

こんなふうに思っている方は必見!
この記事では、WordPressでグーグルアナリティクスの設定をする方法をご紹介します。

この記事では画像つきで絶対失敗しないように手順を説明するから是非参考にしてね!
記事の内容
・グーグルアナリティクスでできること
・グーグルアナリティクスの注意点
ちなみに、今回手順を説明する僕のプロフィールはこちら。

仕事で年間20ものサイトを作成し、全サイトで毎回Google Analyticsの設定をして管理をしている実績をもとに説明いたします。
それでは是非つづきを読んでいきましょう!
Googleアナリティクスは何が出来る?

グーグルアナリティクス(Google Analytics)とは、ブログを見に来てくれた人の数を確認したり、どのページが見られたのかなどの分析を無料でおこなうことができるツールです。
具体的に、グーグルアナリティクスでわかることはこちら。
Googleアナリティクスでわかることの例
- ユーザー数(ブログを見にきた人)
- ページビュー数(何ページ見られたか)
- 平均ページ滞在時間(1ページに何秒見られたかの平均)
- 直帰率(1ページしか見ずに帰ってしまった人の割合)
- どのページが一番多く見られているか
- ページからページへ移動する行動フロー
専門用語が多く、ブログを始めたてでは意味がわからないかと思いますが、実はこれは後々ブログを運営していく中でとっても大切な情報!
このデータはGoogleアナリティクスの設定ができた頃からデータを収集します。

それでは続きで設定方法をご紹介します。
WordPressブログでグーグルアナリティクスを設定する方法

WordPressブログでグーグルアナリティクスを設定する方法・手順はこちら!
グーグルアナリティクス設定方法
- グーグルアナリティクスに登録
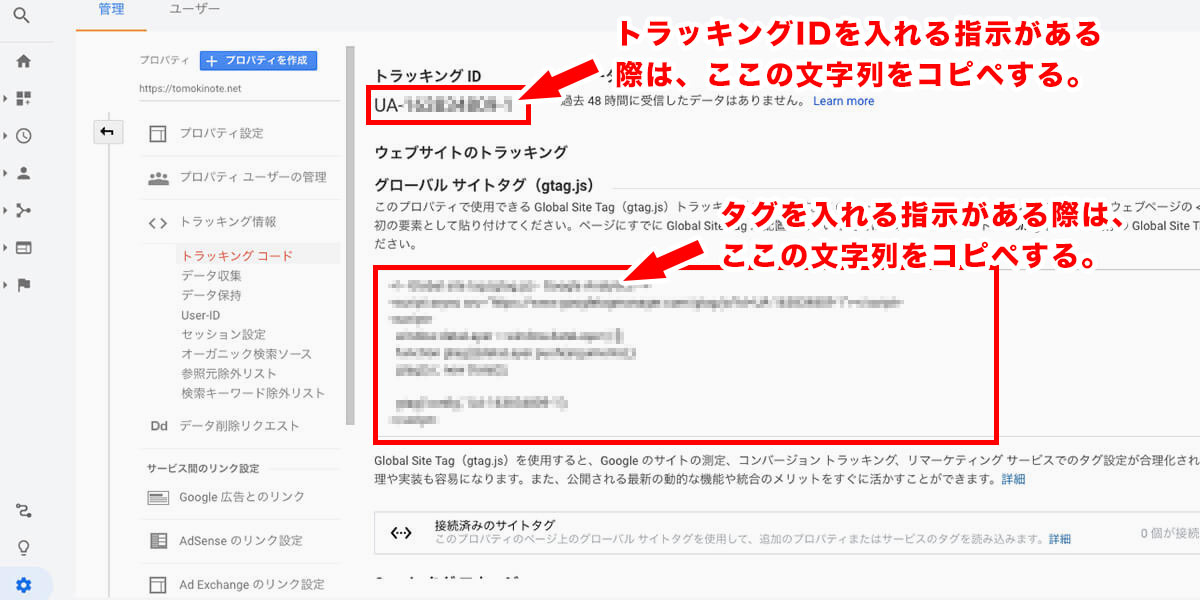
- トラッキングID(またはコード)を発行する
- ブログ(サイト)にトラッキングID(またはコード)を設置
- 正常に動いているかどうかの確認
各手順について、続きでくわしくご説明します。

設定方法:①グーグルアナリティクスに登録
まずは、Googleアナリティクスの公式サイトへ進みましょう。
>>Googleアナリティクス公式サイトへ進む
Googleアカウントにあらかじめログインしている場合は下のような画面に進みます。

一方、Googleアカウントにログインしていない場合はログインを求められます。


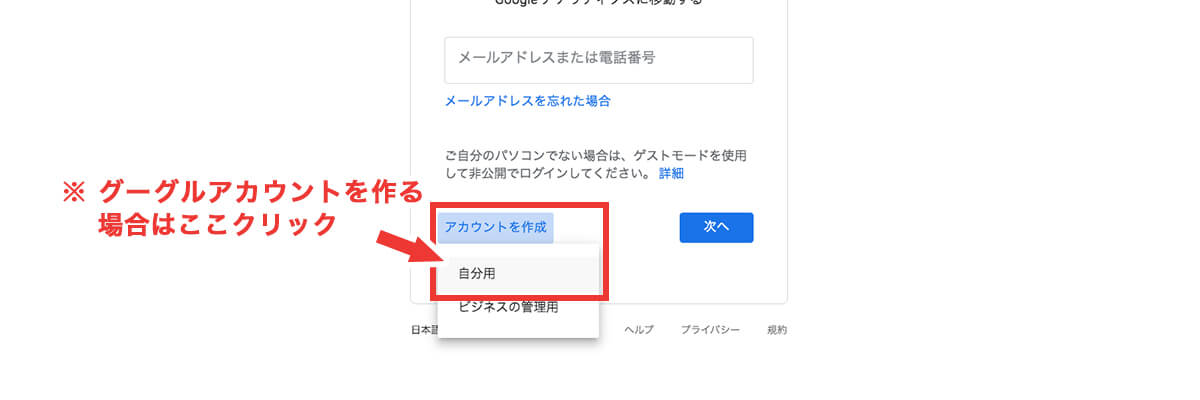
※Googleアカウントが無い場合
※Googleアカウントをお持ちでない場合は、左下の【アカウントを作成】をクリックして入手するところから始めましょう!

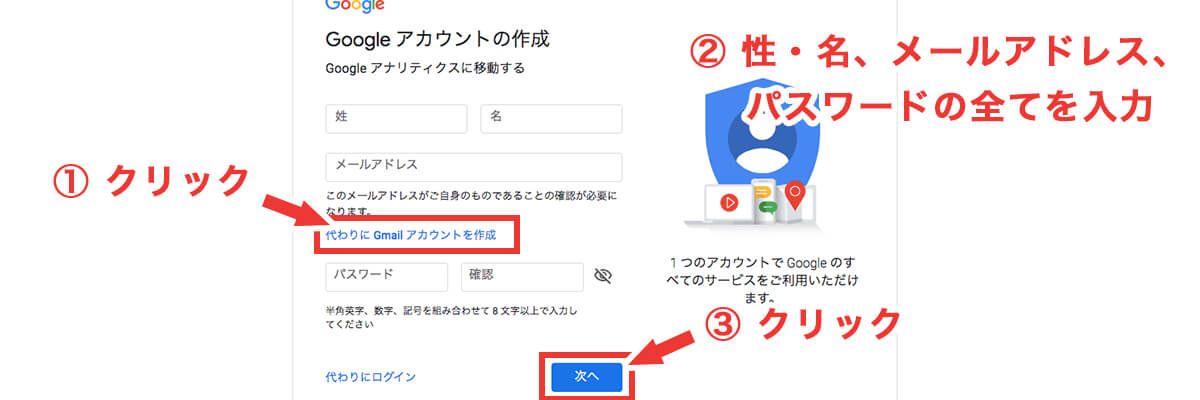
① アカウント作成をクリック


② 名前やパスワード、アドレスを入力


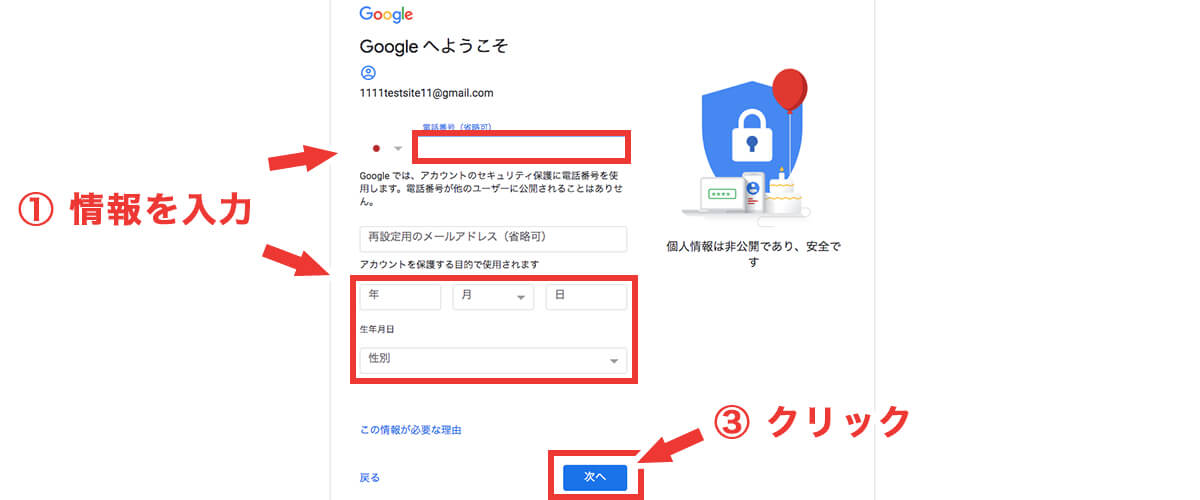
③ 電話番号や生年月日を入力


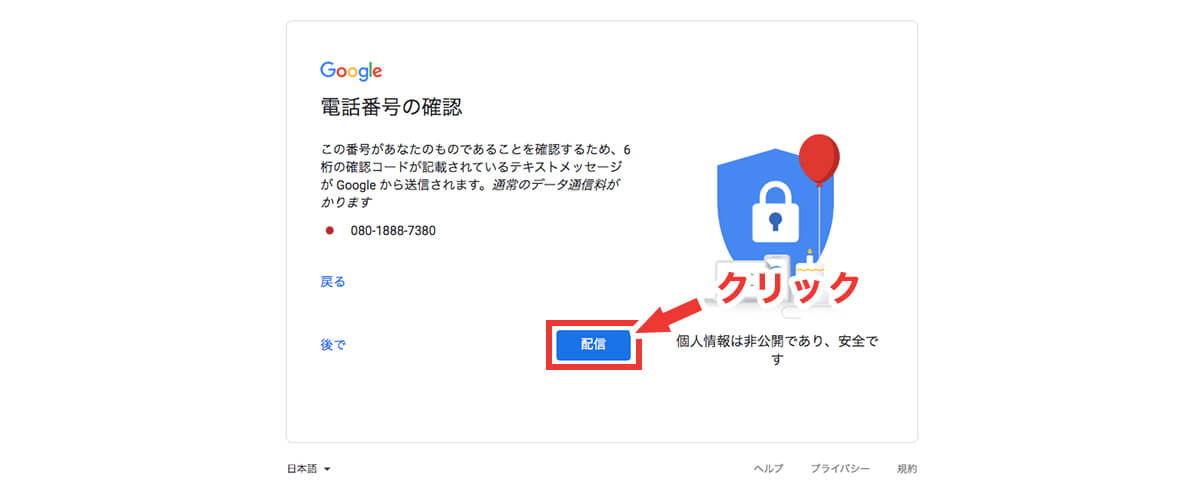
④ 電話番号を確認し、【配信】をクリック


⑤ 電話番号に送られてきた確認コードを入力

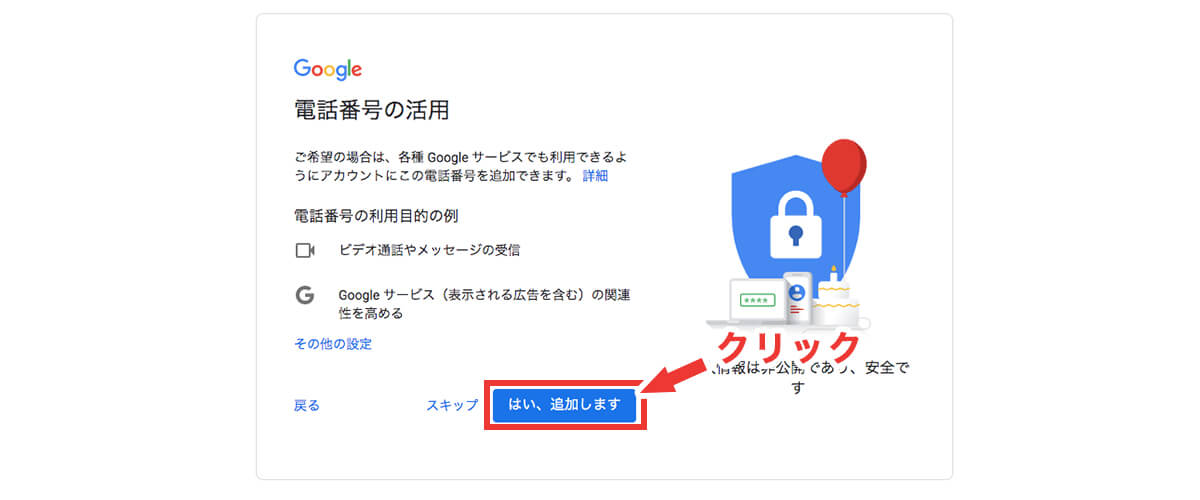
 ⑥ 電話番号の活用を行う(スキップしてもOK)
⑥ 電話番号の活用を行う(スキップしてもOK)


⑦ 同意する
登録はこれで完了!
無事にGoogleアナリティクスのトップ画面に進んだら、【無料で測定】をクリックしましょう。

設定方法:②グーグルアナリティクスアカウントを作成する
次はグーグルアナリティクスアカウントの作成を行っていきます。
まず、【アカウント名】を入力して【次へ】をクリックしましょう!


そうすると、下のような画面に切り替わるので【ウェブ】をクリックし、【次へ】をクリックしてください!

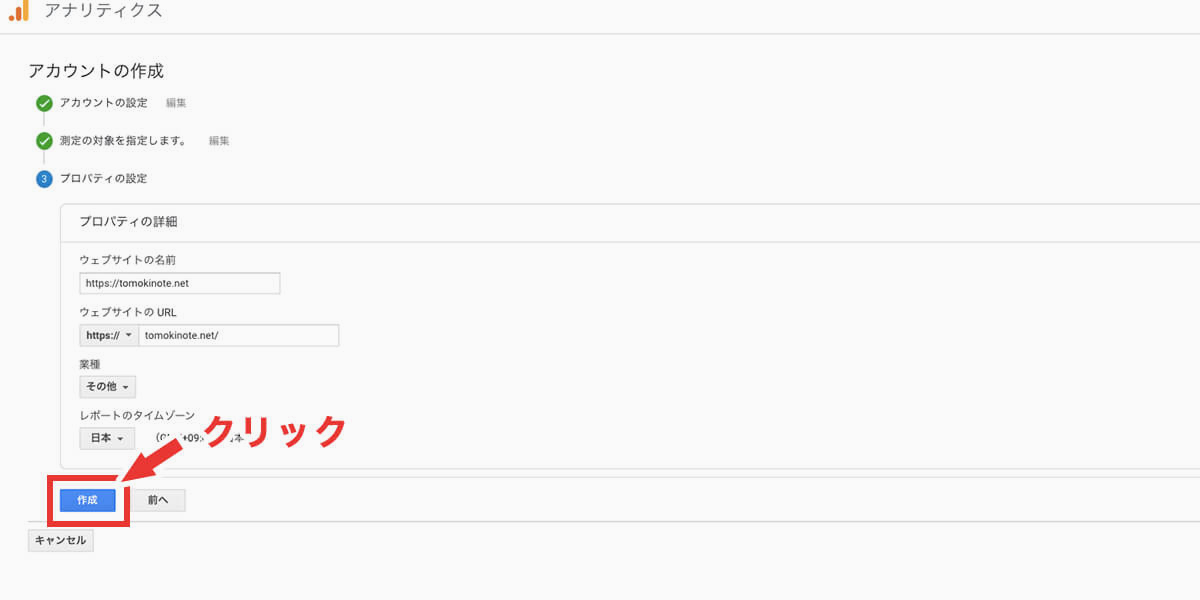
ページが切り替わったら、【プロパティの詳細】に情報を入力し【作成】をクリックしましょう。
入力する情報
| ウェブサイトの名前 | 自由に設定して下さい。 |
| ウェブサイトのURL | 「http://」か「https://」を選択し、URLを記載 |
| 業種 | 「その他」を選択 |
| レポートのタイムゾーン | 「日本」を選択 |

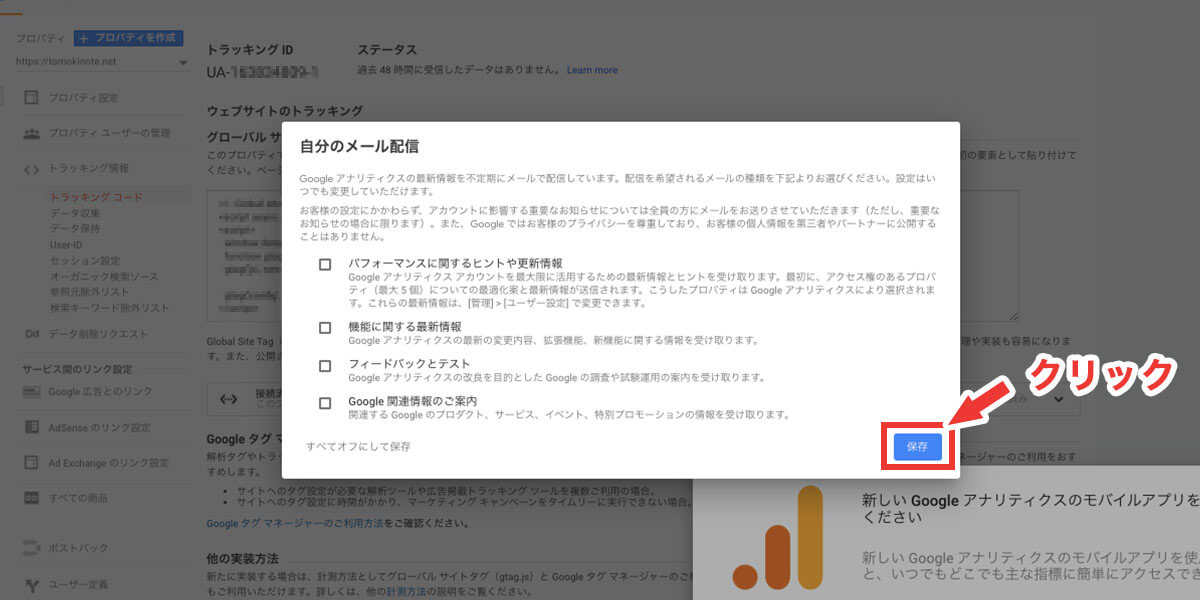
そうすると次は画面が切り替わるので【保存】をクリック。

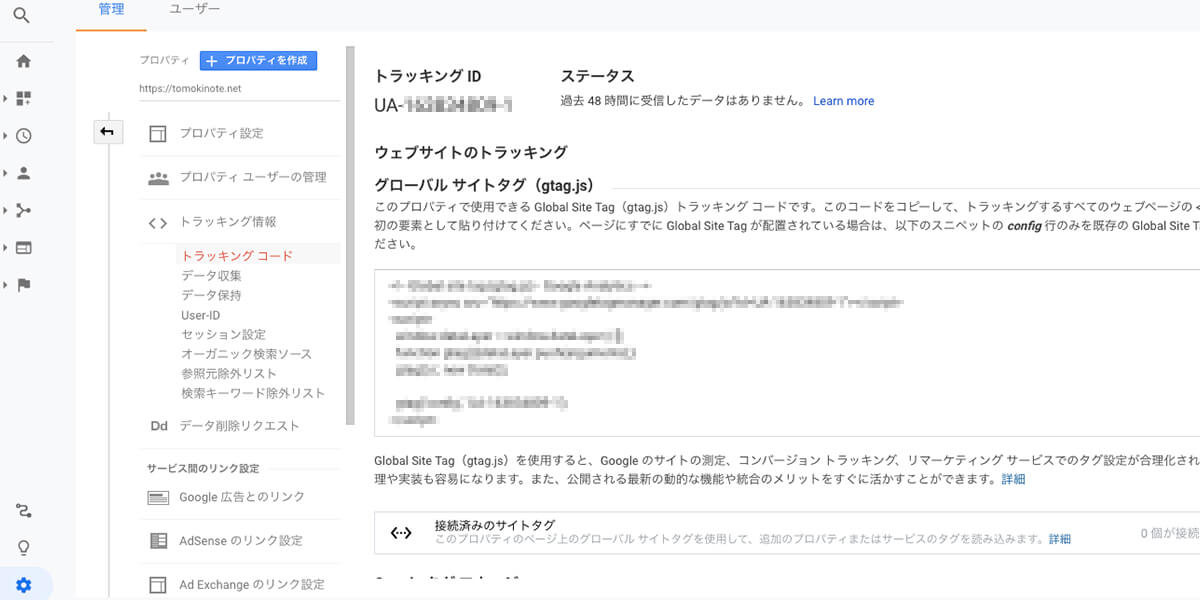
下の画像のような画面になれば、アカウントの作成は成功です!


設定方法:③ブログ(サイト)とグーグルアナリティクスを関連付ける
アナリティクスのアカウントを作成しただけでは、ブログ(サイト)と関連づいていないのでなにも計測できません。
計測したいサイトにタグ(またはトラッキングID)を設置する必要があります。

続きで方法を紹介するね!

タグを入れる方法
タグを入れる際は下の手順でOKです。
タグを入れる方法
- WordPressの管理画面にログイン
- 【外観】→【テーマエディター】を選択
- テーマファイルのところで【heaede.php】を選択
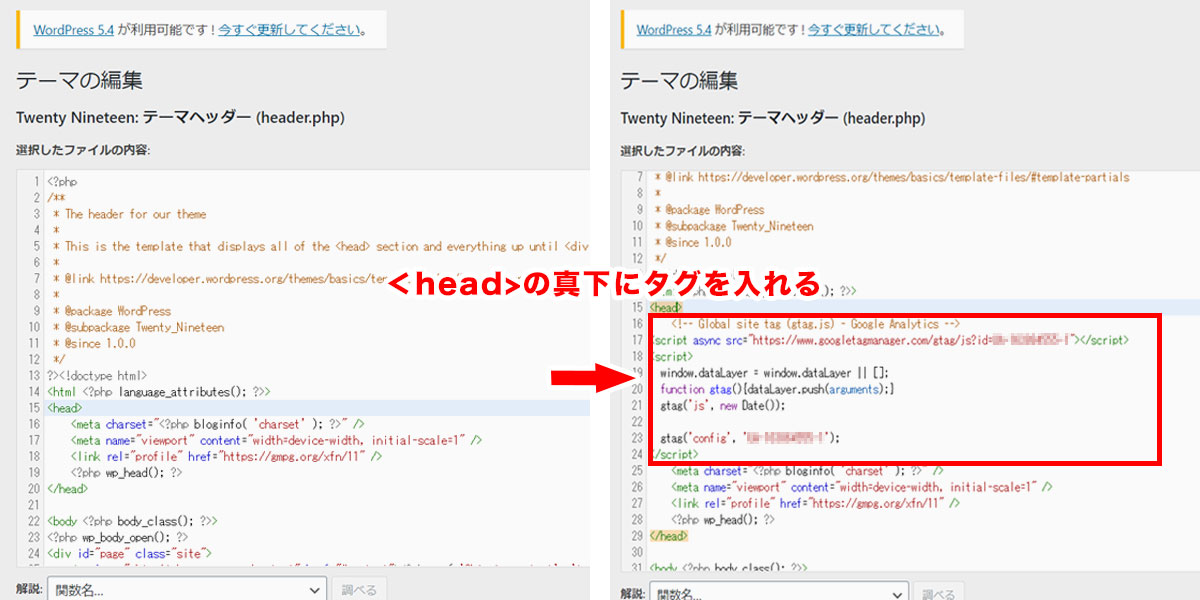
- <head>タグのすぐ下にタグをコピペ
- 【ファイルを更新】をクリック
④について、下の画像のように必ず<head>タグのすぐ下に、タグをすべてコピペして貼り付けましょう。

WordPress有料テーマの場合
有料テーマの場合、とっても簡単にGoogleアナリティクスを設置する機能があることができます。

設定方法はこちら!
設定方法
- WordPressの管理画面にログイン
- 【AFFINGER管理】をクリック
- 【Google連携 / 広告】をクリック
- 【アナリティクスコード(トラッキング ID)】のところにトラッキング IDをコピペ
- 【保存】をクリック
④について、トラッキング IDである「UA-〇〇〇〇〇〇-1」の「UA-」の部分以外をコピーして貼り付けましょう。

WordPress無料テーマ「Cocoon」の場合
WordPressの有名な無料テーマである「Cocoon」についても簡単にアナリティクスと連携することが可能です。
手順はこちら。
設定方法
- WordPressの管理画面にログイン
- 【Cocoon設定】をクリック
- 【アクセス解析・認証】をクリック
- 【Google Analytics設定】の【Google AnalyticsトラッキングID】のところにIDをコピペ
- 【変更をまとめて保存】をクリック

設定方法:④正常に動いているかどうかの確認
無事にアナリティクスタグorトラッキングIDを設定できたら、正常に動いているかどうかを確認しましょう。
確認方法
- 自分でブログ(サイト)にアクセスする
- Googleアナリティクス管理画面へ進む
- 【リアルタイム】→【概要】をクリック
- 【現在】のところが1以上になっていれば成功
この手順でOK!
自分でブログ(サイト)を開くことにより、1人のアクセスがあるという状態にっていれば完璧です。

アナリティクスを設定したときはすぐこの方法で正常に動作しているか確認してみましょう!
グーグルアナリティクスでわかること

Googleアナリティクスの設定が終わったら、次はどんなことがわかるツールなのかをしっかり理解しましょう。
Googleアナリティクスでわかることの例
- ユーザー数(ブログを見にきた人)
- ページビュー数(何ページ見られたか)
- 平均ページ滞在時間(1ページに何秒見られたかの平均)
- 直帰率(1ページしか見ずに帰ってしまった人の割合)
- どのページが一番多く見られているか
- ページからページへ移動する行動フロー
この6点について少し詳しく説明します。
アナリティクスでわかること①:ユーザー数(ブログを見にきた人)
ユーザー数は【グーグルアナリティクス管理画面】→【オーディエンス】→【概要】で調べることが出来ます。

アナリティクスでわかること②:ページビュー数(何ページ見られたか)
ページビュー数も【グーグルアナリティクス管理画面】→【オーディエンス】→【概要】で調べることが出来ます。
これはユーザー数と違い「純粋に何ページ見られたか」を表す数値です。

アナリティクスでわかること③:平均ページ滞在時間(1ページに何秒見られたかの平均)
平均セッション(ページ滞在)時間時間も【グーグルアナリティクス管理画面】→【オーディエンス】→【概要】で調べることが出来ます。
ひとつのページに何秒かけて見てくれたのかがわかるのですが、この時間が極端に短いと問題あり。

もしも滞在時間が短い結果になっていたら、下のリンクの記事を参考にすると良いです。
>>ブログを最後まで読んでもらうために工夫すべき秘策6点
アナリティクスでわかること④:直帰率(1ページしか見ずに帰ってしまった人の割合)
直帰率も【グーグルアナリティクス管理画面】→【オーディエンス】→【概要】で調べることが出来ます。
直帰率が高ければ高いほど、サイト内の他のページにうまく誘導できなかったり他の記事に興味を持たれていない可能性があるということがわかります!

>>ブログの直帰率を下げるためのとっておきの方法5つ
アナリティクスでわかること⑤:どのページが一番多く見られているか
どのページが一番多く見られているかは【グーグルアナリティクス管理画面】→【行動】→【概要】で調べることが出来ます。

期間内でいちばんどのページが見られているのかなどがわかるので、なんで見られているのかの原因の究明などにも活かせますね!
アナリティクスでわかること⑥:ページからページへ移動する行動フロー
ページからページへ移動する行動フローは【グーグルアナリティクス管理画面】→【行動】→【行動フロー】で調べることが出来ます。

内部リンクを上手く設置し思い通りに誘導できているか、または全然次のページを見にいってくれてないのかがバッチリわかります。
メモ
設置してある程度PV数が集まりデータが蓄積されたら、是非この部分も参考にしてみましょう。
グーグルアナリティクスの注意点

グーグルアナリティクスについて、利用するにあたり注意点が2つあるのでご紹介します。
注意点
- 重複して設置しないように気をつける
- ブログ運営初期はグーグルアナリティクスの確認しすぎに注意する
この2つについて少し詳しく説明します。
グーグルアナリティクスの注意点①:重複して設置しないように気をつける
グーグルアナリティクスのコードは複数設置して重複しないように気をつけましょう。
コードが重複していると、異常値が測定されます。
下の2点が代表的な例。
異常値が測定される例
- ブログ運営初月から1万PV超え
- 直帰率一桁台になる
「ブログ運営初月から1万PV超え」について
これは厳密に言えばありえない数値ではないですが、99%が設定ミスなのでよくある例としてあげました。
まず、サイトを開設して初月は検索流入でアクセスが集まりません。

そんななか1万PVを達成するには1日約340PVあればいいわけですが、SNSでかなりの人気者でない限り、まず不可能。

「直帰率が一桁台になる」ということについて
これもタグの重複設置によって引き起こされる現象。

直帰率が一桁台になるということは現実的には厳しい数値。
サイト(ページ)の種類ごとの直帰率の平均データを見てみても、頻繁にページ数を移動するECサイト(ネット販売のサイト)ですら20%、ブログに至っては65~90%です。
EC、リテール 20~45%
B2B 25〜55%
リードジェネレーション 30~55%
ランディングページ 60~90%
辞書サイト、ブログ、ポータルサイト 65~90%
引用:https://conversionxl.com/guides/bounce-rate/benchmarks/

直帰率やPV数が異常値を出していたら、まずは自分の設定を疑いましょう。
プラグイン「all in one seo pack」には注意!
WordPressを利用している方は、プラグイン「All in One Seo Pack」の利用者がとても多いですよね。
とっても便利なプラグインなのですが、このプラグインのせいでタグの重複設定をしている人が多発しています。

理由はとっても簡単。
「All in One Seo Pack」ではアナリティクスタグを設定しないようにして、テーマやheader.php内にコードを埋める方法を実践するようにしましょう。
グーグルアナリティクスの注意点②:ブログ運営初期はグーグルアナリティクスの確認のしすぎに注意する
ブログを始めた初期の方は、何度もGoogleアナリティクスの管理画面を確認していまいがちです。

でも実は何度も確認してしまうのは精神的にも時間的にも良くないので、一日1回とか決めて確認することをおすすめします!

まず精神的な理由から。
ブログを始めた初期は、よほどSNS運用が上手くない限り、ほとんど見られることがないです。

そんななかで毎回確認すると「書いてる意味あるのかな...」と思ったり他の人と比べてがっかりしてしまいがち。
ブログのPV(閲覧数)が伸びてくるのは性質上3ヶ月目くらいからなので、それまでは一喜一憂しないようにしましょう。
続いて時間的な面ですが、これはそのままの意味。
運営初期は数値の変化やデータが蓄積されていないので、何度も確認するのは時間の無駄です。

グーグルアナリティクス設定後はデータを貯めよう

グーグルアナリティクスの設置が無事にできたら、データを貯めるためにPV数を上げることを意識するのをオススメします。


データがないことには分析や改善点の洗い出しがなかなか出来ません。
なのでまずはPV数をあげて色々なデータを貯める事を目指すのが最適です。

PV数を上げる方法については下の記事を参考に行動すると良いです。
>>ブログ開始1ヶ月目から閲覧数を稼ぐとっておきの方法
当ブログが参考になれば幸いです。




