

このような悩みや疑問がある方必見!
この記事ではどのサイトよりも詳しく丁寧にEWWW image optimizerの使い方と設定方法をまとめでご紹介いたします。
インストール方法や使い方について、画像付きで誰でもわかるようにご紹介するのでぜひ参考に最後まで読んで頂けたらと思います。
記事の内容
・インストール方法
・設定方法
・使い方(圧縮方法)
・さらに画像を軽量化する方法
記事の信頼性
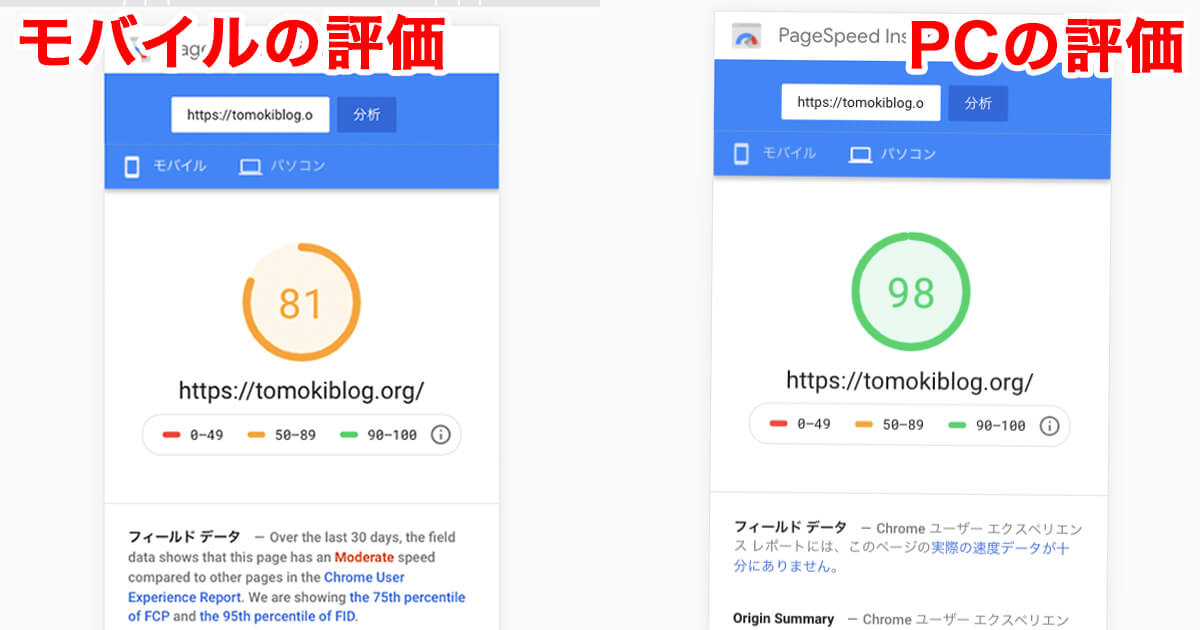
表示速度はPC(98)モバイル(81)。
現在不具合などは現れていない安心できるプラグインです。
注意事項
当記事はWordPressを利用して作られているサイト向けの記事です。
WordPressテーマや他に導入しているプラグインによっては干渉しうまく動作しない場合があります。
(当サイトではテーマ「AFFINGER5」を使用中であり、テーマとプラグインの干渉については問題なし)
EWWW Image Optimizerとは

EWWW Image Optimizerとは、画像を圧縮するWordPressのプラグインの一つ。
一度設定してしまえば自動で画像を劣化させることなく圧縮してくれます。
しかも新しく投稿した画像を自動で圧縮してくれるのはもちろんのこと、プラグインを入れる前に登録していた画像についてもさかのぼって圧縮してくれる有能さ。
設定方法もとっても簡単ですぐにできる素晴らしいプラグインです。
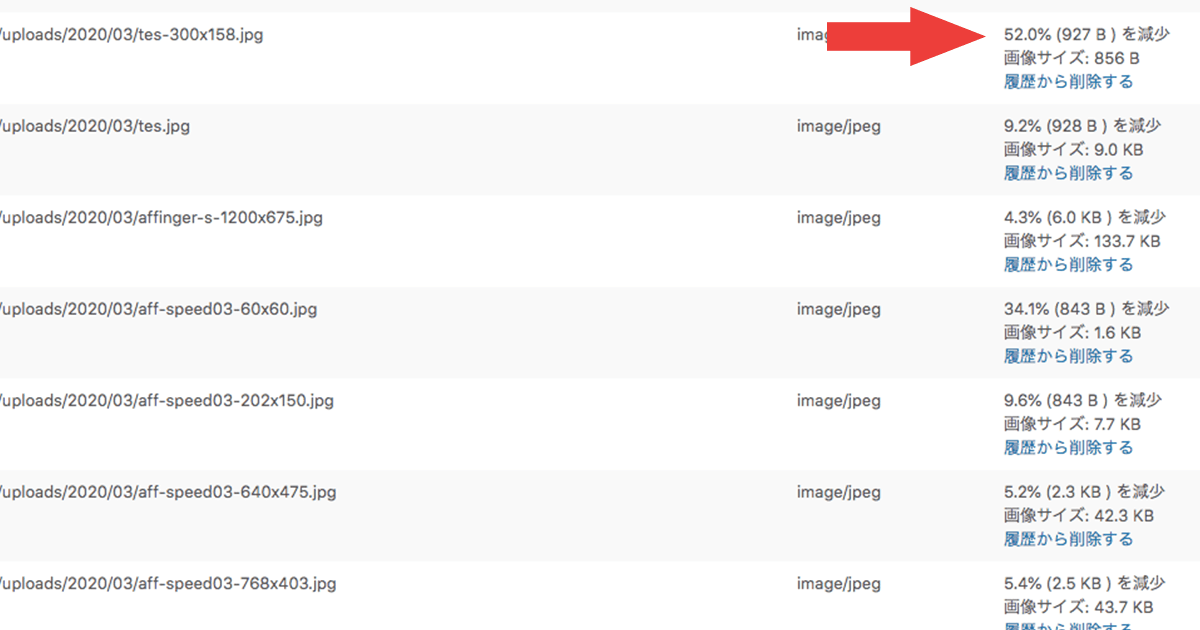
圧縮率は画像によって異なりますが、50%以上も劣化させずに削減してくれることもありますよ!





実際に下記のような検証データもあります。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用:海外SEOブログ(表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命)
ポイント
ブログの表示速度は早いほど記事を読んてもらえる可能性が高まるので、積極的に改善することをおすすめします。
EWWW Image Optimizerを導入して読み込み速度を向上させる重要性がわかったら、続きでインストール方法を見てみましょう!
EWWW Image Optimizerのインストール方法

インストール方法は下記の手順で行えばOK!
インストール方法
- ワードプレス管理画面にログイン
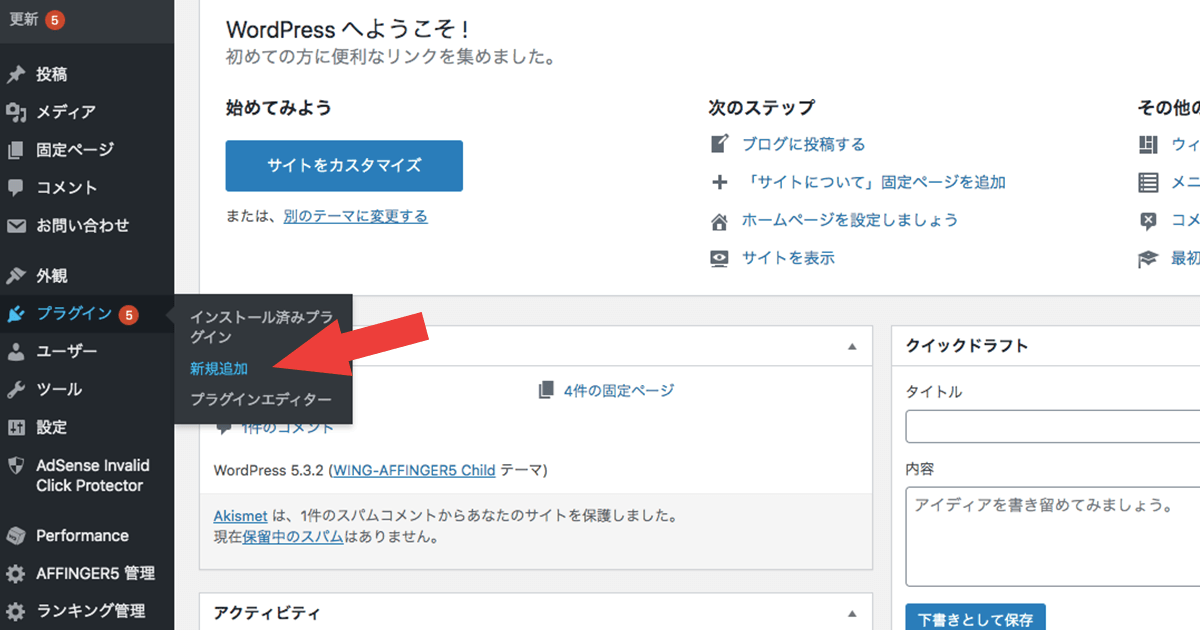
- 【プラグイン】→【新規追加】をクリック
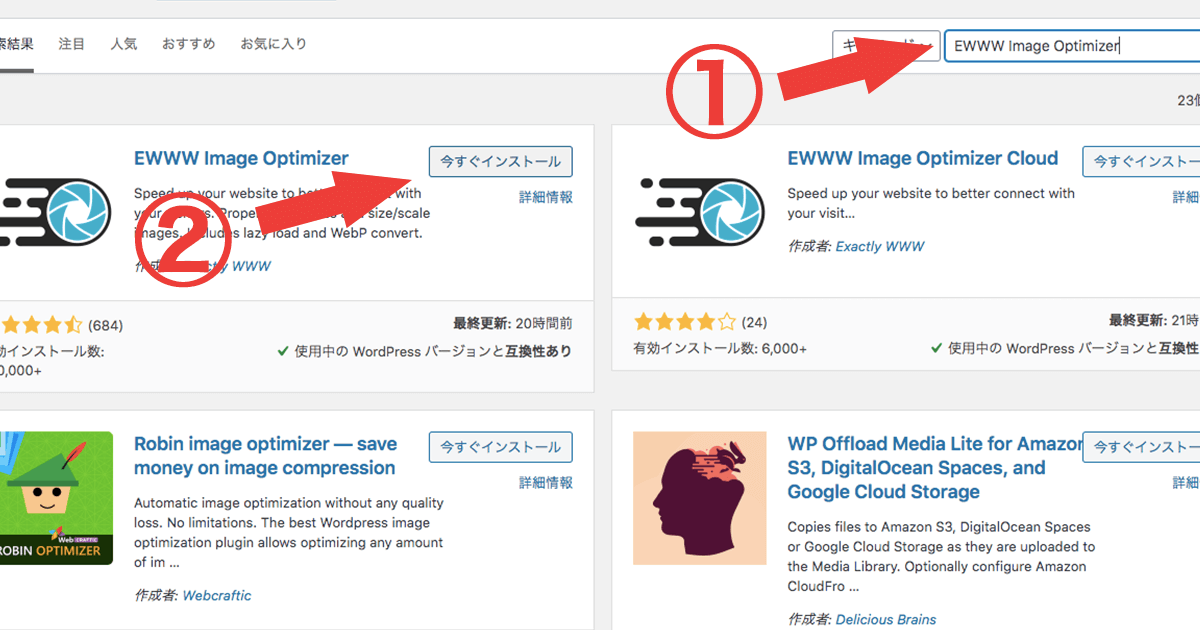
- キーワードのところに「EWWW Image Optimizer」と入力
- 「EWWW Image Optimizer」を見つける
- 【インストール】→【有効化】をクリック
まず、ワードプレス管理画面にログインしたら【プラグイン】にカーソルを合わせ、【新規追加】をクリックしましょう。

画面が変わったら、キーワードのところに「EWWW Image Optimizer」と入力します。
そして下の画像のようなプラグインが出てきたら、【インストール】→【有効化】をクリックするだけで完了!

無事インストールできましたでしょうか?
問題ないようであれば、次は設定を行いましょう。
EWWW Image Optimizerの設定方法

設定方法はこちらです。
設定方法
- ワードプレス管理画面左のメニューを見る
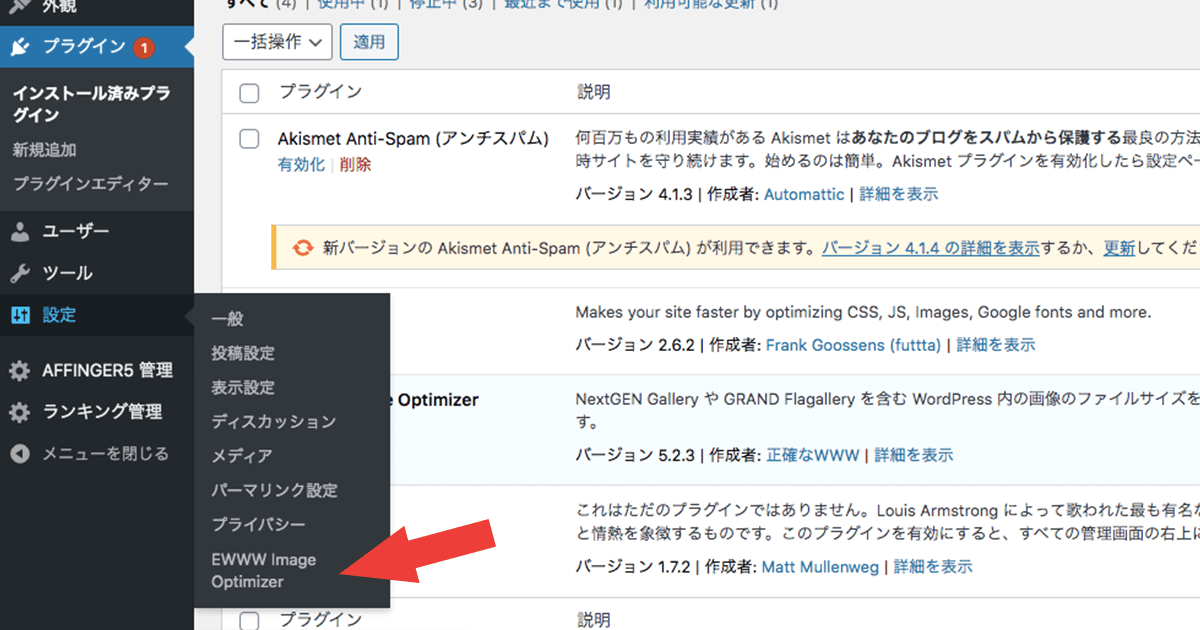
- 【設定】→【EWWW Image Optimizer】をクリック
- 「ベーシック」の設定をする
- 「変換」の設定をする
無事インストールできたら管理画面左のメニューの【設定】のところに「EWWW Image Optimizer」があるはずです。
こちらをクリックしましょう。

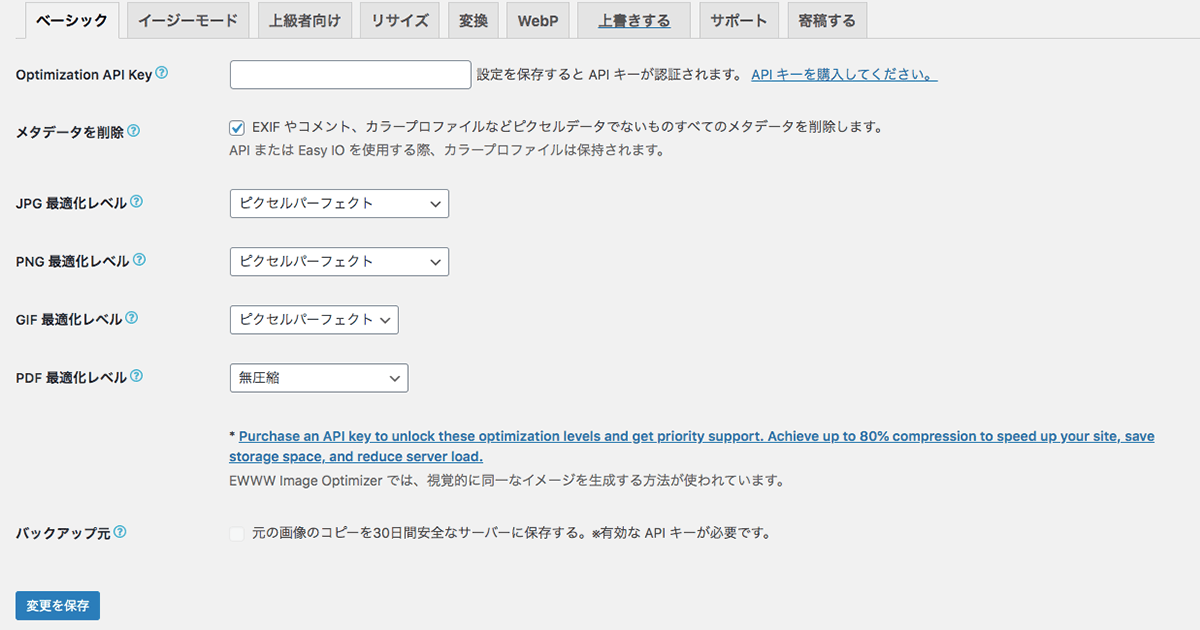
画面が変わったら、タブが「ベーシック」になっていることを確認し、下の画像と同じように設定してください。

ポイントは「メタデータを削除」にチェックが入っていること。
これにチェックが入っていることにより画像のメタデータ(撮影場所など不要な情報)が削除されて軽量化されます。
設定が完了したら「変更を保存」をクリックしましょう。
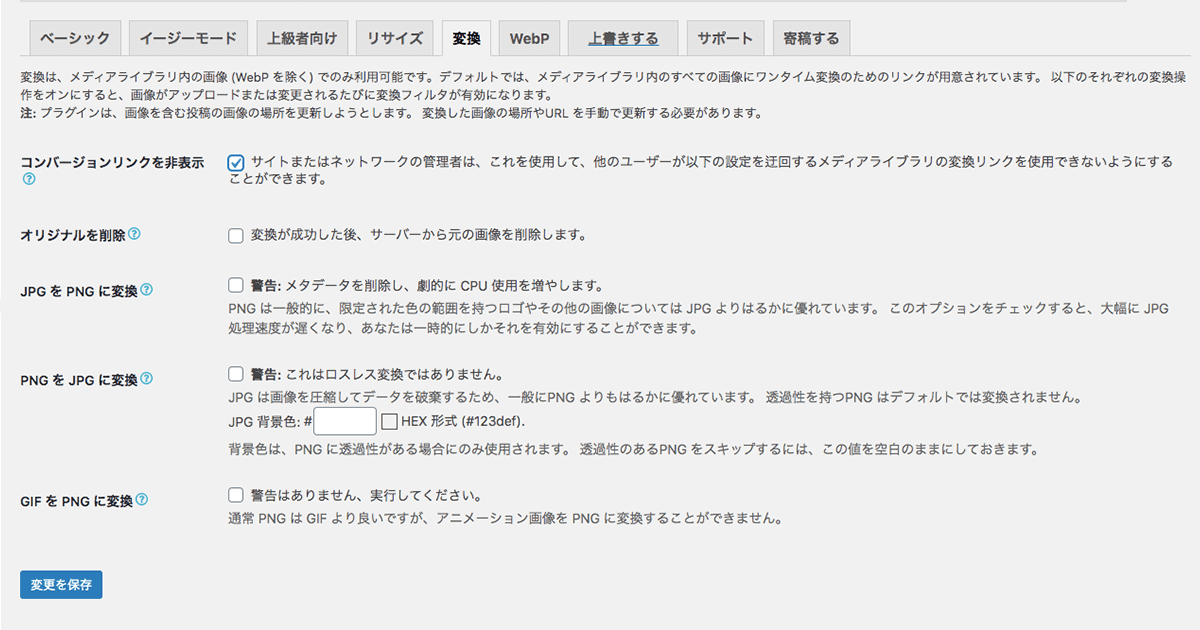
次に「変換」の設定をします。
タブを「変換」に切り替え、下の画像と同じように設定してください。

ポイントは「コンバージョンリンクを非表示」にチェックを入れること。
コンバージョンリンクを非表示にすると、簡単に言えば画像ファイルの保存形式を変えるのを阻止することができます。
あまりないですが、JPGで保存してもPNGで保存されちゃう!みたいなのを防ぐことができるといった感じ。
レアケースですが、PNGで保存されるような設定になっていると容量が大きくなってしまうので、念の為にチェックを入れておいたほうが安心です。
こちらも設定が終わったら「変更を保存」をクリックしましょう。

EWWW Image Optimizerの使い方(圧縮方法)

EWWW Image Optimizerは一度導入すれば、それ以降にアップした画像は全て自動で圧縮されます。
とっても便利ですね!
一方、EWWW Image Optimizeをインストールする前の画像については圧縮したい場合、一度作業を行う必要があります。
方法はこちら。
既存の画像を圧縮する方法
- ワードプレス管理画面左のメニューを見る
- 【メディア】→【一括最適化】をクリック
- 【最適化されていない画像をスキャンする】をクリック
- 【〇〇点の画像を最適化】をクリック
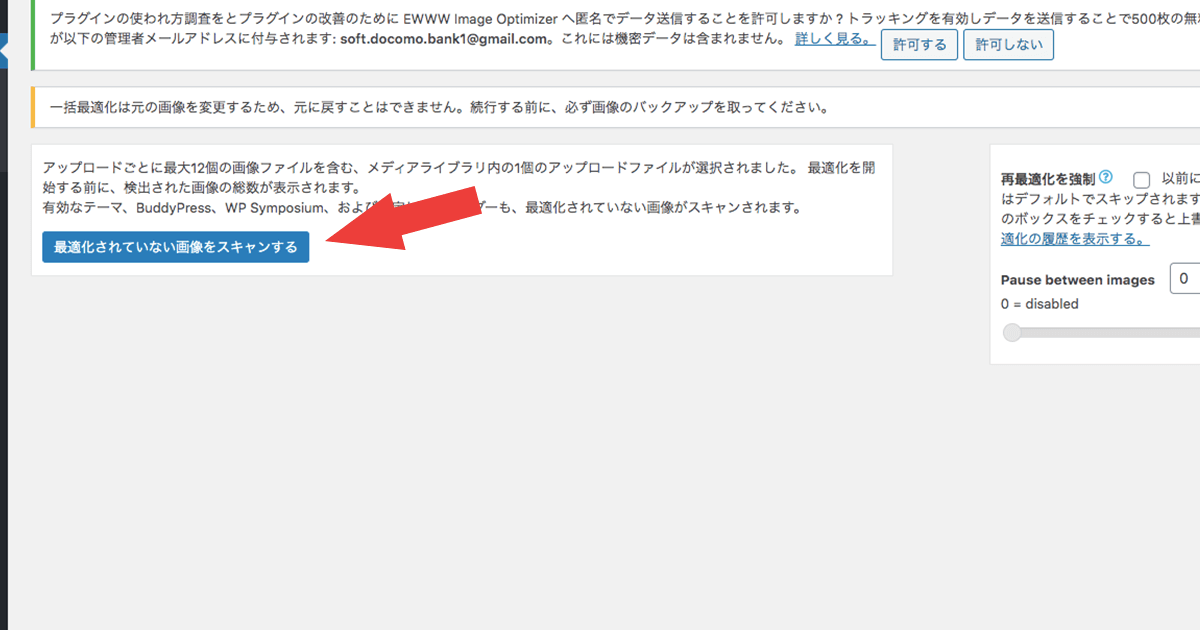
まずはワードプレス管理画面左のメニューから【メディア】→【一括最適化】をクリックしましょう。
そうすると【最適化されていない画像をスキャンする】というボタンがあるので、こちらをクリック。

画面が切り替わり【〇〇点の画像を最適化】というボタンが現れるので、こちらをクリックすればあとは待つだけで圧縮が完了しますよ!

さらに画像を軽量化する方法

EWWW Image Optimizerについて無事理解し、設定などを行うことはできましたでしょうか?
実はこのプラグインの使用に加えて、もう一手間加えるだけでさらに画像を軽量化する方法があるので今回は特別にご紹介します。
わかりやすく説明するとこんな感じ↓
画像の容量を極限まで抑える方法
- TinyJPGのサイトへいく
- TinyJPGに画像をアップして軽量化する
- 軽量化した後の画像をWordPressにアップ
これで元画像の状態から容量を減らしているので、画像が劣化しない極限の状態で画像を投稿することができます。
少しだけ手間はかかりますが時間にすると1分程度。
得られるメリットの方が大きいのでぜひお試しください。
ちなみに「TinyJPG」の使い方については「TinyJPG」の使い方【無料・登録不要・すぐ使える】で詳しく記載しているのでご興味のある方はどうぞ!
サイトの速度にこだわるならワードプレステーマ「AFFINGER」がおすすめ

今回は画像を圧縮してサイトの速度を向上させる方法をご紹介しましたが、試してみて表示速度は早くなりましたでしょうか?
もしいくら改善方法をためしても一向に改善されない場合。
また、さらなる速さを求めたいけどこれ以上改善のしようがない方は、ワードプレステーマアフィンガー5に切り替えも選択肢の一つとしてあるかと思います。

ちなみに当サイトでも現在アフィンガーを使用中なのですが、表示速度は画像の通り。

SEO対策もしっかりされており、デザイン性も優れ、何より表示速度が速いことが特徴のテーマです。
表示速度の速さについてはアフィンガー5の表示速度は本当に速い?検証した結果を大公開という記事に詳しくまとめておりますのでよろしければどうぞ。
アフィンガーに少しでも興味を持たれた方は、参考までに【AFFINGER5】アフィンガー5の感想・レビュー・メリット・デメリットを覗いてみてもらえると嬉しいです。
また、もう購入するよ!という方はアフィンガー5の購入〜インストールまでの方法を徹底解説【画像つき・絶対失敗しない】を参考にすると高額商品を失敗せず安全に購入できるのでよろしければ参考にしてみて下さい。
この記事が参考になれば幸いです。
この記事が参考になれば幸いです。
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説【絶対失敗しない】
関連記事有料テーマならアフィンガー5がオススメ!レビューやメリット・デメリット




