ブログ記事を見やすくしたりする効果がある吹き出し会話。
アフィンガー5(wing)ではデフォルトで吹き出し会話が設定できる仕様になっています。


今回はアフィンガ―5でできる吹き出し会話について、使い方と設定方法、色の変更などのカスタマイズ方法まで一気にご紹介します。
アフィンガー利用者やアフィンガーに興味のある方必見。
是非最後まで読んでいただければと思います。
記事の信頼性
・ほぼ全ての記事で吹き出し会話を使用済み
・吹き出し会話のスタイルもカスタマイズして使用
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
[st_af id="2930"]
アフィンガー5で吹き出し会話を使うための設定方法

アフィンガー5で吹き出し会話を使うための設定方法は、次の流れに沿って進めるとOK。
アフィンガー5で吹き出し会話を使うための設定方法
- 管理画面から設定する画面に進む
- 吹き出しに使うアイコン画像と名前を設定する
- 吹き出しを記事に表示させる
順に詳しく解説します。
吹き出しの設定方法その1管理画面から設定する画面に進む
まずは吹き出しを使うために、アイコン画像などの設定を行いましょう。
【管理画面】→【管理AFFINGER管理】→【会話・ファビコン等】の順番でクリックして下さい。
少しスクロールすると【会話風アイコン】というところがあるので、そこで画像や名称を設定することができます。
続きをご覧ください。
吹き出しの設定方法その2吹き出しに使うアイコン画像と名前を設定する
アフィンガーは吹き出しを最大8パターンまで登録することができます!
下の画像を参考に吹き出しの設定を行いましょう。

※アイコンの画像は60px以上の正方形画像の使用を推奨
最後にページ内の下にある【保存】をクリックすると設定完了です。
吹き出しの設定方法その3吹き出しを記事に表示させる
記事に表示させる方法もとっても簡単!
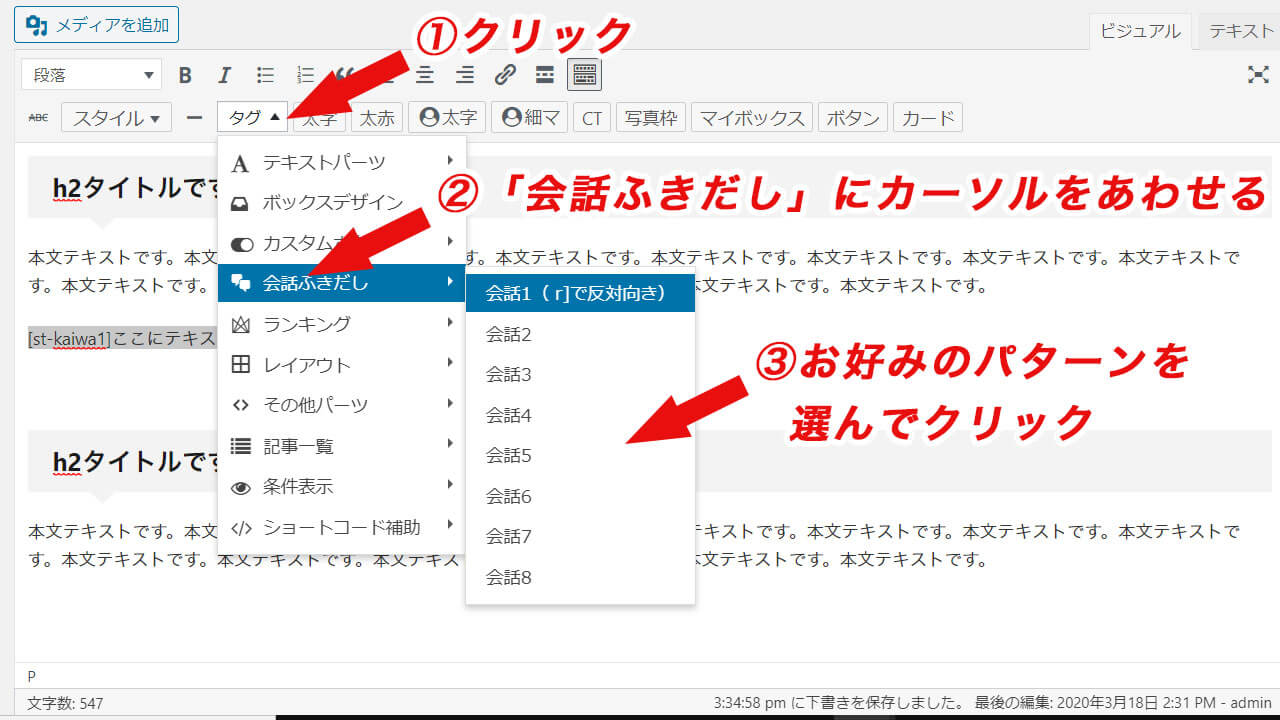
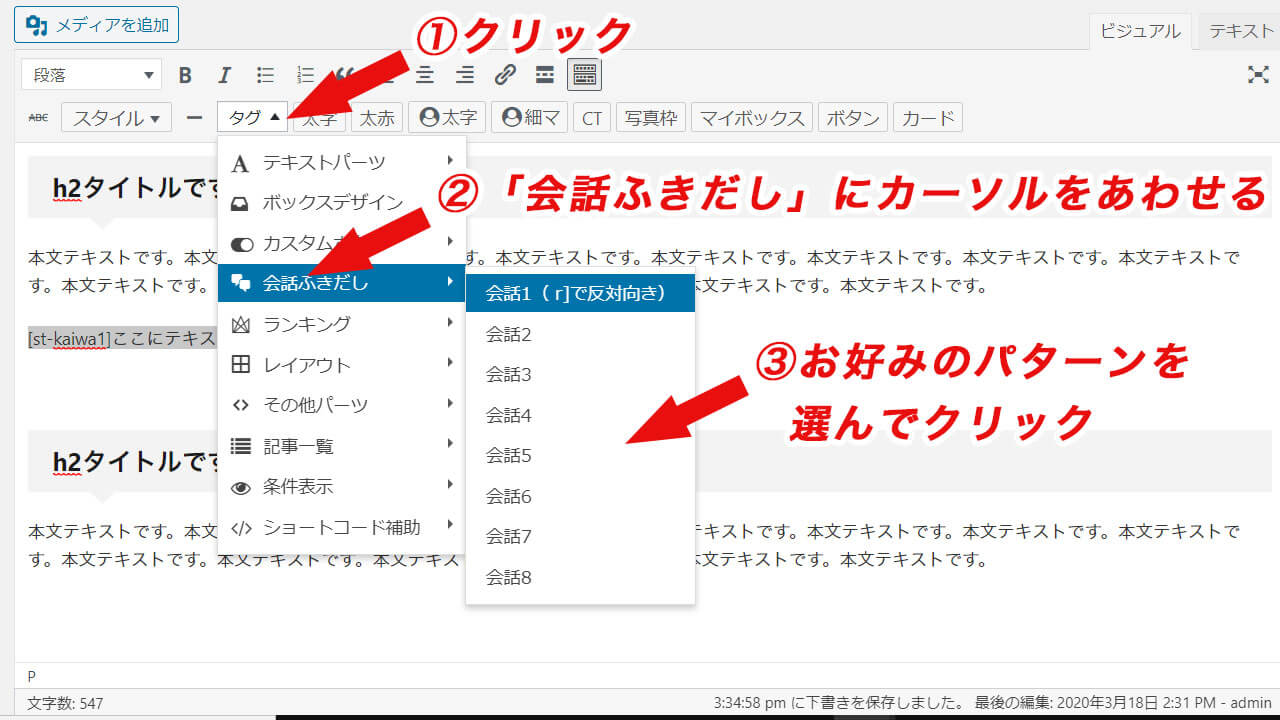
ビジュアルエディタで【タグ】→【会話ふきだし】の順番で選択すると会話1~8までを選べるので、表示したいものをクリックして下さい。

そうすると記事にショートコードが現れます。
ショートコードの間に自由にテキストを入れてみましょう。

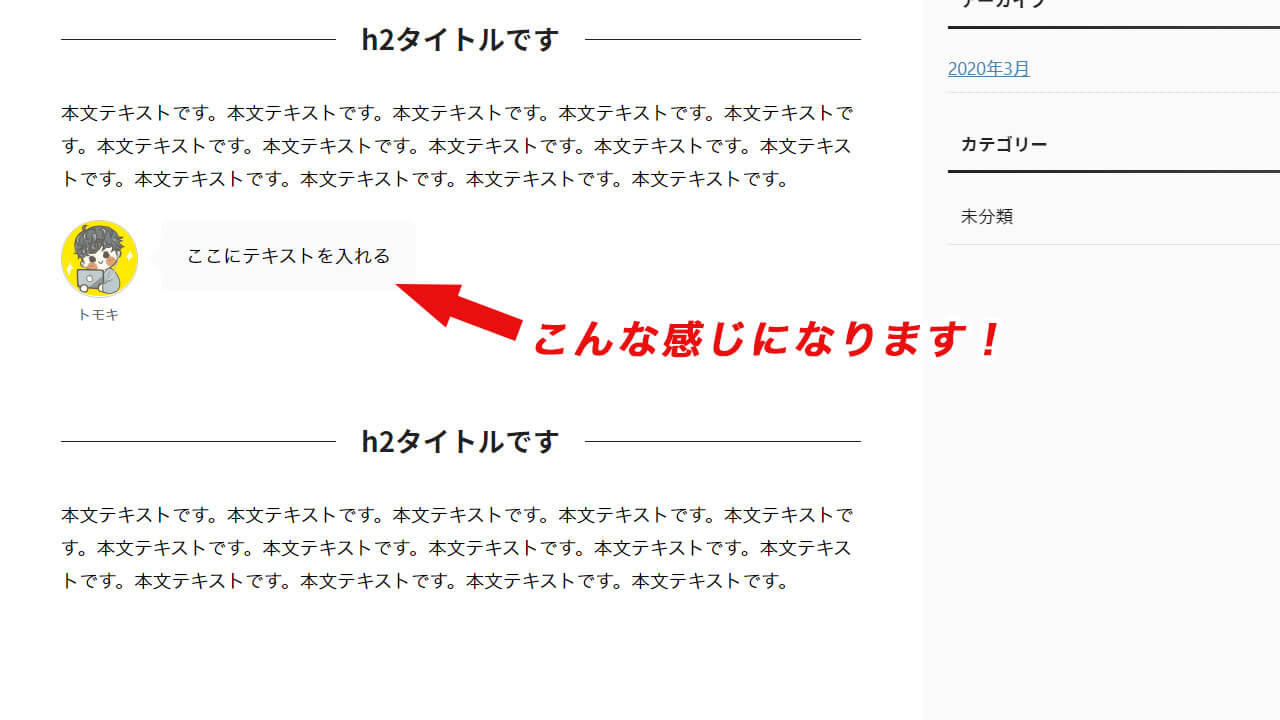
更新をすると、記事にしっかりと反映されるはずです。

無事設定できましたね!
お疲れさまでした!
アフィンガー5の吹き出し会話のカスタマイズ方法

それでは続きで吹き出し会話をデフォルトから少しカスタマイズする方法をご紹介します。
カスタマイズ方法その1アイコンを少し動かす
アフィンガーでは吹き出しのアイコンをちょっと動かして目立たせることができます。
- 管理AFFINGER管理
- 会話・ファビコン等
- 「会話風アイコンを少し動かす」にチェックを入れる
- 保存をクリック
この方法でOK!
アイコンが目に止まるように動くようになるので、注目させたい方は是非お試し下さい。
カスタマイズ方法その2吹き出しの背景色を変更する
【管理画面】→【外観】→【カスタマイズ】→【オプションカラー】→【会話風吹き出し】で背景の色を自由に変更することができます!
メモ
文字の色が黒なので、背景色は黒が映えるよう薄めの色を選ぶのがおすすめです。
カスタマイズ方法その3アイコンのまわりの枠線を消す
【管理画面】→【外観】→【カスタマイズ】→【オプションカラー】→【会話風吹き出し】→【アイコンの枠線を消す】にチェックを入れると一瞬で枠線を消すことができます。
カスタマイズ方法その4吹き出しを角丸にしないでカクカクにする
【管理画面】→【外観】→【カスタマイズ】→【オプションカラー】→【会話風吹き出し】→【ふきだしを角丸にしない】にチェックを入れると一瞬で枠線を消すことができます。
カスタマイズ方法その5吹き出しに枠線をつける
【管理画面】→【外観】→【カスタマイズ】→【オプションカラー】→【会話風吹き出し】→【ボーダーデザインタイプ(2px)に変更】にチェックを入れると枠線が付きます。
枠線を設定すると、【ボーダーデザインタイプ(2px)時の背景色】で設定した色が背景色になり、【全体又は会話1の背景色】で設定した色が枠線の色になるので、お好みの色にカスタマイズしちゃいましょう♪

アフィンガー5の吹き出し会話で対話っぽく見せる方法

せっかく吹き出し会話が使える状態になったら、対話っぽく見せる方法も習得しちゃいましょう!
対話っぽく見せる方法は次の2点を意識するだけでOK!
対話っぽく見せる方法
- くだけた口調で会話を意識する
- 左側表示と右側表示を使い分ける
「くだけた口調で会話を意識する」という点は対話っぽくするのですから、カタイ言い回しよりも日常会話っぽくするとより良いです。
「左側表示と右側表示を使い分ける」という点についても文章の通り。
左右交互に並べることで言葉が行き交っているように見えるので、対話感が増します。
吹き出しはデフォルトで左側に配置されるので、右側に配置したい場合はショートコード内に「半角スペース + r」を入れましょう。

この2つの方法を試すとこのようになります。




こんな感じでテンポよく話を進めることができるので、ご興味のある際は是非お試し下さい。
吹き出し会話を記事に盛り込むデメリット

当記事ではアフィンガーで吹き出し会話をする方法についてご紹介してきましたが、実は吹き出し会話にはデメリットがあります。
それはズバリ「使いすぎると内容が薄くなりがち」になるということ。
理由は、ずっと対話形式で進めていくとテンポよく話題が進むが補足説明などが抜けがちになり、内容が薄くなる傾向にあるからです。
しっかりと内容を伝えたい時は文章で正確に伝えることを意識しましょう!

吹き出し会話を記事に盛り込むメリット

吹き出し会話を記事に盛り込むメリットは次の3点。
吹き出し会話を記事に盛り込むメリット
- 記事が見やすくなる
- 堅苦しさが減る
- 伝えたいことがわかりやすく伝わる
「記事が見やすくなる」と「堅苦しさが減る」は文字の通りなのですが、「伝えたいことがわかりやすく伝わる」だけ少し補足説明します。
これは比較するととてもわかりやすいのですが、例えば
体力もつくし健康にも良いし一石二鳥ですね!
この場合だと「体力もつくし健康にも良いし一石二鳥」という具体的なメリットがあまり伝わらないですよね。

一方こちらは吹き出しを使って目立たせてるので、よりわかりやすく伝わる可能性が高まっています。
吹き出しはメリットたくさん。吹き出しオススメ。
使いすぎに注意して有効活用しましょう!
アフィンガー5をお使いの方は吹き出し会話を是非利用しよう
続きを見る 続きを見る
当記事を参考に吹き出し会話の設定やカスタマイズ方法は理解することができましたでしょうか?
吹き出し会話は記事を見やすくしたり内容をわかりやすく伝えたりなどメリットたくさんなので、この機会に是非使ってみることをおすすめします!
アフィンガーではプラグインも不要で設定も簡単なので、まだ使用していない方は是非やってみましょう!
ちなみにアフィンガーをまだ導入しておらず、今回の記事でアフィンガーに興味を持たれた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでもらえると嬉しいです!

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




