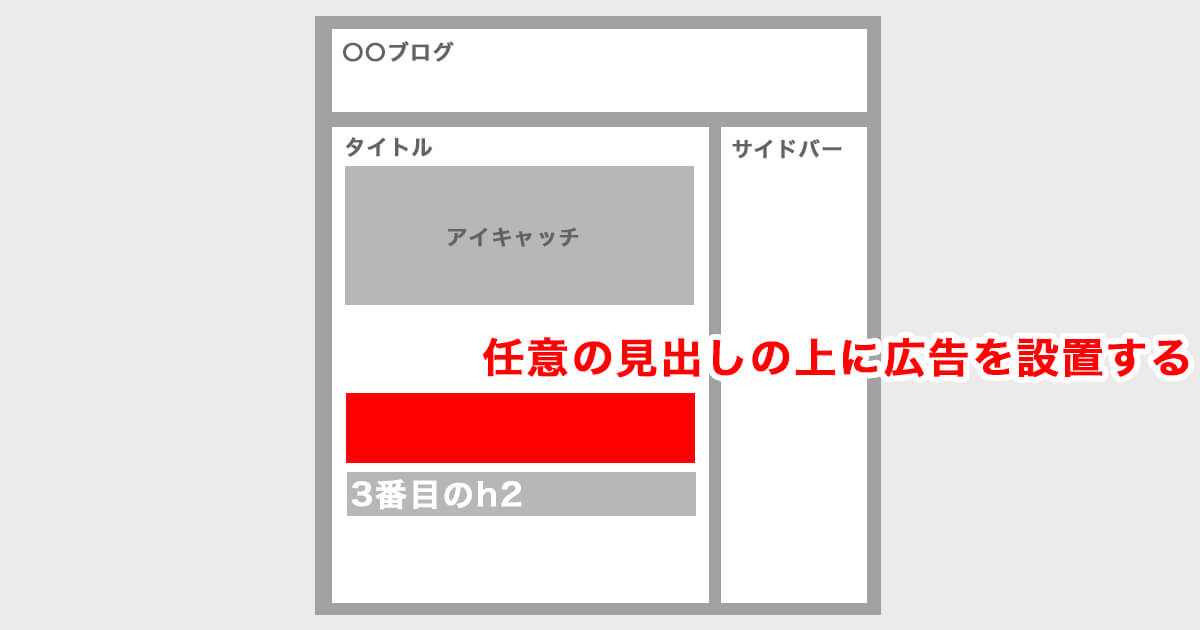
アフィンガー5の場所別の広告設定その6任意のh2、h3見出し上に設定する

アフィンガーでは、任意のh2、h3見出し上に広告を配置することができます!
(例えば2つ目と4つ目のh2の上に広告を配置など)
設定方法はこちら↓
- ワードプレス管理画面へいく
- 【AFFINGER管理画面】→【google広告/連携】をクリック
- 【見出し前に広告挿入】のAのところに広告コードを貼り付け
- 「投稿記事」にチェック
- h2や○番目など任意に設定したいところにチェック
- 【保存】をクリック
この手順でOKです!

メモ
記事内に広告を入れれば入れるほど、内容をしっかり読んでもらえる可能性が下がります。
広告で内容を邪魔しないように、入れすぎには注意しましょう!
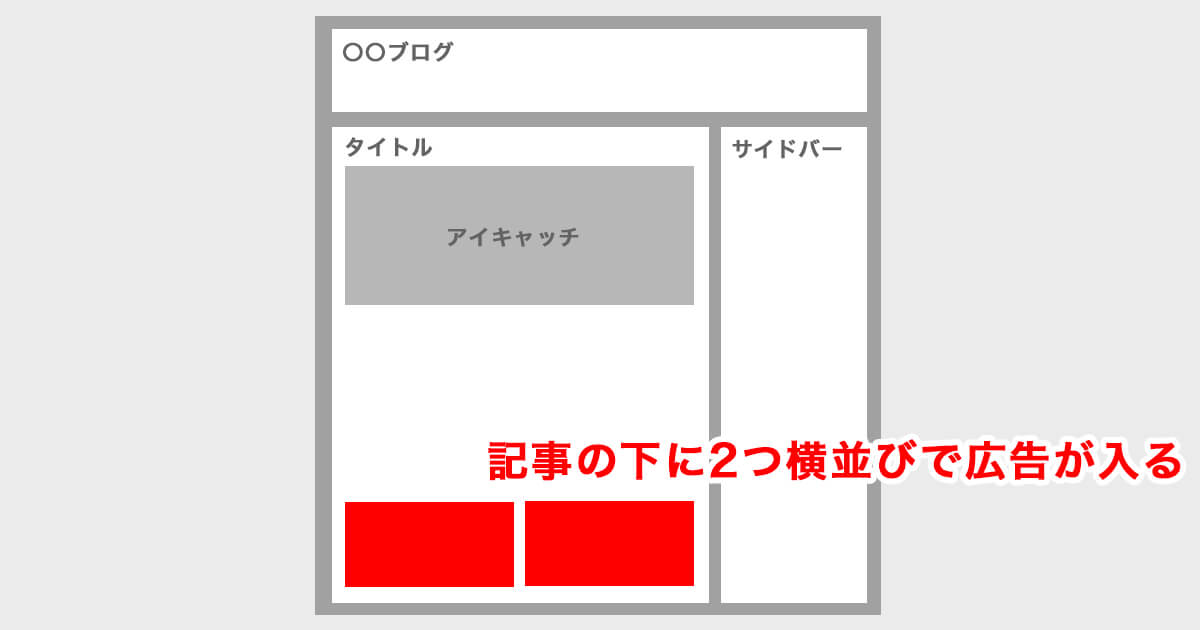
アフィンガー5の場所別の広告設定その7記事の下にタブルレクタングル(横並び表示)で設定する

ダブルレクタングルとは、広告を横並びに表示する配置の仕方をさします。
方法としては
- アドセンス管理画面で広告を作成する
- ワードプレス管理画面の設定で準備をする
- 広告のコードを貼り付ける
という流れになるのですが、説明が長くなるので別記事にまとめておきました。
>>【アフィンガー5】記事下にアドセンス広告を2つ横並び表示する方法
メモ
横並びで広告を配置することで、2パターンの広告が表示されるので単純に興味を持ってもらえる確率が2倍見込めます。
これを機にぜひ試してみましょう!
アフィンガー5でアドセンスを貼りたくない記事を設定する方法

アフィンガー5でアドセンスを貼りたくない記事を設定する方法はとっても簡単♪
投稿画面の右下にある【非表示設定関連】というところで、下の方法を実践するだけで記事別に広告の表示切り替えができます!
記事別の広告非表示方法
- 自動広告なら【自動広告を表示しない】にチェックして更新
- ウィジェッドから広告を表示している場合は【設定内の広告を表示しない】にチェックして更新
※ 記事内の広告を非表示にするので、サイドバーに設定した広告などは表示されます。

アドセンス広告を表示するべきではない記事は、アフィリエイトリンクのある記事です。
なぜなら、広告が競合して単価の低いアドセンス広告に流れることがあるから。
例として、VODの記事ではU-NEXTのアフィリエイトを用意しても、そこにアドセンス広告でdTVの広告が出てきたりします。

ASP案件がある記事はグーグルアドセンス 広告を控えることをおすすめします。
アフィンガー5で広告を設定後はアドセンス狩り対策が必須

アフィンガー5で記事内に広告を貼り付けることができたら、必ずアドセンス狩り対策をしましょう!
対策方法はプラグイン「AdSense Invalid Click Protector」を導入して有効化するだけでOK!あとは何もせずともしっかり対策をしてくれますよ♪


このアドセンス狩りで今までの収益が0になり受け取れなくなるケースはざらにあります。
サイトにアドセンス広告を設置しているかたは全員プラグイン「AdSense Invalid Click Protector」を導入しましょう!
アフィンガー5で広告を適切に配置し収益化しよう

アフィンガー5に広告を適切に配置する方法は理解することができましたでしょうか?
アフィンガーは意外と簡単で自由にアドセンス広告を配置することができるので、もっとも効果が出る配置を模索して配置してみることをおすすめします。
アドセンス広告は貼りすぎると記事が読みにくく敬遠されてしまうので、貼りすぎだけは注意しましょう!
逆に稼げなくなっちゃいますよ!
続きを見る 続きを見る
ちなみにアフィンガーをまだ導入しておらず、今回の記事でアフィンガーに興味を持たれた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでみてください。

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




