
この記事ではこんな悩みを解消します。
フォトショップを契約して使い始めたばかりの方は、ボタンがたくさんあり、どこをどうすれば思った通りに加工ができるのか全然わからない方が多いのではないでしょうか?
私も使い始めた当初は全くわからず途方にくれていました...
そんなフォトショップ初心者やいまいち使い方がわからない方に対して、フォトショップの基本である画像を明るくする方法にについて画像つきで詳しくご紹介します。
記事の内容
・明るさを調節した後に行うと良い加工方法
・フォトショップ学習のおすすめの本
記事の信頼性
記事執筆者は企業のホームページ制作部門に正社員として在籍中。
日々フォトショップを活用してWebデザインやバナー、画像制作、アイキャッチ制作を行なっております。
フォトショップで画像の明るさを調節する3つの方法

フォトショップで画像を明るくする方法は複数ありますが、その中でも今回はすぐにできて簡単なおすすめの方法を3つご紹介します。
方法はこちら!
- 「レベル補正」で明るくする
- 「明るさ・コントラスト」で明るくする
- 「トーンカーブ」で明るくする
それでは早速続きで詳しくご説明します。
なお、今回は明るくする画像の例として下の画像を使用します。

画像を明るくする方法その1「レベル補正」で明るくする
それではまず「レベル補正」で画像を明るくする方法から解説します。
まず、フォトショップを立ち上げて、画像を開きましょう!
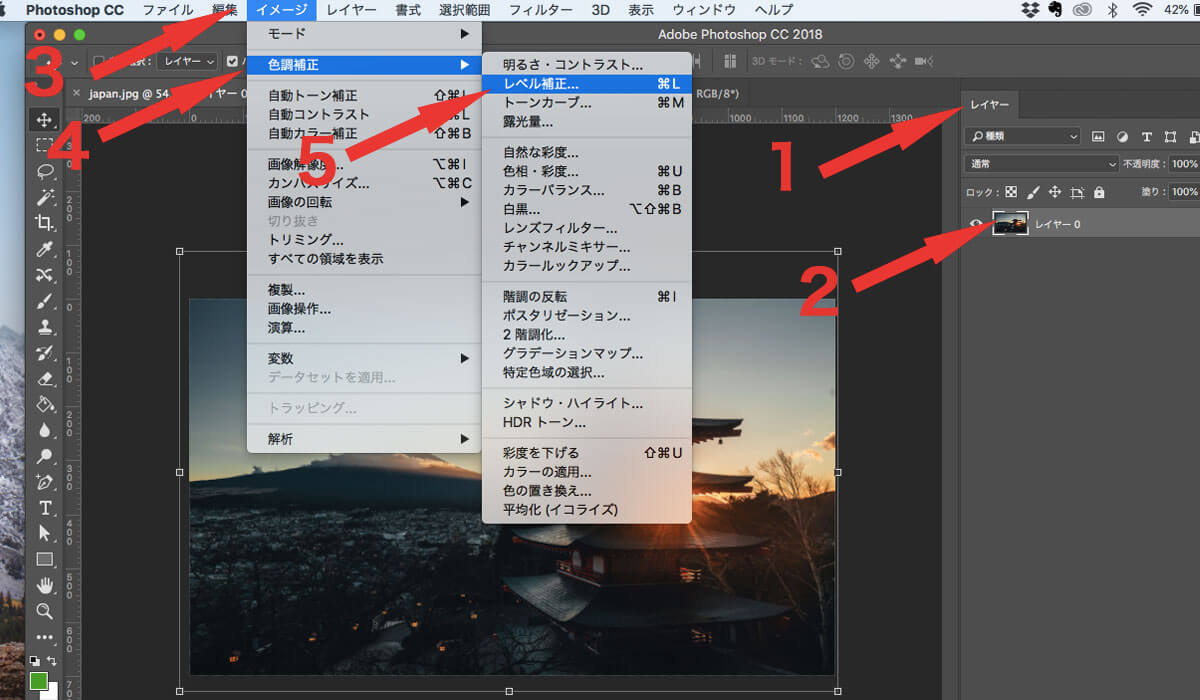
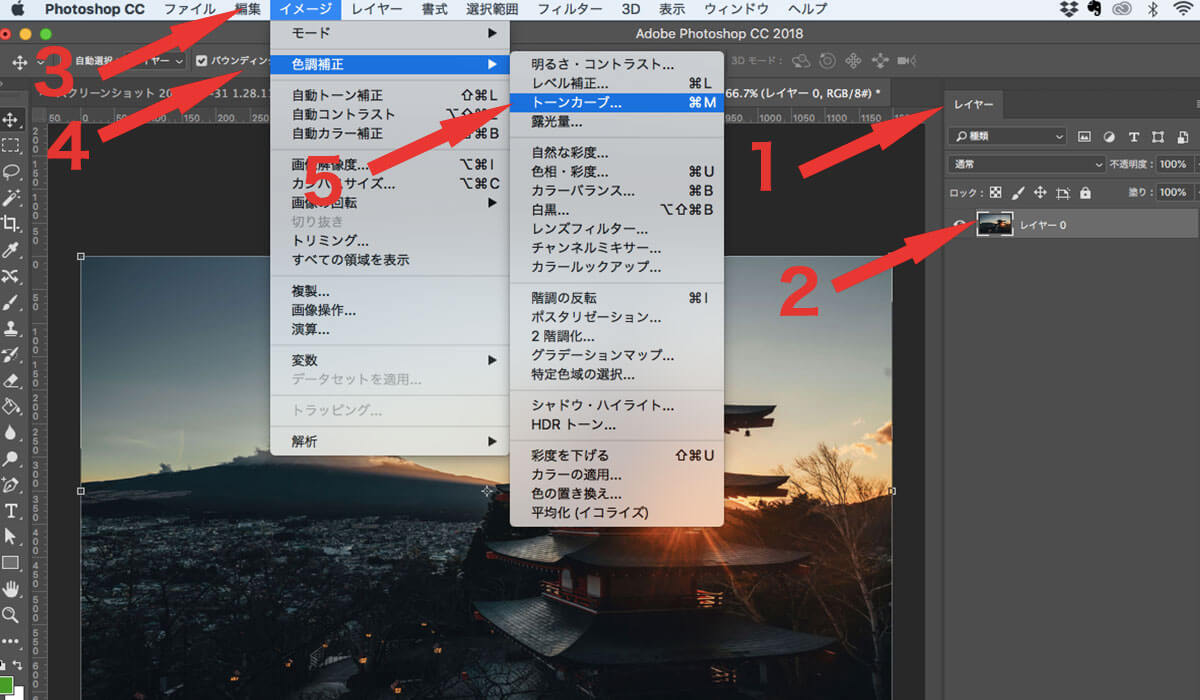
次に、下画像の右部分にあるレイヤーというところで画像が選択されている状態(白っぽくなります)を確認し、メニューバーの「イメージ」→「色調補正」→「レベル補正」をクリックします。

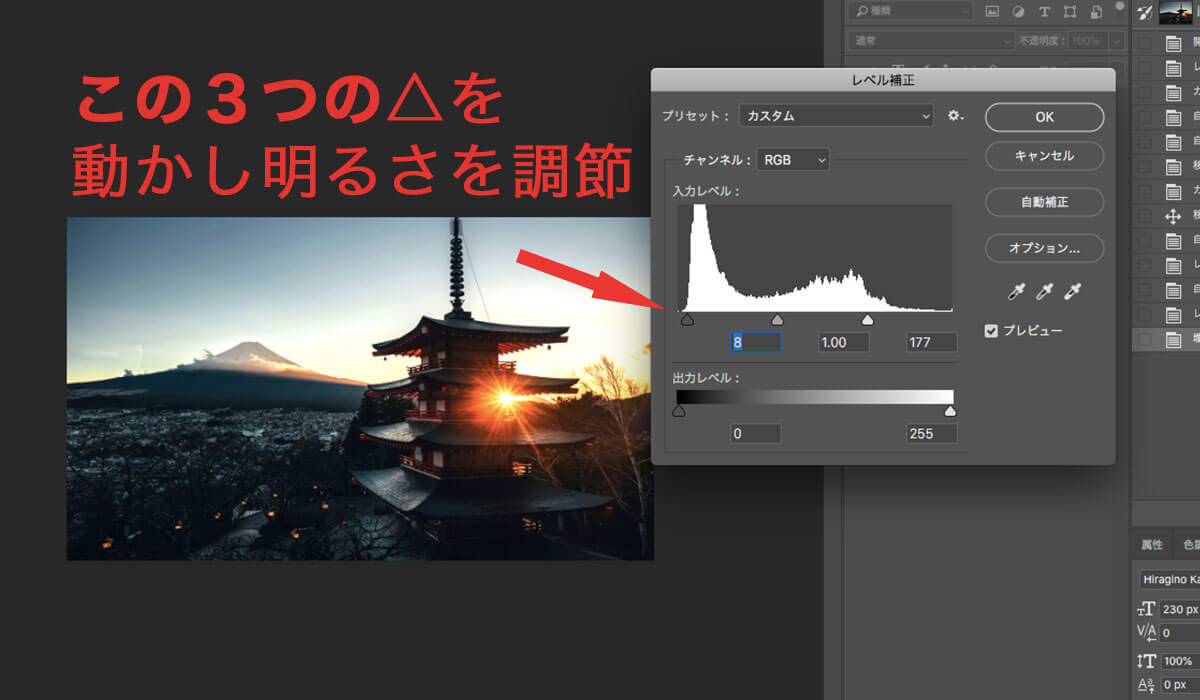
そしたら小さく新しい画面が出てきますので、こちらで明るさを調節していきます。
「入力レベル」のところに3つある△をずらして調節してみましょう。

色々ずらして試して一番違和感がなく明るくできたら「OK」を押すと完了です。
完成形はこんな感じ↓

画像を明るくする方法その2「明るさ・コントラスト」で明るくする
こちらの方法は「レベル補正」の時と手順が少し似ています。
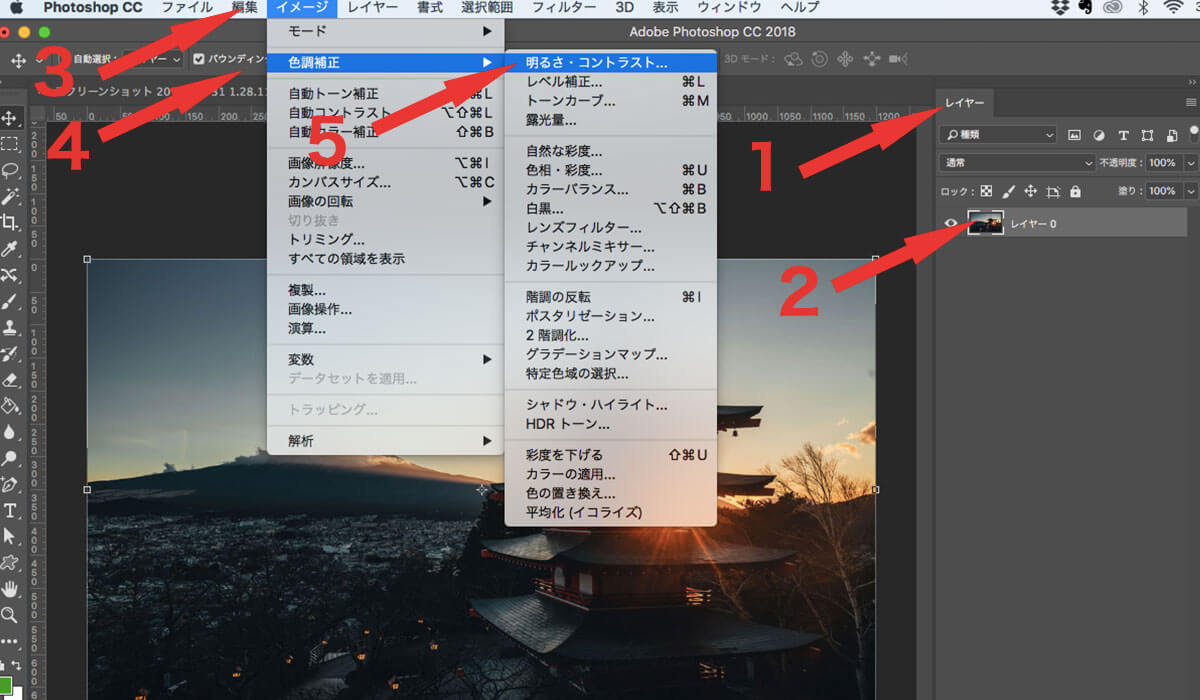
レイヤーのところにある画像を選択し、メニューバーの「イメージ」→「色調補正」→「明るさ・コントラスト」をクリックしましょう。

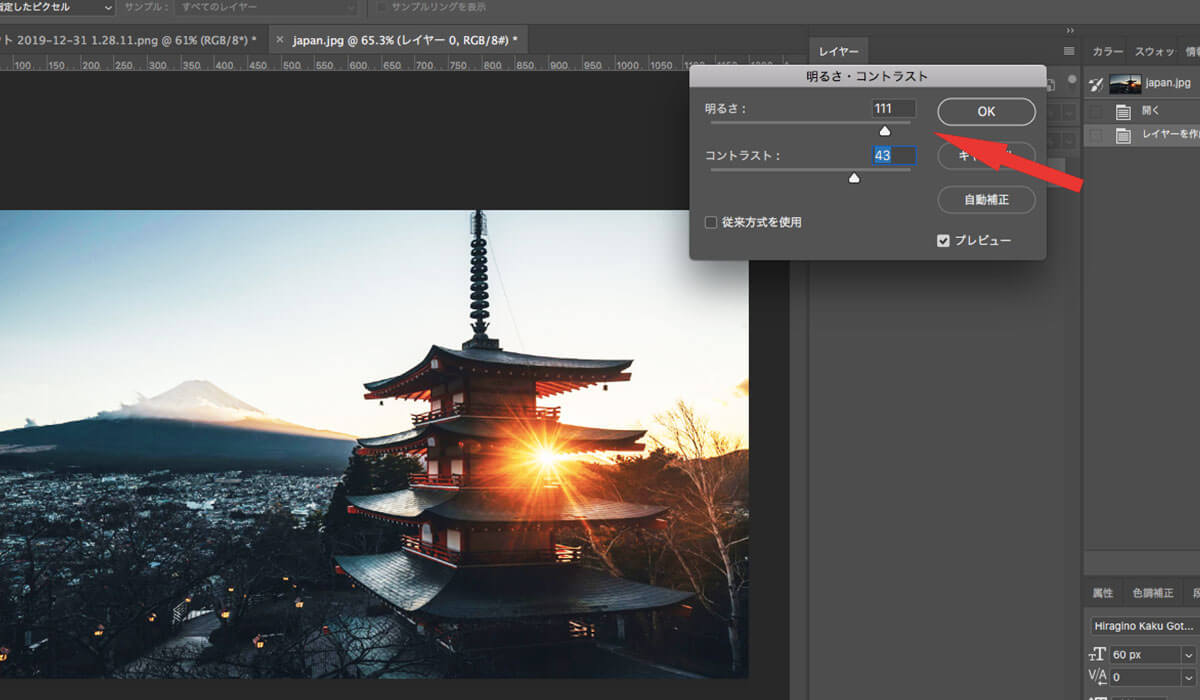
そしたら小さく新しい画面が出てきますので、数値を変更し調節してみてください。

明るさで文字通り明るさを変更でき、コントラストを調節すると画像にメリハリを出したりすることができます。
こちらも「OK」を押すと完了です。
完成形はこんな感じ↓

画像を明るくする方法その3「トーンカーブ」で明るくする
トーンカーブで明るくする方法も他の2つの方法と途中まで手順が同じ!
レイヤーのところにある画像選択→メニューバーの「イメージ」→「色調補正」→「トーンカーブ」といった流れで選択してください。

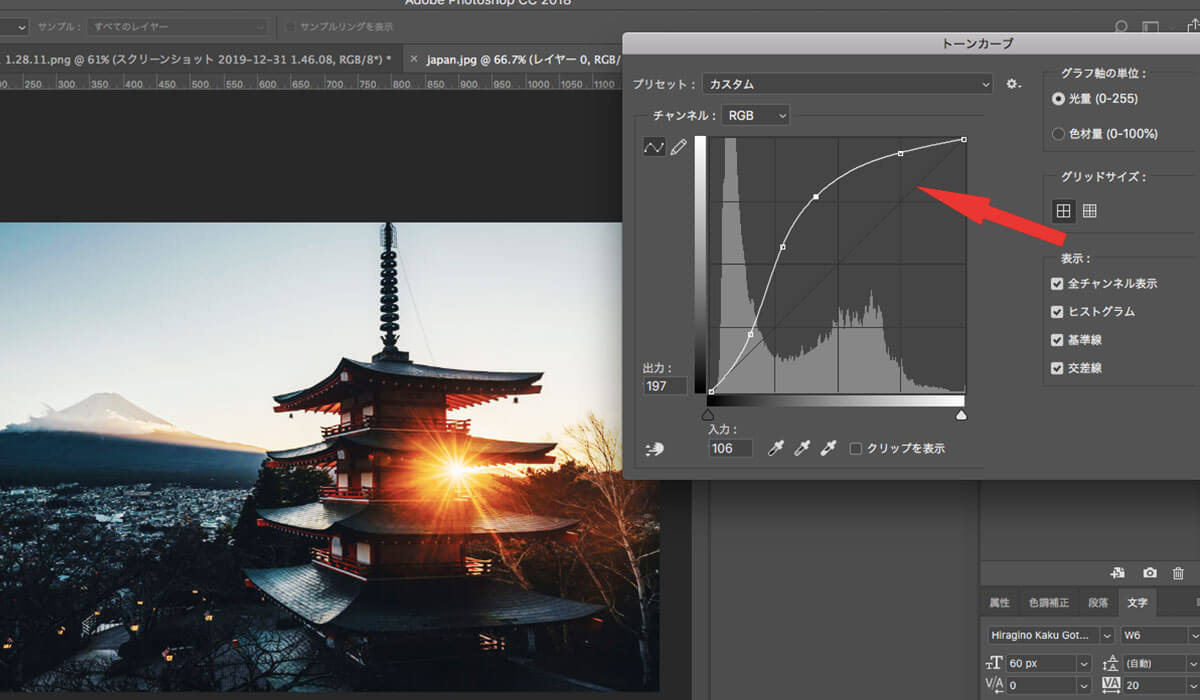
そうすると画面が出てくるので、四角の中を対角線上に引かれている線を動かして明るさを調節してください。

完成形はこちらです↓


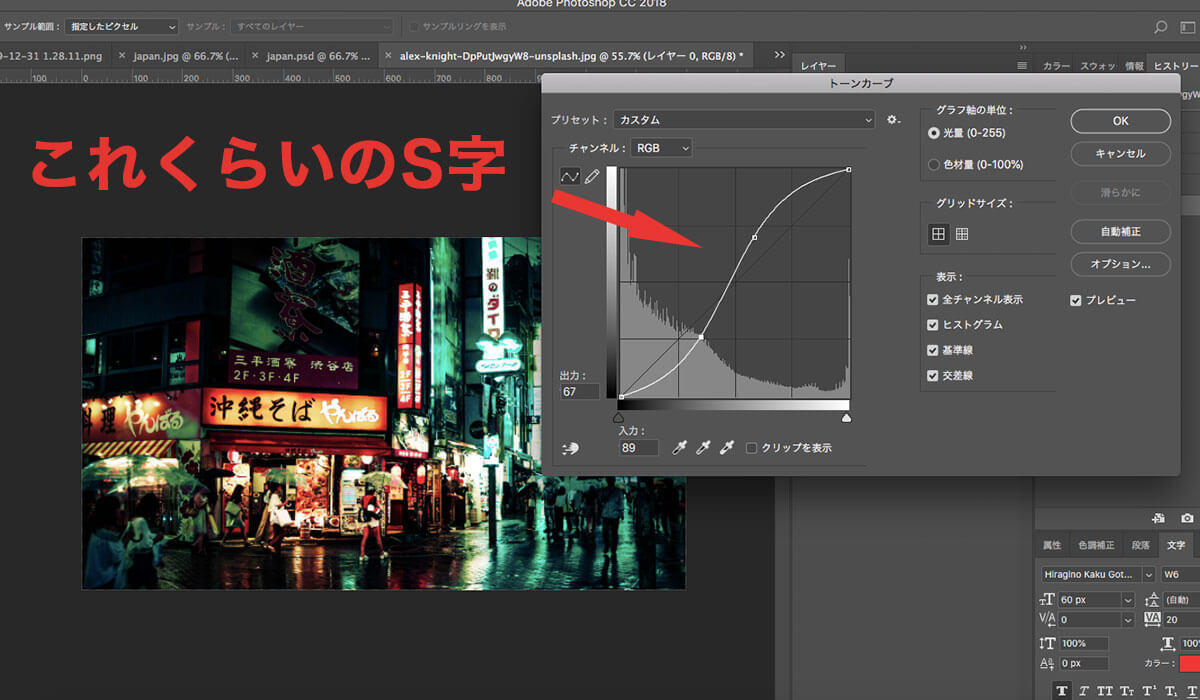
おすすめは、S字を作ると良いです。(S字は下の画像で参考にしてください)

S字にすることで、写真を明るく、かつコントラスト(メリハリ)が効いた画像になります。
S字の大きさについては元画像の明るさや好みによっても変わってきますので、都度違和感のないよう調節してみましょう。
明るさを調節した後に行うと良い加工方法

画像の明るさは無事調節できましたか?
まずは当初の目的である、「画像を明るくする」といった目標が達成されると嬉しいですよね!!
でも、実は明るくした画像をもっと素敵な仕上がりにする加工方法があります!
それは
- 彩度を調節する
- 色相を補正する
- 色かぶりを直す
- カラーバランスを補正する
です。
こちらを行うことにより、画像の色味も調節することができるため、より画像が鮮やかになったり何倍にも魅力的に見せることができます。
こちらの方法の詳しいやり方についてご興味のある方はフォトショップで簡単に色調を補正する4つの方法をぜひ参考にどうぞ。
明るさ調節以外にも様々な加工方法を本格的に学ぼう!(本がおすすめ)

今回は簡単に画像を明るくする方法を説明しましたが、フォトショップは本当に多機能なプロ仕様ソフトのため、画像を明るくする加工以外にもたくさんのことができます。
フォトショップをマスターすれば画像作成やポスターなどの印刷物、WEBデザイン制作など様々なことに挑戦することができるため、ぜひ本格的に学ぶことをおすすめします!
なお、本格的にフォトショップについて理解したり学びたい場合は、個人的な見解ですが書籍で勉強することおすすめします。
フォトショップの勉強を書籍ですることがおすすめな理由
フォトショップを本格的に学ぶ方法は、代表的なものとして
- 企業に就職して研修や先輩から教えてもらう
- オンラインWEBスクールなどで学ぶ
- 本で学ぶ
がありますよね。
「企業に就職して研修や先輩から教えてもらう」というのは会社に在籍しなければいけませんし、自分の知りたいことが学べない場合があります。
オンラインのWEBスクールで学ぶ際には、
- 動画でわかりやすく説明してくれる
- わからない点について質問などができる場合がある
といった利点もありますが、何と言ってもお金がかかります。
お金に余裕があるならオンラインのWEBスクールで学ぶことをおすすめするのですが、みんながみんなお金に余裕がありデザインを勉強できる環境にいるわけじゃないですよね。
そこでおすすめなのが本で学習するということです。
本で学ぶメリットとは?
本のメリットは、下記の3点。
- 学びたいことが学べる
- 正しい情報が載っている
- 安い
「学びたいことが学べる」「正しい情報が載っている」ということで遠回りすることがなく、時間を有効に学習することができます!
しかも何と言っても安いのがいいですよね!
メモ
ちなみに私は書籍で3ヶ月ひたすらに独学をし、未経験から無事ウェブデザイナー(正社員)として就職することができました。
書籍での独学でもじゅうぶんに就職は可能なのでおすすめです。
おすすめのフォトショップ学習本
フォトショップを学ぶ上でのおすすめの本を基礎と応用で1冊ずつご紹介します。
基礎から学びたい方におすすめの本↓
[itemlink post_id="2783"]
こちらの本でフォトショップの基礎をがっつり学ぶことができます。
全く知識がない状態からでも学習できる内容ですが、この本をマスターするだけで未経験デザイナーとして企業に入社する力がつきますよ!
かっこいい加工など応用技術を学びたい方におすすめの本↓
[itemlink post_id="2806"]
ネタ事典の名の通り、実務で役立つ小技がたくさん記載されています。
この本に書いてある加工方法を真似するだけでセンスの良い加工画像が百種以上類作れますよ!
私も仕事でポスターやパンフレット、デザイン性の高いウェブサイト制作の際にとても重宝させてもらっています。
ちなみに、もっとたくさんの本の中から自分にあったものを選びたいという方は、フォトショップの数ある本の中からレベル別に厳選した9冊をご紹介しているので、ご興味のある方はぜひ覗いてみてください。
>>フォトショップ学習本でおすすめの9冊【2020年完全版・現役WEBデザイナーが選定】
ぜひ本格的に学んで素敵なフォトショップライフを過ごしましょう!




