

当記事ではこのように思っている方の疑問を解消します。
AFFINGER5は下記の3パターンの方法で目次を作ることが可能。
アフィンガー5の目次の作り方3パターン
- AFFINGER5内のタグを使う
- 無料プラグイン「TOC+」を使う
- 有料プラグイン「すごいもくじ」を使う
3つのパターンがあることを知らず、自分にあった目次が作れていない方も多く見かけます。
そこで、今回の記事ではアフィンガー5の目次の作り方3パターン全てをご紹介!
ぜひ自分に一番あった方法で目次を作りましょうね。
記事の信頼性
・今回ご紹介する目次の3つのパターンについて、全て実証済み。
アフィンガー5(AFFIGNER5)の目次の作り方は3パターン

アフィンガー5は下記の3パターンの方法で目次の設定ができます。
アフィンガー5の目次の作り方3パターン
- AFFINGER5内のタグを使う
- 無料プラグイン「TOC+」を使う
- 有料プラグイン「すごいもくじ」で使う
この3つについて、どれが一番優れているとかはありません。
それぞれに一長一短があります。
アフィンガー5の目次その1AFFINGER5内のタグを使うパターン
AFFINGERはプラグインをインストールしなくても、デフォルトの機能で目次を作ることができます。
| メリット | デメリット |
| プラグインの導入をしなくて済む | 設定方法が手動なので少し難しい |
| デフォルトで備わっているので安心 | 記事毎に作るのが大変 |
| 目次の文字を自由に設定することが可能 | HTMLの知識が少し必要 |
デフォルトで備わっている機能を駆使するので、プラグインを導入することの不具合の心配もなく安心ですね。
あとはプラグイン導入によるサイトの読込速度低下も気にしなくて済むのが良いです。
ただ、手動で色々やらなければいけないので大変というところがネック...

アフィンガーの目次設定方法その2無料プラグイン「TOC+」で設定するパターン
2つ目の無料プラグイン「TOC+」で設定する方法のメリットやデメリットはこちら。
| メリット | デメリット |
| 無料で簡単に設定が可能 | プラグインを導入する必要がある |
| アフィンガーが推奨しているので安心のプラグイン | 見出しの文字を自由に変えることができない |
こちらはAFFINGERが推奨しているプラグインなので、導入することの不具合の心配もなく安心。
ただプラグインを導入することになるので、サイトの読込速度低下が懸念されます。
それよりも自動で目次が生成されるので、一度設定してしまえば勝手にずっと目次ができているのがいいですね!

アフィンガーの目次設定方法その3有料プラグイン「すごいもくじ」で設定するパターン
AFFINGER公式より発売されている有料プラグイン「すごいもくじ」で設定するのメリットやデメリットはこちら。
| メリット | デメリット |
| 公式から発売されているので安心安全 | プラグインの購入が必要(税込5,980円) |
| 目次ごとのクリック数がわかる | |
| 目次にしたくない見出し文章の除外が可能 | |
| 見出し以外のテキストを目次に追加が可能 |
有料だけあって、メリットが豊富。
例えば「目次ごとのクリック数がわかる」という機能により、一番みられている箇所にアフィリエイトリンクを貼ることで効率よく収益発生に近づきます。
他には「目次にしたくない見出し文章を除外することが可能」という点は、各目次にSEOキーワードを詰め込んでも目次の視認性が悪くなることを防げるので遠慮なくSEO対策が可能。
このように目次ひとつで分析や戦略が色々できるようになるので、本気で収益化に取り組みたい方にとってはオススメのプラグインです!

公式サイトにはこの他にも詳しい特徴がたくさん紹介されているので、ご興味のある方はぜひ参考にどうぞ。
3つの中から自分にあった目次のパターンを決めよう
3つの特徴を説明しましたが、自分にあったものは決まりましたか?
まだ決めかねている方は、下記の表を参考に決めてみましょう。
| プラグインを入れたくない | 無料で楽に設定したい | 有料でも分析とか戦略を立てたい |
| AFFINGER5内のタグ | 無料プラグイン「TOC+」 | 有料プラグイン「すごいもくじ」 |
お金をかけたくない、でも楽したい!という方が大半かと思いますが、そのような方はとりあえずプラグイン「TOC+」でサクッと設定するのがオススメです。

無事決まったら、続きで各パターンについて詳しい設定方法をご紹介するので、ぜひ参考にして設定をしてみましょう。
アフィンガー5で目次を設定するパターンその1AFFINGER5内のタグを使った目次の作り方

無料プラグイン「TOC」で目次を作る方法は、下記の通りです。
導入手順
- 投稿画面で「目次(カスタム)」をクリック
- テキストエディタでhタグと連動させる
- 見た目などをカスタマイズする
こちらについて、順に詳しくご説明しますね。
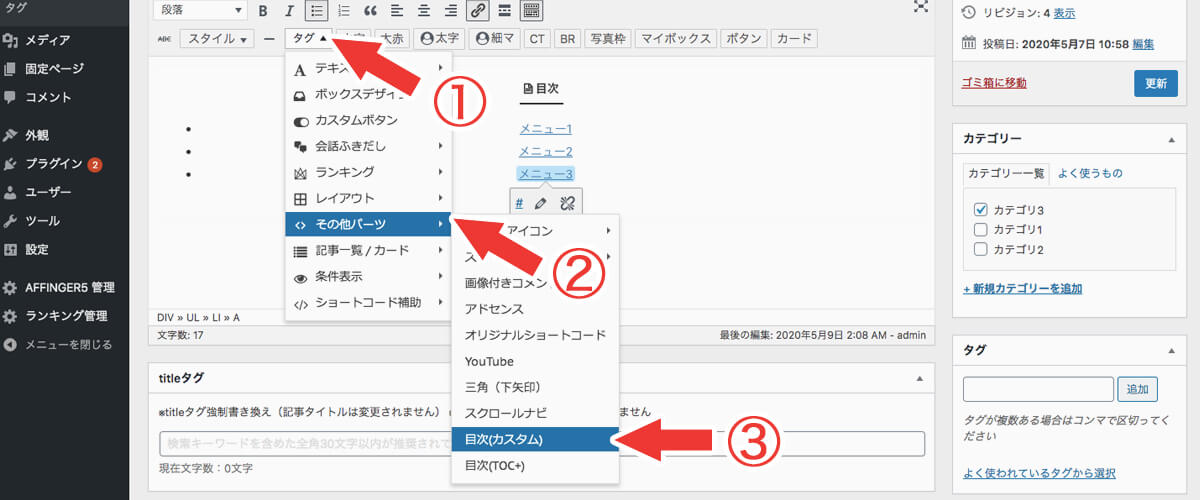
手順その1投稿画面で「目次(カスタム)」をクリック
まずは投稿画面でビジュアルエディタを選択し、【タグ】→【その他のパーツ】→【目次(カスタム)】をクリックしてください。

そうすると、下の画像のような画面になるので、ここから細かい設定をしていきます。

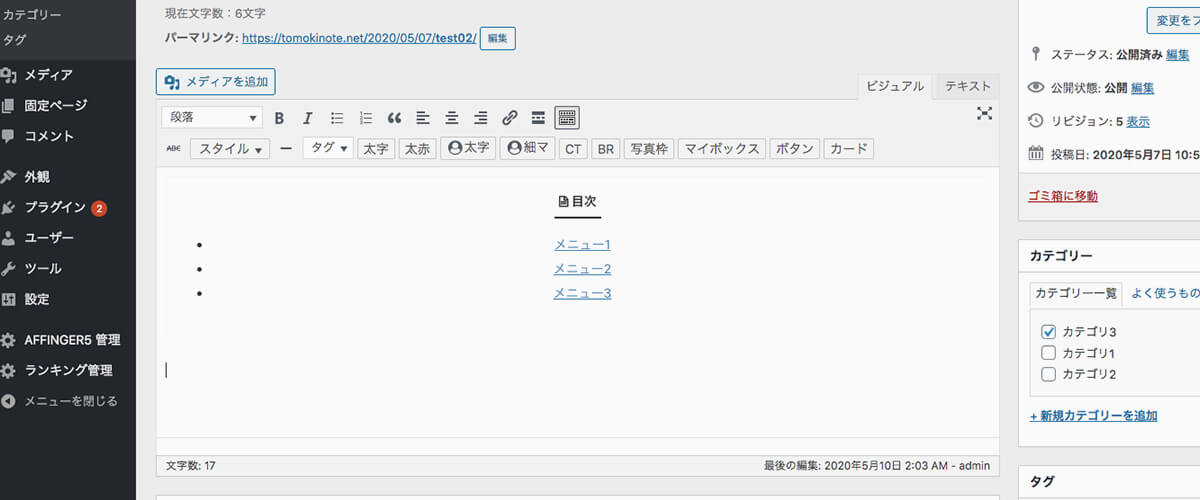
手順その2テキストエディタでhタグと連動させる
次はビジュアルエディタからテキストエディタへと変更しましょう。
そうすると下記のようなコードがありますね。
html
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
こちらについて、下のコードに書き換えてください。
html
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#m-1">自由に設定してください</a></li>
<li><a href="#m-2">自由に設定してください</a></li>
<li><a href="#m-3">自由に設定してください</a></li>
</ul>
</div>
目次が3つ以上あるときは、<li>〜</li>を都度増やし、#m-4など数値を増やしていきましょう。
その後はh2の見出しについて、下記のように「id="m-1"」などを付け加えればOKです。
html
<h2 id="m-1">タイトル名</h2>
<h2 id="m-2">タイトル名</h2>
<h2 id="m-3">タイトル名</h2>
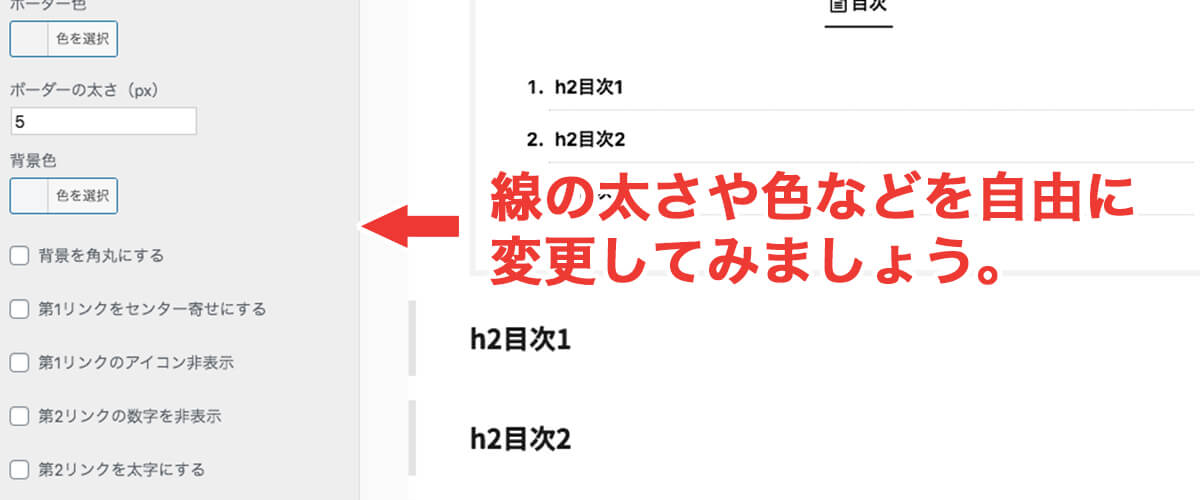
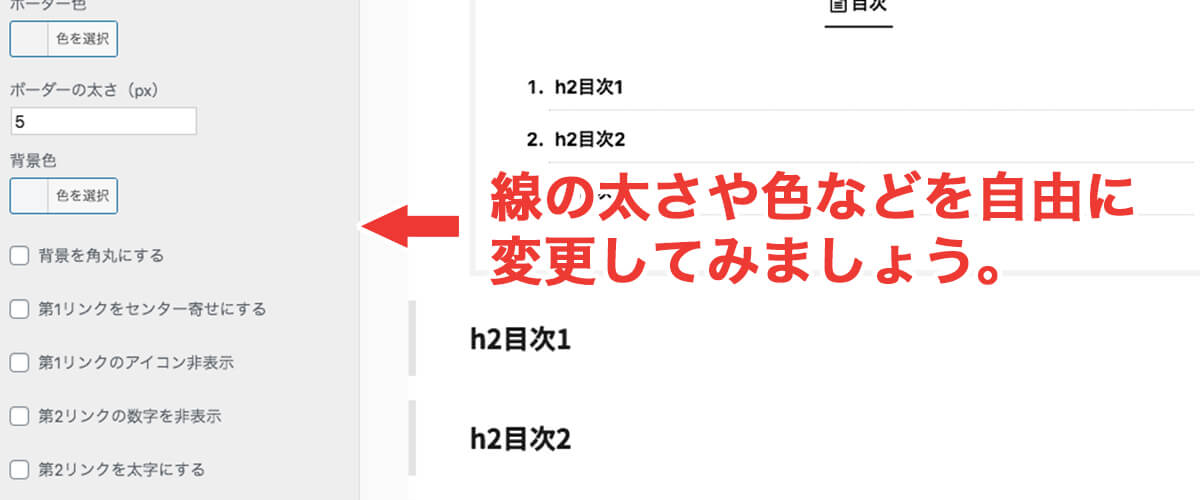
手順その3見た目などをカスタマイズする
目次は、線の太さや色、アイコンの変更などができます。
ワードプレス管理画面より【外観】→【カスタマイズ】→【オプションカラー】→【目次プラグイン(すごいもくじ)】をクリックしてください。

あとは項目ごとにお好みで設定などを変更してみましょう!
アフィンガー5で目次を設定するパターンその2無料プラグイン「TOC+」で目次の作り方

無料プラグイン「TOC+」を使った目次の作り方は下記の通りです。
導入手順
- 無料プラグイン「TOC+」をインストール
- プラグインの基本設定を行う
- 見た目などをカスタマイズする
こちらについて、順に詳しくご説明しますね。
手順その1無料プラグイン「TOC+」をインストール
続きを見る
ワードプレスの管理画面より、プラグイン「TOC+」をインストールしましょう。
(プラグインのインストール方法がわからない方は、下の記事を参考にどうぞ)

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
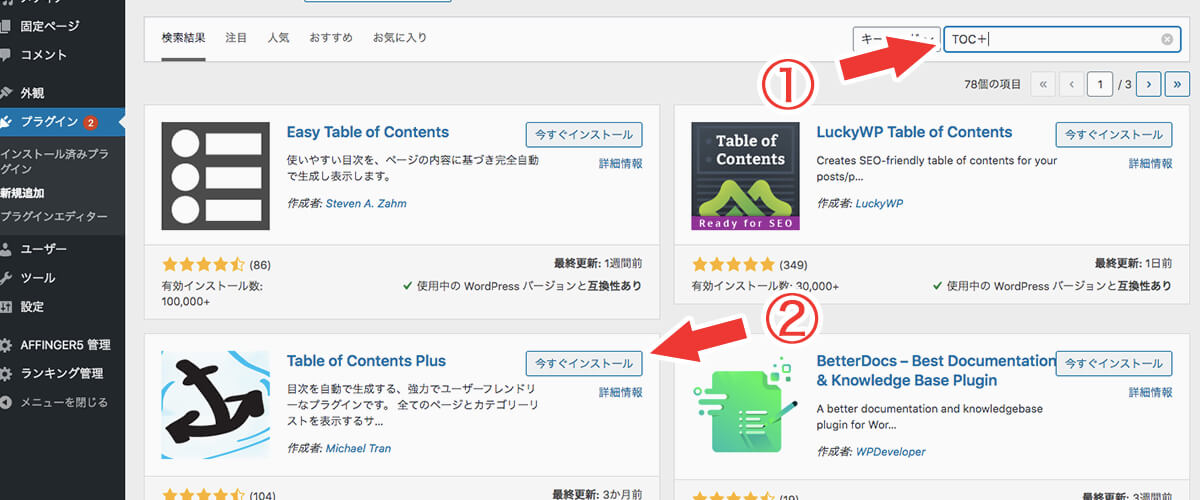
「TOC+」で検索して出てきた「Table of Contents Plus」をインストールしてください。

手順その2プラグインの基本設定を行う
インストールが無事完了したら、次はプラグインの設定をしましょう。
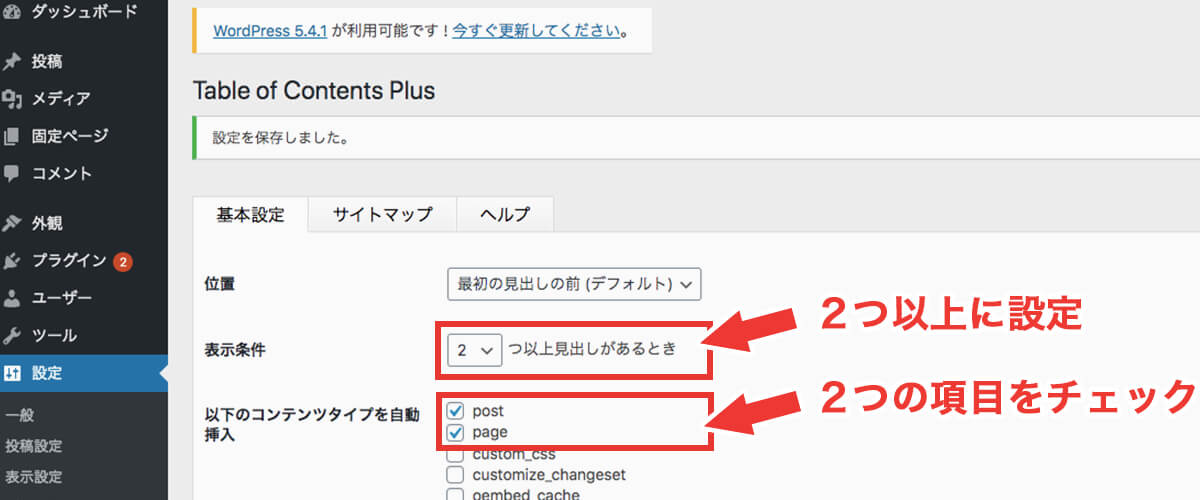
ワードプレス管理画面より【設定】→【TOC+】をクリックしてください。
設定について、どうしてもした方が良い点は次の2つ。
| 表示条件 | 「2つ」以上見出しがあるとき |
| 以下のコンテンツタイプを自動挿入 | 「post」「page」にチェックを入れる |

ここさえ設定しておけば普通に使用できるので、あとはお好みで「文字サイズの調整」や「最初に目次を非表示にする」など設定を行いましょう。
手順その3見た目などをカスタマイズする
「TOC+」で作成された目次も、線の太さや色、アイコンの変更などができます。
ワードプレス管理画面より【外観】→【カスタマイズ】→【オプションカラー】→【目次プラグイン(すごいもくじ)】をクリックしましょう。

項目毎にお好みで設定などを変更してみてください。
アフィンガー5で目次を設定するパターンその3有料プラグイン「すごいもくじ」使った目次の作り方

有料プラグイン「すごいもくじ」を使った目次の作り方は、下記の通りです。
導入手順
- 公式サイトより「すごいもくじ」を購入
- プラグインをインストール
- 設定を行う
こちらについても、順に詳しくご説明します。
手順その1公式サイトより有料プラグイン「すごいもくじ」を購入
まずは公式サイトより「すごいもくじ」の購入を行いましょう。
>>公式サイトで購入する
無事購入ができたら、下の画像のようなファイルが手に入るはずです。

手順その2プラグインをインストールする
続きを見る
次は先ほど取得したファイルを、WordPressにインストールしましょう。
(プラグインのインストール方法がわからない方は、下の記事を参考にどうぞ)

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
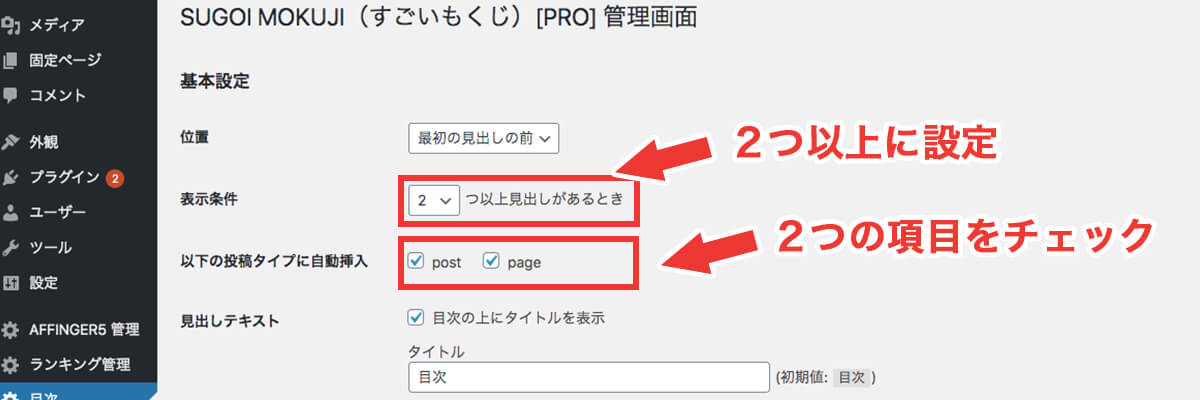
手順その3プラグインの基本設定を行う
インストールが無事完了したら、次はプラグインの設定をしましょう。
ワードプレス管理画面より、下の方にある【目次】をクリックしてください。
設定について、どうしてもした方が良い点は次の2つ。
| 表示条件 | 「2つ」以上見出しがあるとき |
| 以下の投稿タイプに自動挿入 | 「post」「page」にチェックを入れる |

こちらもあとはお好みで「文字サイズの調整」や「最初に目次を非表示にする」など設定をしてみましょう。
目次を作ることができたら、ついでにほかの設定も一緒にやってみよう!

今回の記事を参考に、目次の設定は無事できましたでしょうか?
目次の設定が無事終わったら、ついでに色々と他の設定も合わせて行いサイトをより良くしてみることをオススメします。
アイキャッチ画像を綺麗に表示する
続きを見る
アフィンガーは設定によってはアイキャッチ画像がうまく表示されなかったり、綺麗に表示されない場合があります。
もしお困りの場合や、より良く綺麗に表示したいというかたは下の記事を参考にどうぞ。

【アフィンガー5】アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】
サイトの表示速度を改善する
続きを見る
サイトの表示速度について、意識したことはありますか?
表示速度を改善するだけで、記事の離脱率がグッと下がり読んでもらえる確率が高まりますよ。

【アフィンガー5】サイトの表示速度をアップする方法【本当は教えたくない秘策を公開】
AFFINGERのコピーライトを調整する
続きを見る
コピーライトとはページの一番下にある「©︎〜」のことです。
デフォルトでは「Powered by AFFINGER5.」というクレジット表記ががっつり入ってしまっていますが、これが残ったままだと素人感が出てしまいますね...
そこで、このクレジットを消す方法をまとめた記事があるので、ご興味のある際はぜひ参考にどうぞ。

アフィンガー5でコピーライトを調整する方法【プラグイン無しで削除する方法もあり】
今回は以上。
この記事が参考になれば幸いです。
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説【絶対失敗しない】
関連記事有料テーマならアフィンガー5がオススメ!レビューやメリット・デメリット




