

この記事ではこんな疑問にバッチリお答えいたします。
ワードプレス有料テーマ。
「アフィンガー5(AFFINGER5)」
購入して使ってみたはいいけど、お洒落で見やすくキレイにカスタマイズできない...と思ったことはないですか?
そんな方は必見!
実はアフィンガー5(AFFINGER5)はデザインテンプレートというものがあり、設定するだけで誰でも素晴らしいデザインにすることができるんです!!
でもデザインテンプレートの設定をするのは実はちょっと複雑。
そこで、今回の記事ではアフィンガーにデザインテンプレートを設定する方法を詳しくご紹介いたします。
誰でも簡単にできるよう画像付きで説明していくので、是非参考にして下さい!
記事の内容
・デザインテンプレートを設定する方法
・デザインテンプレートを使用するデメリット
・デザインテンプレートを使用するメリット
記事の信頼性
・デザインテンプレートは「INAZUMA」。
・開設2ヶ月で8000PVオーバー、月間収益5桁達成
それでは早速記事を見てみましょう!
アフィンガー5のデザインテンプレートとは?

アフィンガーのデザインテンプレートとは、デザインなどのカスタマイズが調整済みのデータのこと。
このデータをワードプレスに適用するだけで、統一感のあるキレイなデザインになります。
もちろんCSSやHTMLなどの特殊な知識も必要なし!
手順に沿ってしっかり導入すれば、だれでもすぐに使うことができるんです。
アフィンガー5のデザインテンプレートの種類

デザインテンプレートの設定方法をご紹介する前に、テンプレートの種類をご説明させていただきます。
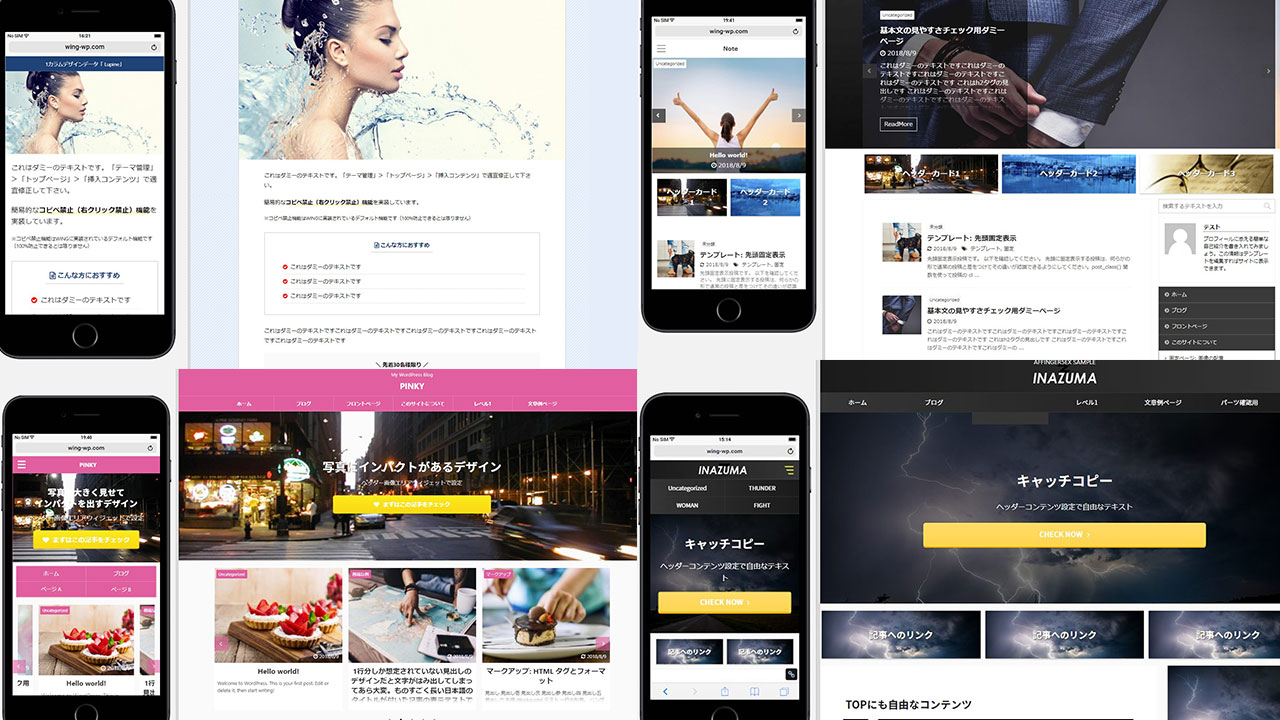
種類は全部で10種類!(2025年8月現在)
まずはこの中で気に入ったテンプレートを見つけましょう!
もう気に入ってるのあるよ!っていう人は飛ばして次に進んで下さい♪
デザインテンプレートのダウンロードはこちら↓
デザイン済みデータ配布ページはこちら
アフィンガー5、EX版
アフィンガー5(EX版で無くとも可)を購入されている方は、次の7つのテンプレートを選んで使用することができます。
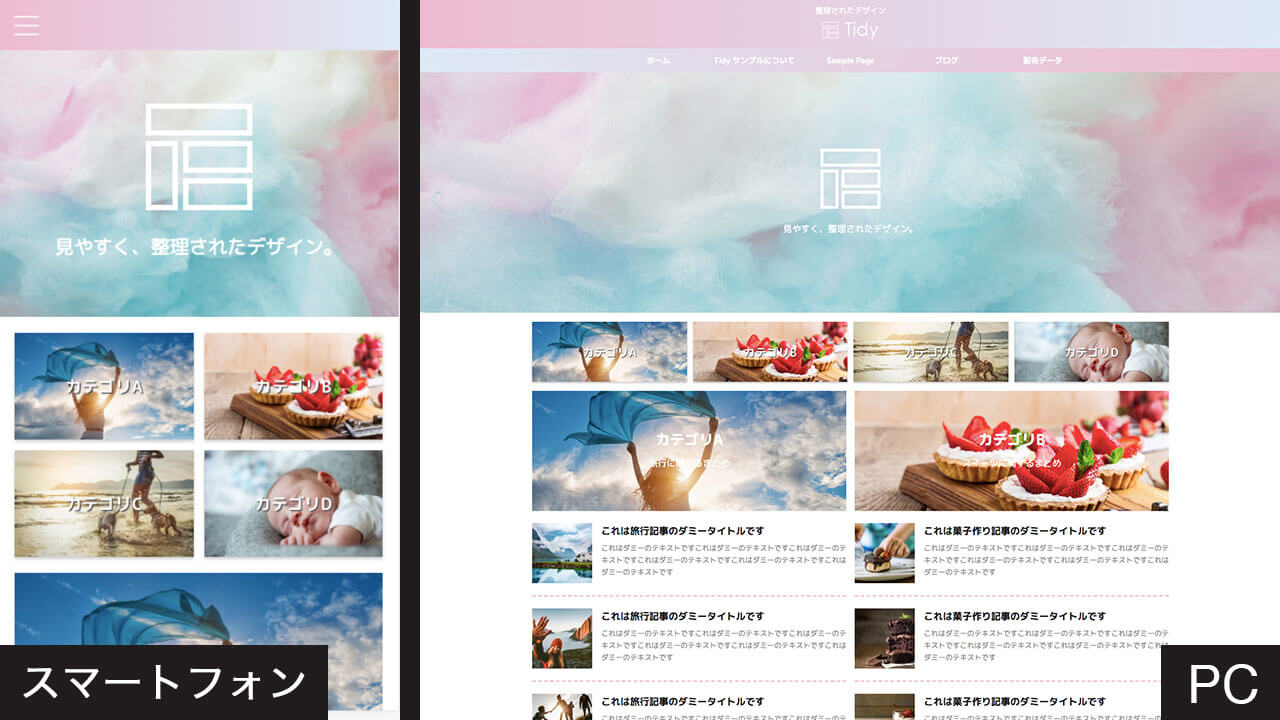
AFFINGERデザインテンプレート①Tidy

キャッチコピーは「整理された見やすいデザイン」。
トップページデザインが真ん中で2分割されているのが特徴です。
また、記事デザインはh2タイトル見出しの点線がアクセントになっていますね。
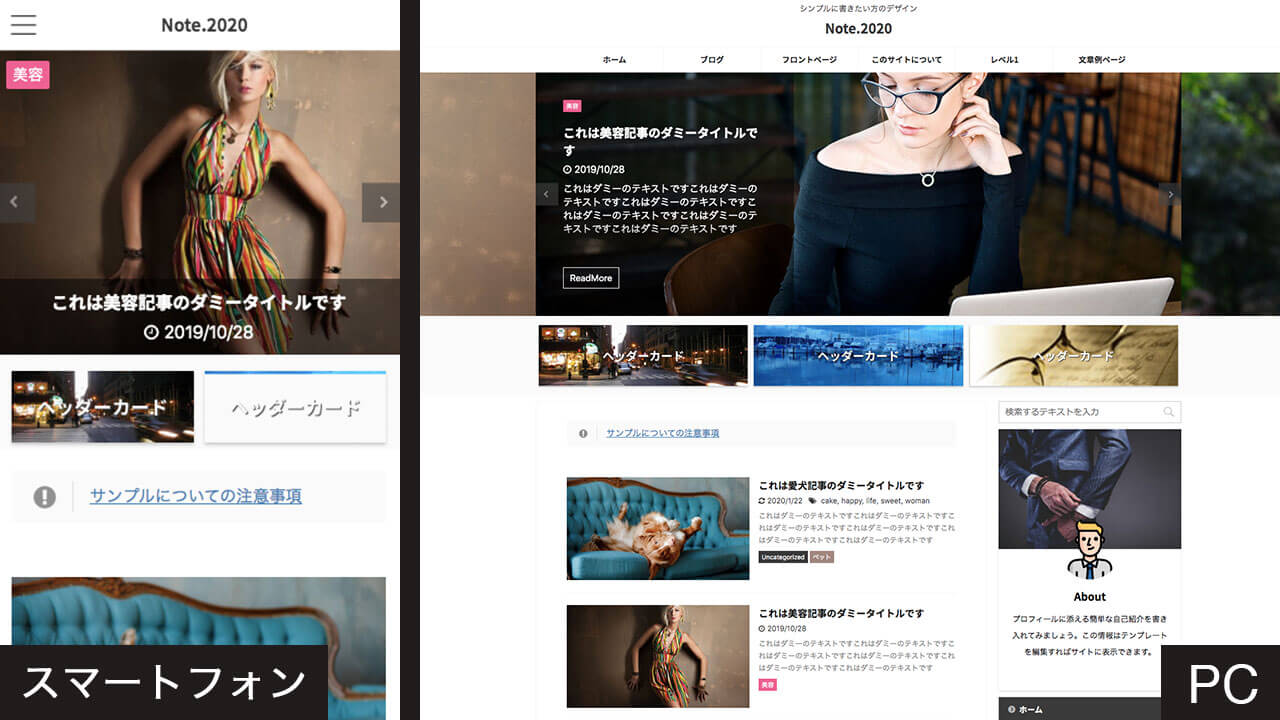
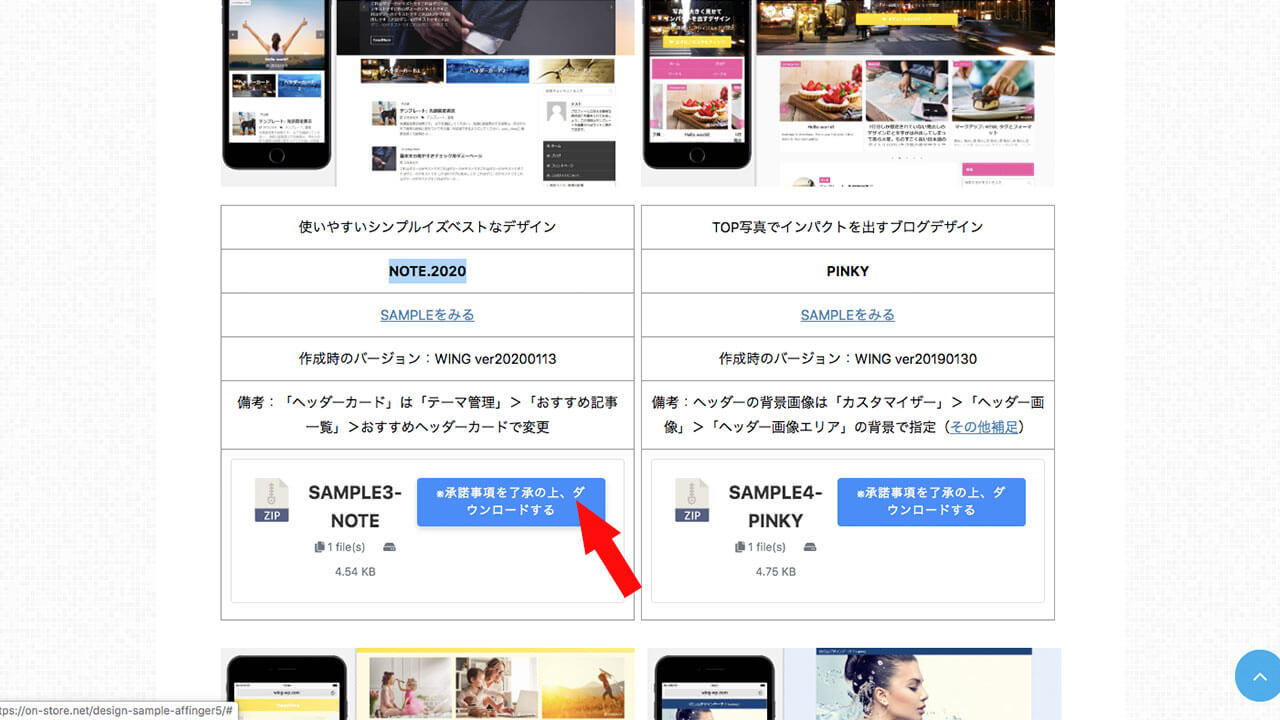
AFFINGERデザインテンプレート②NOTE.2020

キャッチコピーは「使いやすいシンプルイズベストなデザイン」。
とにかくシンプル。
見やすく使いやすいです。迷ったらコレですね!
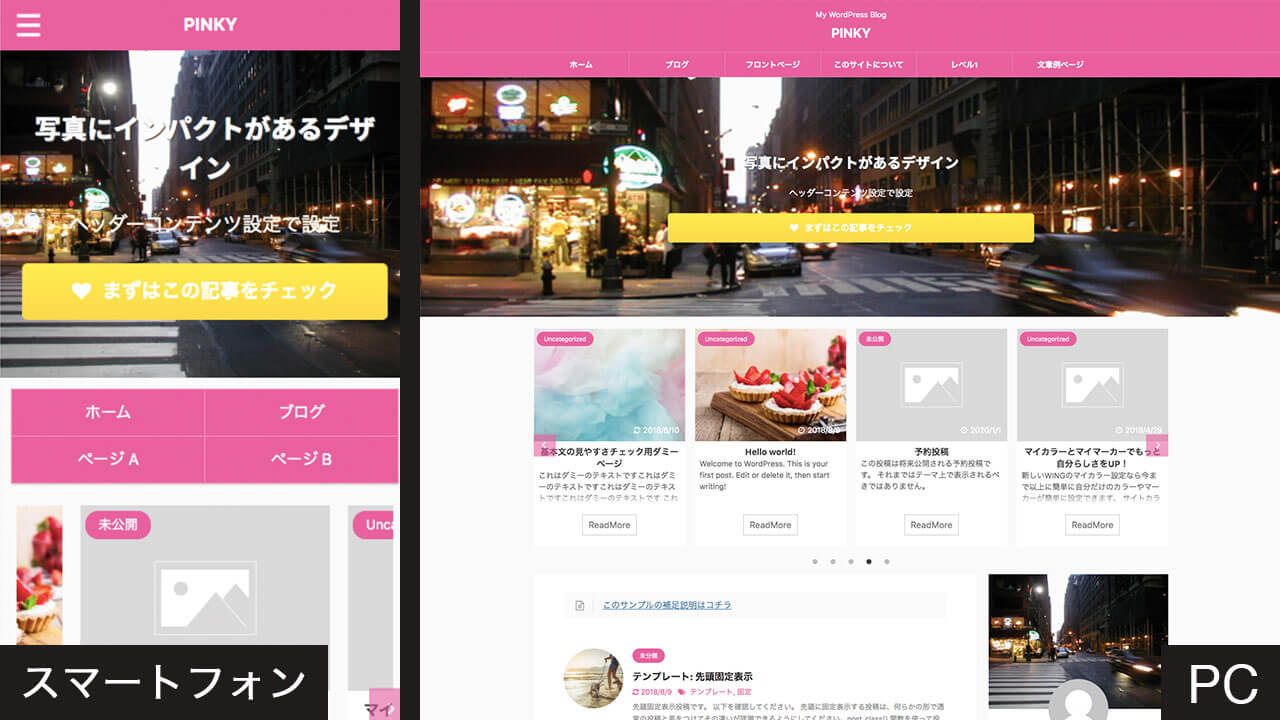
AFFINGERデザインテンプレート③PINKY

キャッチコピーは「TOP写真でインパクトを出すブログデザイン」。
当ブログにはTOP写真はないのですが、サンプルサイトのようにインパクトを出したいならこのテーマです。
アイキャッチ画像が丸いのもポイント♪
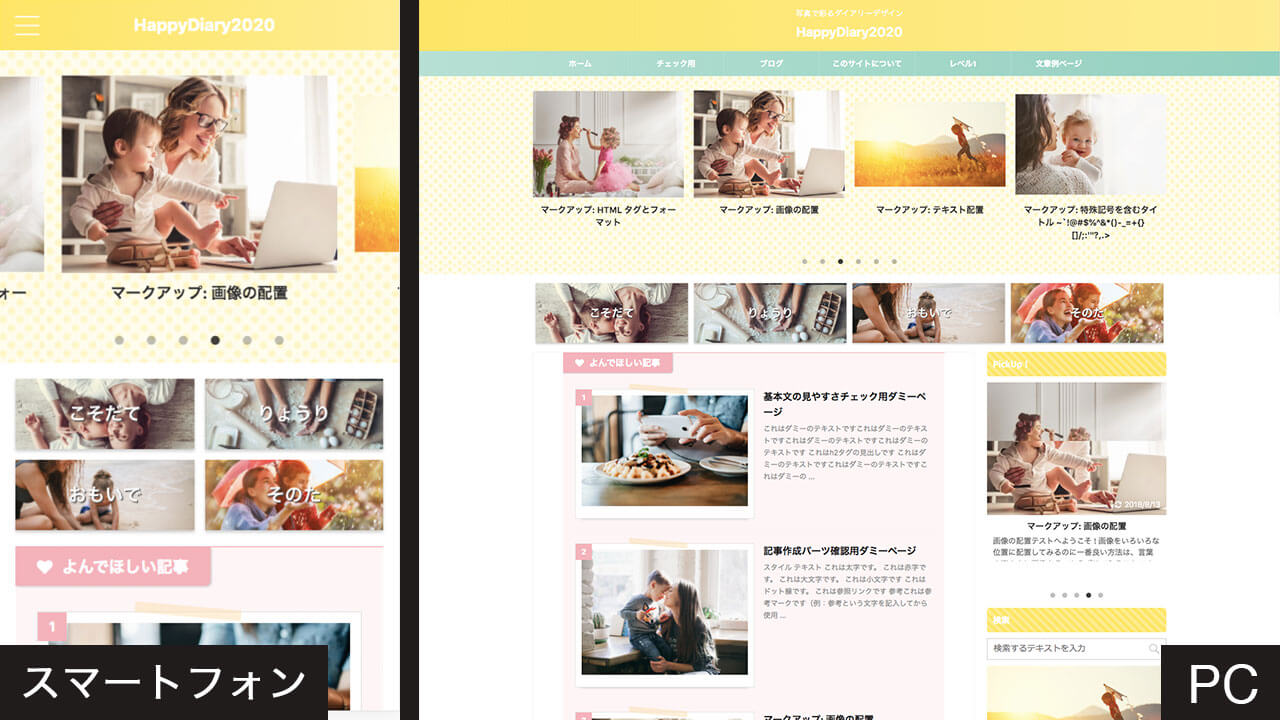
AFFINGERデザインテンプレート④HappyDiary 2020

キャッチコピーは「写真で彩る可愛いダイアリーデザイン」。
写真推しのポップなデザインにしたい場合はこちらがオススメ!
旅行系や育児系などに相性の良いデザインかと思います。
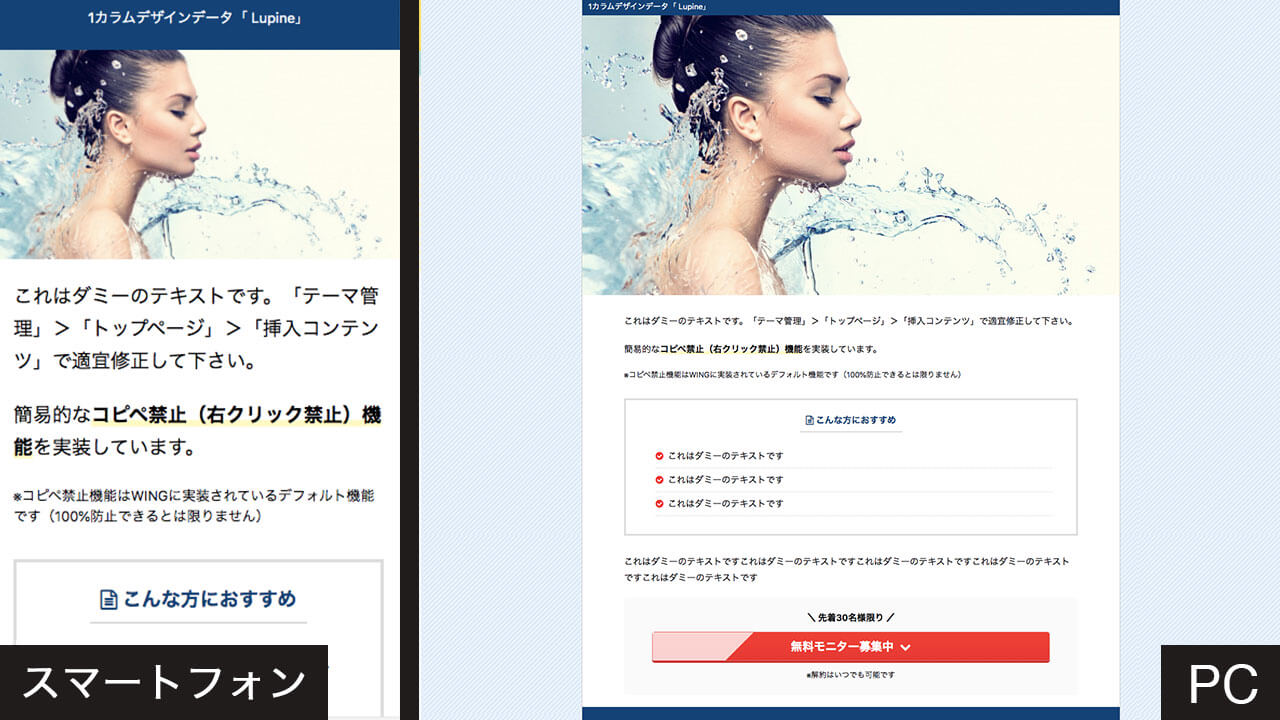
AFFINGERデザインテンプレート⑤Lupine 2020

キャッチコピーは「LPなど1カラム向けのワンストップデザイン」。
ランディングページはワンカラムが定番なので、まさにこのテーマがぴったりです。
狙った商品を売りたいランディングページを作りたい方はオススメ!
AFFINGERデザインテンプレート⑥YouTube

その名の通り、YouTube動画を埋めることに適したテンプレートです。
ユーチューバーの特設サイトなどに良いかもしれませんね!!
※権利の問題があるためモザイクをかけています。
AFFINGERデザインテンプレート⑦YouTube2

アフィンガーデザインテンプレート「YouTube」よりも少し文章多めでアピールできるようなテンプレートです。
※権利の問題があるためモザイクをかけています。
アフィンガー5EX版 限定
アフィンガー5がEX版の方は、次の2点を追加で選ぶことができます。
通常版のアフィンガー5よりも凝ったデザインの設定などができるテンプレートですよ!
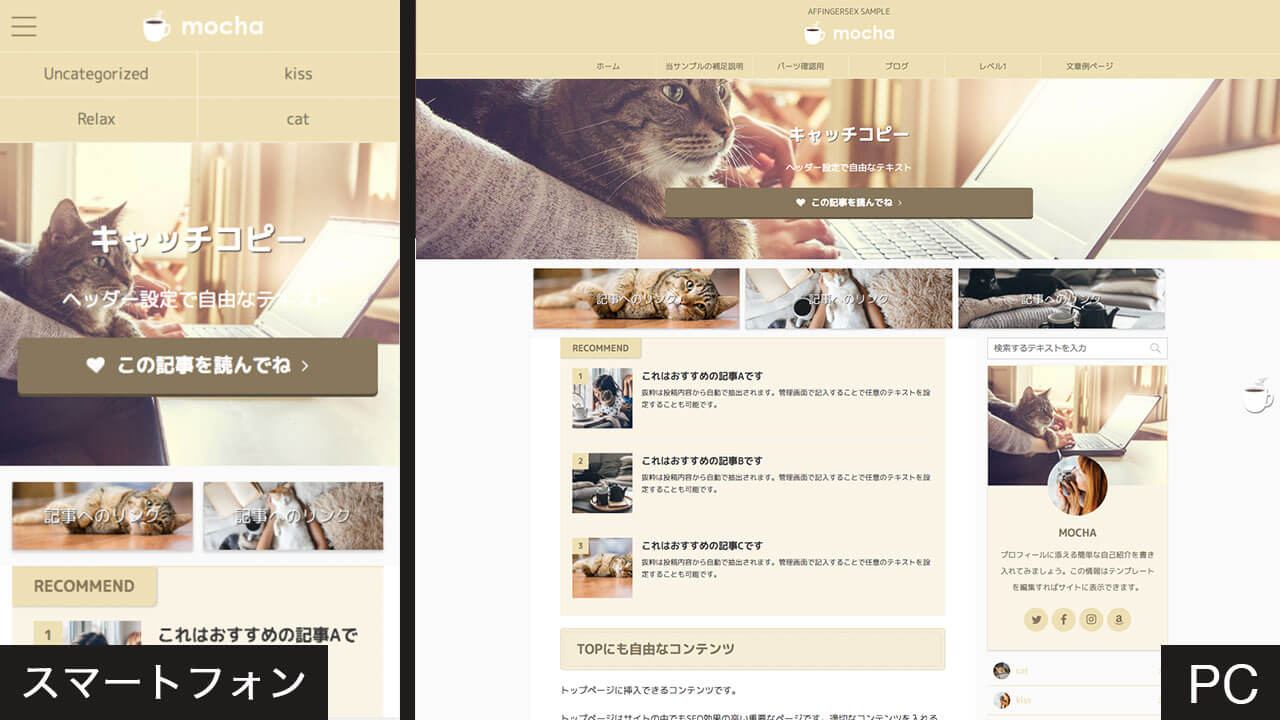
AFFINGERデザインテンプレート⑧MOCHA(モカ)

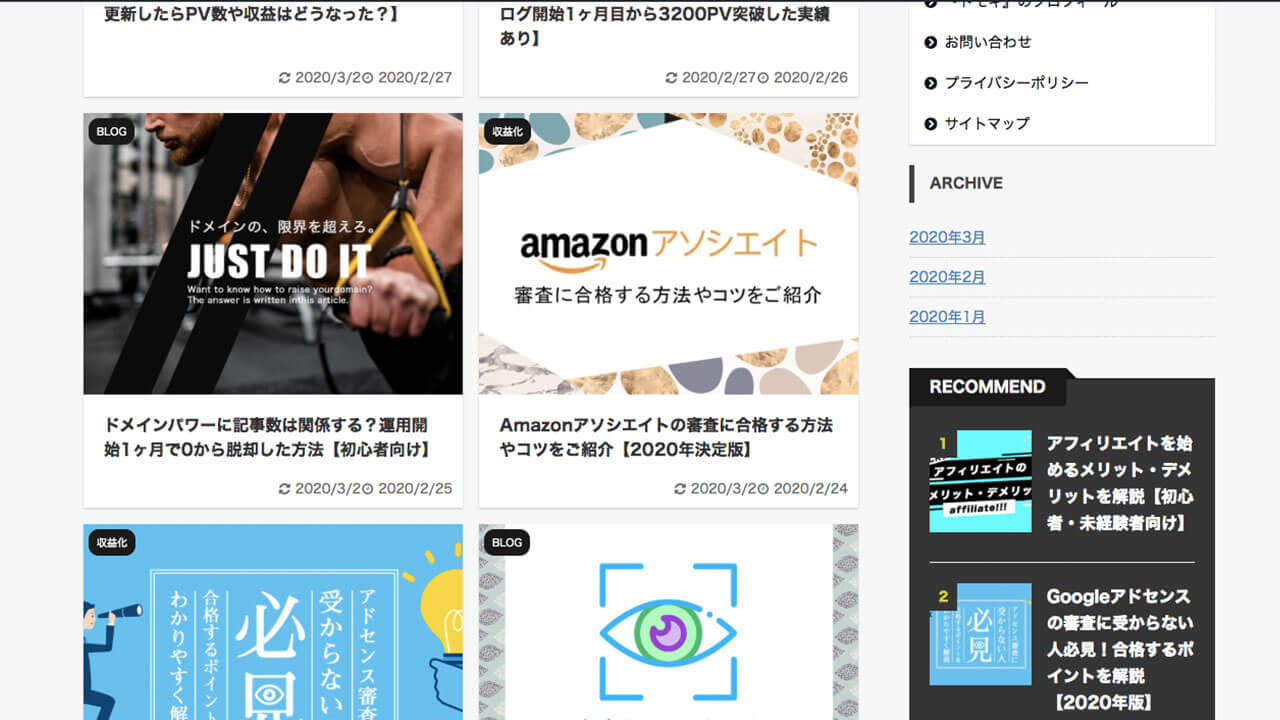
こちらのテーマはEX版のため、EX記事一覧のカードデザイン化ができます。



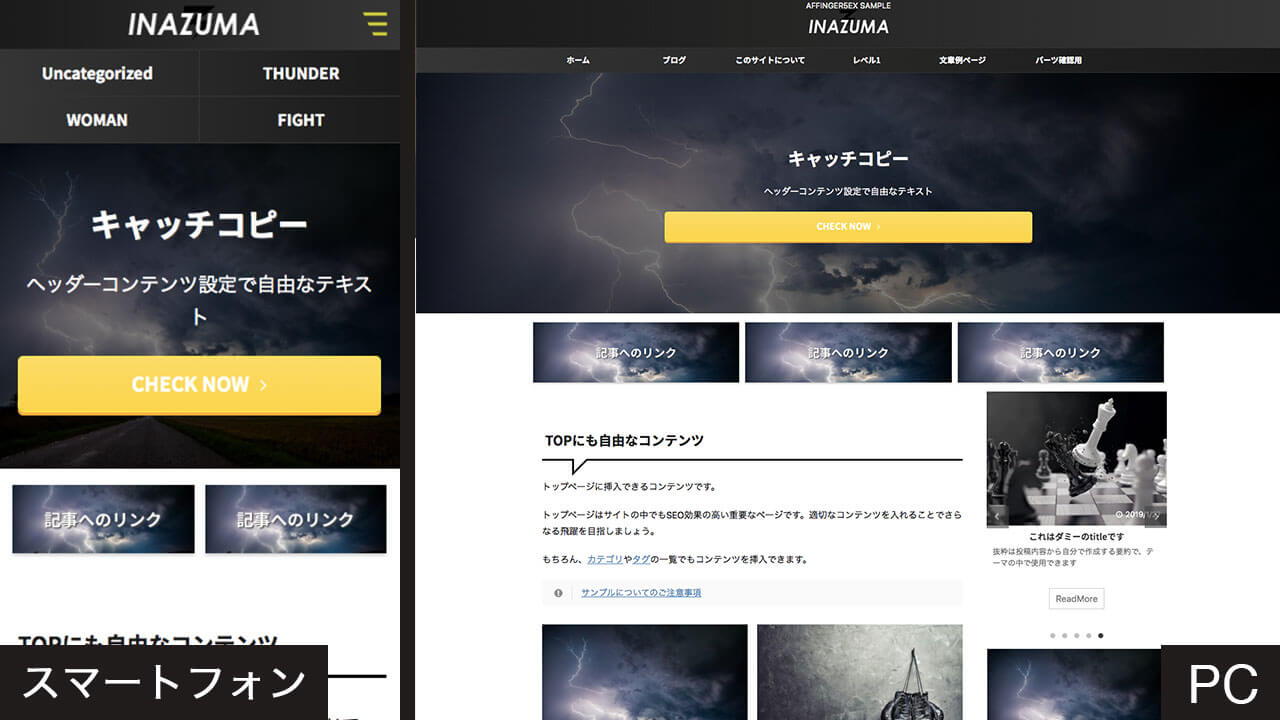
AFFINGERデザインテンプレート⑨INAZUMA

当ブログでも使用しているテーマ。
少しクールでかっこいい印象に仕上がります。
こちらもEX版専用のため、「MOCHA(モカ)」と同じく記事一覧のカードデザイン化ができますよ!
AFFINGER5EX / STINGER PRO2EX 限定
AFFINGER5EX / STINGER PRO2EX の方は、追加で次のテンプレートも使用することができます。
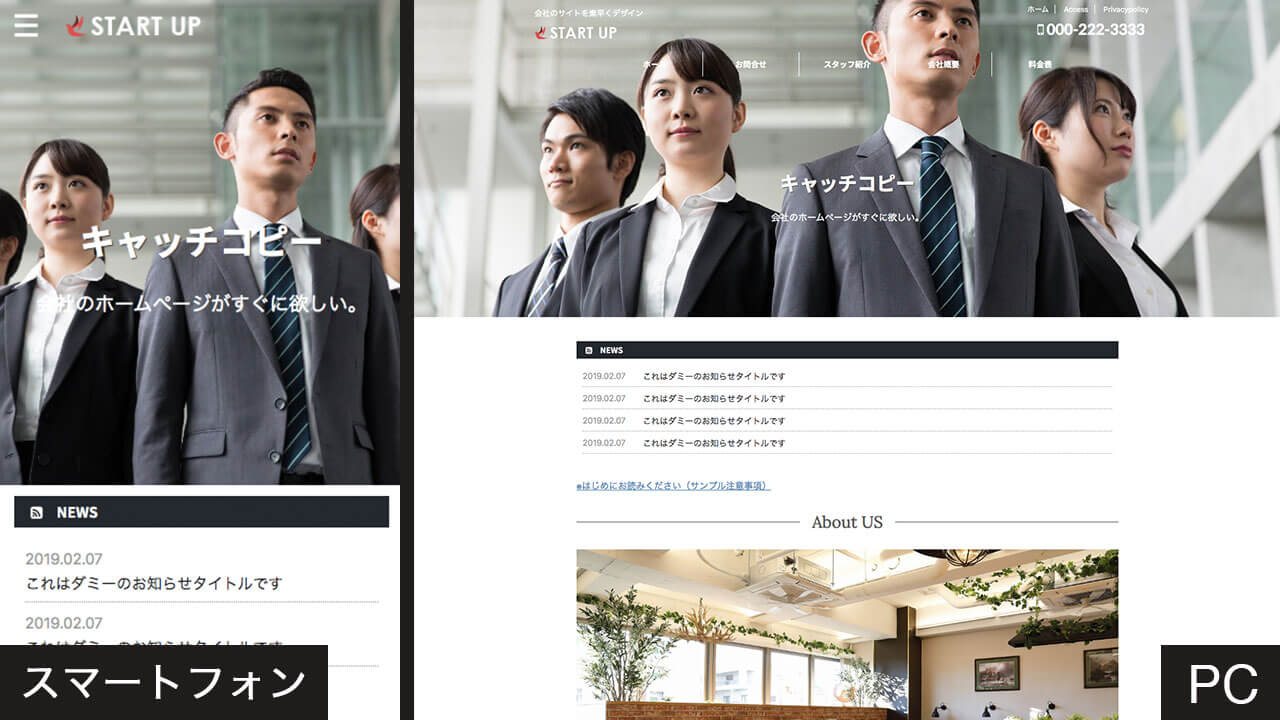
AFFINGERデザインテンプレート⑩START UP

START UPは企業のコーポレートサイトにもってこいのテーマ!
おしゃれでSEO対策もされている企業サイトが素早く作れます。
アフィンガー5にデザインテンプレートを設定する方法

使用したいデザインテンプレートは決まりましたか?
それではさっそく設定する方法を見てみましょう。
設定の流れ
- アフィンガーをインストールした状態にする
- デザインテンプレートをダウンロード
- プラグインをインストールする
- Customizer Export/Importを使う
- Widget Importer & Exporterを使う
こちらについて順に解説いたします。
デザインテンプレート設定の流れ①アフィンガーをインストールした状態にする
まずはじめに、ワードプレステーマを「WING-AFFINGER5 Child」にしましょう。
アフィンガーを導入していない方は、入手してワードプレスに適用させてください。
[st_af id="2930"]
下の画像は「WING-AFFINGER5 Child」にしてから何もしていない状態です。

デザインテンプレート設定の流れ②デザインテンプレートをダウンロード
次に、デザイン済みデータ配布ページより使用したいテンプレートをダウンロードしましょう。(※ここでは、「NOTE.2020」を使用してみます。)

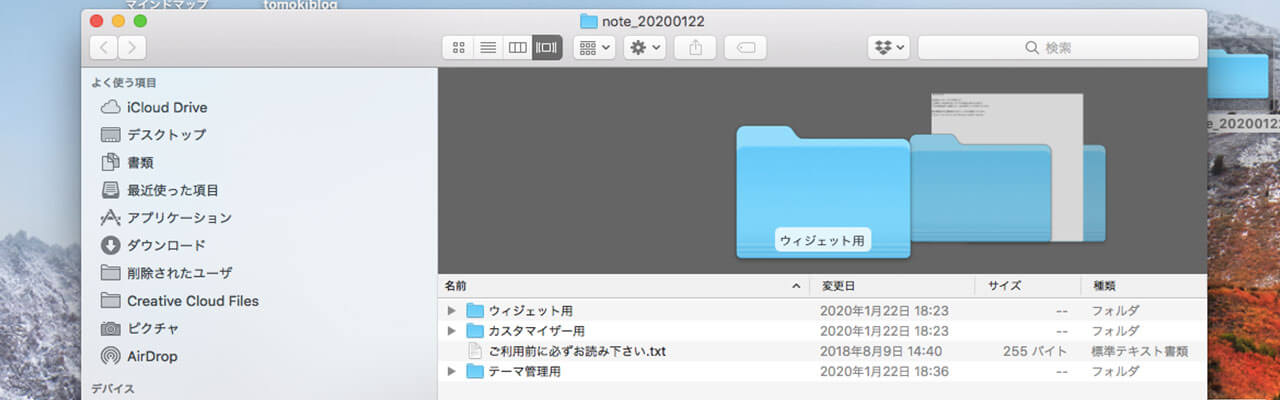
無事ダウンロードできたら、zipファイルを解凍して中身を確認しましょう。

- ウィジェット用
- カスタマイザー用
- ご利用前に必ずお読みください.txt
- テーマ管理用
が中に入っていればOK!
メモ
「ご利用前に必ずお読みください.txt」は、一応読んでおきましょう。
デザインテンプレート設定の流れ③プラグインをインストールする
次に、ワードプレスにプラグインをインストールします。
インストールすべきプラグイン
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン(インストールしなくても化)
上の2つは必ず必要ですが、一番下の「データ引継ぎプラグイン」は無くてもデザインテンプレートの適用が可能なので、説明を省略いたします。
メモ
「データ引き継ぎプラグイン」2,980円(税込)のアフィンガー専用有料プラグイン。
「AFFINGER5 管理」の設定をそのまま引き継ぐためのプラグインです。
これがあれば時短にもなりますが、無くても問題はないため今回は省略。
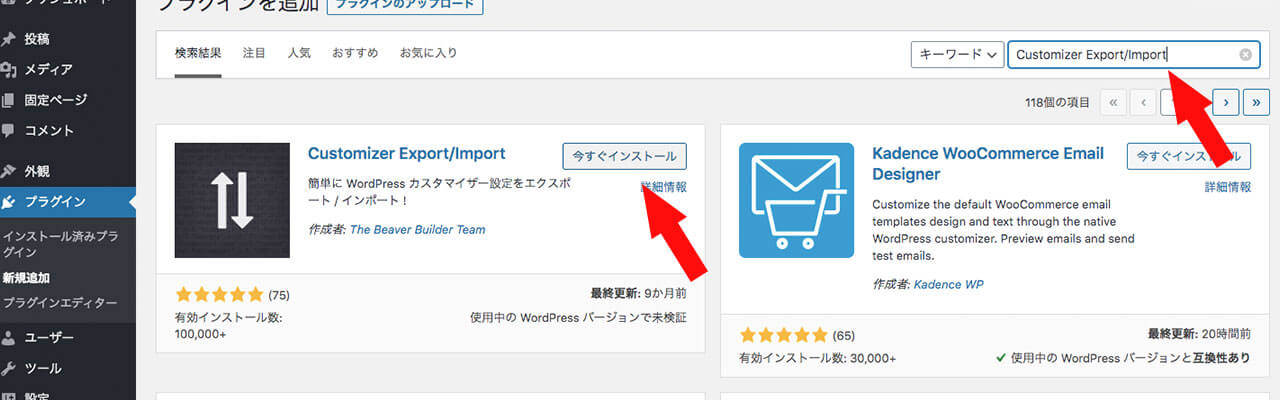
デザインテンプレート設定の流れ④Customizer Export/Importのインストール
【管理画面】→【プラグイン】→【新規追加】→検索ボックスに【Customizer Export/Import】と入力。
出てきたプラグインを【今すぐインストール】→【有効化】でインストールは完了です。

デザインテンプレート設定の流れ⑤Widget Importer & Exporterのインストール
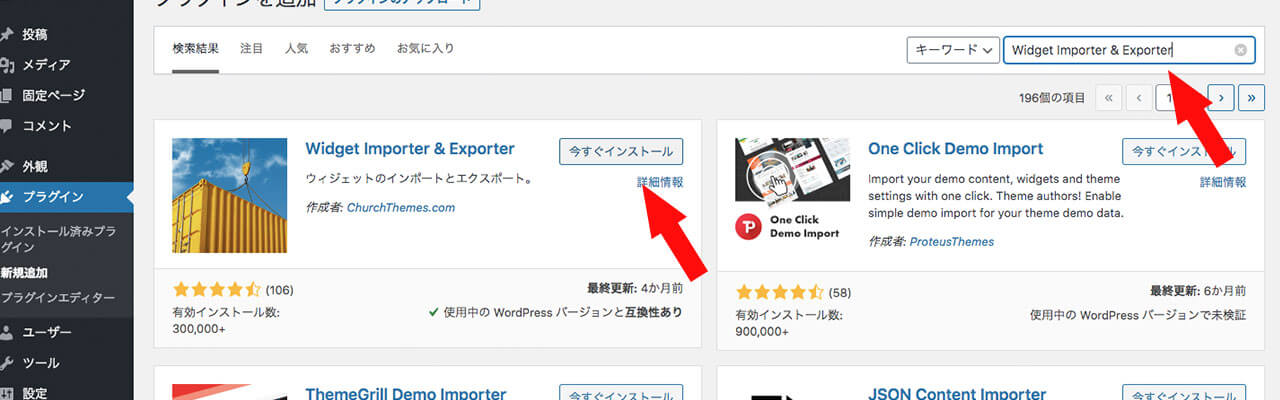
【管理画面】→【プラグイン】→【新規追加】→検索ボックスに【Widget Importer & Exporter】と入力。
出てきたプラグインを【今すぐインストール】→【有効化】でインストールは完了です。

Customizer Export/Importを使う
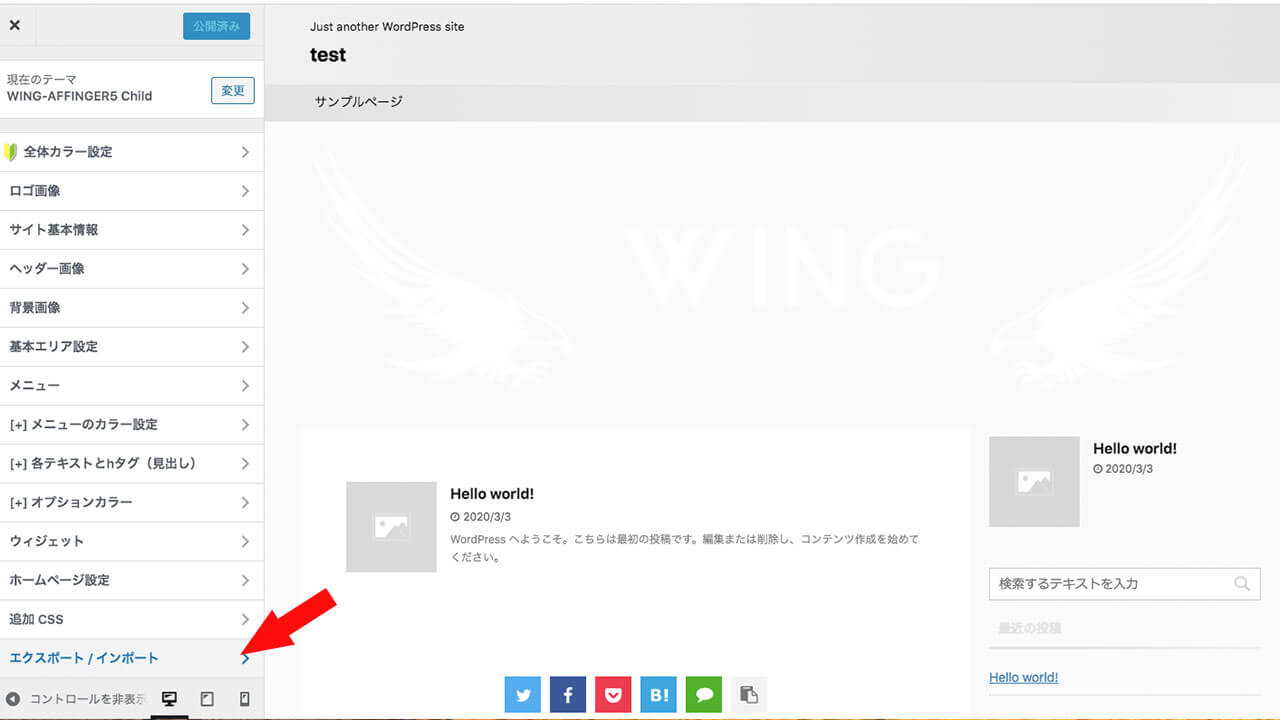
【管理画面】→【外観】→【カスタマイズ】を選択。
その後、メニューの一番下に【エクスポート/インポート】というところがあるので、クリック。

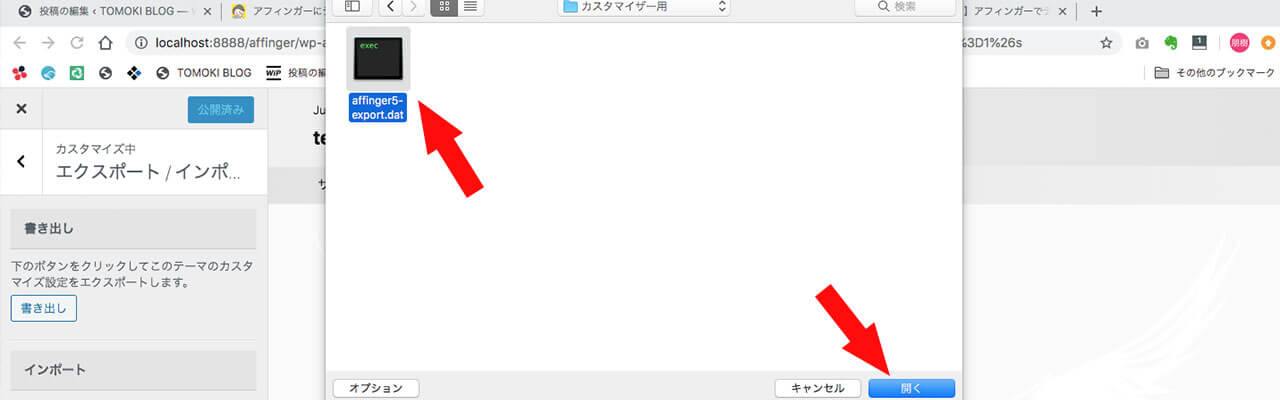
【ファイルを選択】というところに先ほどダウンロードしたデザインテンプレートファイルの「カスタマイザー用」の中にある「affinger5-export.dat」を選択し、インポートをしてください。

Widget Importer & Exporterの使い方
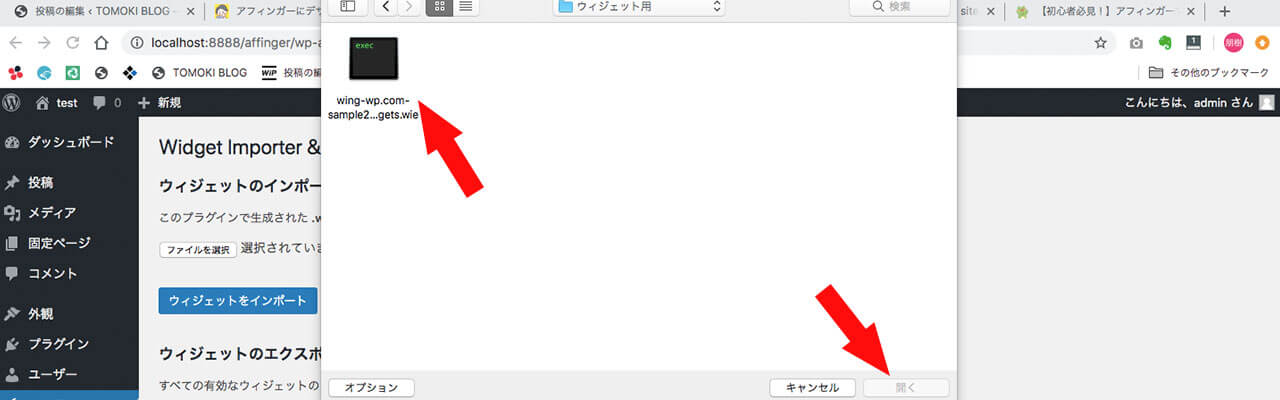
【管理画面】→【ツール】→【Widget Importer & Exporter】を選択。
【ファイルを選択】というところに先ほどダウンロードしたデザインテンプレートファイルの「ウィジェット用」の中にある「wing-wp.com-sample21-widgets.wie(NOTE.2020の場合)」を選択し、インポートをしてください。

【ウィジェットをインポート】をクリックして完了です。
お疲れ様でした。
あとはお好きなようにサイドバーウィジェットやカラーを変更して自由にいじればOKですね♪
アフィンガー5のデザインテンプレートを使用するデメリット

アフィンガーにデザインテンプレートを使用するデメリットは、「初心者にはわかりにくい」という点です。
私も当時はかなり苦戦しました。
設定方法については公式サイトに一応掲載されているのですが、とにかくわかりにくいです。笑
ただ、この点については当記事でわかりやすく画像つきで説明してるので解消されましたね!
メモ
デザインテンプレートを使用するメリット

デザインテンプレートを使用するメリットは次の2点。
メリット
- 統一感のあるデザインになる
- 時間短縮になる
アフィンガーのデザインテンプレートは全て統一感のある綺麗なデザイン。
デザインに自信のない人でも、適用するだけでお洒落なブログにすることができます。
また、統一感があることで自然と記事も読みやすくなるので良いことばかりですね♪
メモ
しかも「適用するだけで良い」ということは、デザインをいじる時間もかけずに済むということ。
ここで時間をかけなくて済むぶん、時間短縮になり他の作業がはかどりますよ♪
アフィンガーのデザインテンプレートを使用してない人は、是非試してみよう!

当記事でアフィンガーのデザインテンプレートの設定方法やメリットなどはわかりましたでしょうか?
アフィンガーのデザインテンプレートはとってもお洒落で使いやすく、作業時間短縮にもなるので是非利用することをオススメします!
私も「INAZUMA」というテンプレートを使用していますが、当ブログのデザインや記事の読みやすさを褒めて頂くことが多いです。
しかしこれは全てデザインテンプレートのおかげ。
まだの人はぜひ当記事を参考にデザインテンプレートを設定しましょう。
最後に:アフィンガーを検討中の方へ
続きを見る 続きを見る
また、アフィンガーを使用していないけど、デザイン性などが気になり当記事を読んで頂いた方もいるかと思います。
ありがとうございます。
もしも「アフィンガーいいなあ」と思いましたら、判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでもらえると嬉しいです!

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




