アフィンガー5(wing)は初期設定の状態だとコピーライトに「Powered by AFFINGER5.」というクレジットが入ります。

使用テーマがモロに分かり、ちょっと恥ずかしい状態ですね。
しかし、この部分は実は消したり調整することができるんです。
でもコピーライトまで気を遣わなくても別によくない?みたいに思ってないですか?
そんなことはありません。
アフィンガーを使用して月7桁稼いでるトップブロガーや収益を出し始めているブロガーは大体がコピーライトにまで気を遣ってバッチリ調整しています。

ということで、今回はアフィンガー5でコピーライトを調整する方法をご紹介します。
記事の内容
・プラグインを導入しコピーライトを調整する方法
・プラグインを導入せずコピーライトを調整する方法
・コピーライトを調整するデメリットとメリット
記事の信頼性
・もちろんコピーライトについて調整済み。
・プラグイン無しでコピーライトを調整しました。
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
[st_af id="2930"]
コピーライトとは?

コピーライトとは、著作権という意味です。
WEBサイトの下に「Copyright © 〇〇〇 , All Rights Reserved.」という文字列を見かけたことはありませんか?
これは「このサイトの画像やテキストなど全ての著作権は〇〇〇にありますよ」という意味です。

メモ
ちなみに、著作権に違反すると罰金や懲役の処罰を受けることになります。
他のサイトの文章や画像を無断でコピペしたり使用する事は控えましょう。
そんなコピーライトですが、WordPressのテーマである「アフィンガー5」を使用するとコピーライトは下のように自動的に作成されます。

このクレジットが残っていると、どのテーマを使っているのががモロにわかるし、細かいところまで気が回らない人が運営しているブログという印象を与えてしまう可能性もありますね。
デメリットが生まれるのは是非回避したいところ。
そこで、続きでこのコピーライトのクレジット部分を消去する方法をご紹介いたします。
アフィンガー5でコピーライトを調整する方法【プラグインを導入する方法】

アフィンガー5を使用している場合で、プラグインを導入してコピーライトのクレジットを削除する方法はとっても簡単!
手順はこちら。
プラグインを導入してコピーライトを調整する方法
- 購入時に入手したファイルに「クレジット削除プラグイン」があるか確認
- WordPress管理画面からプラグインをアップロード
- プラグインを有効化する
続きで各手順について詳しくご説明します。
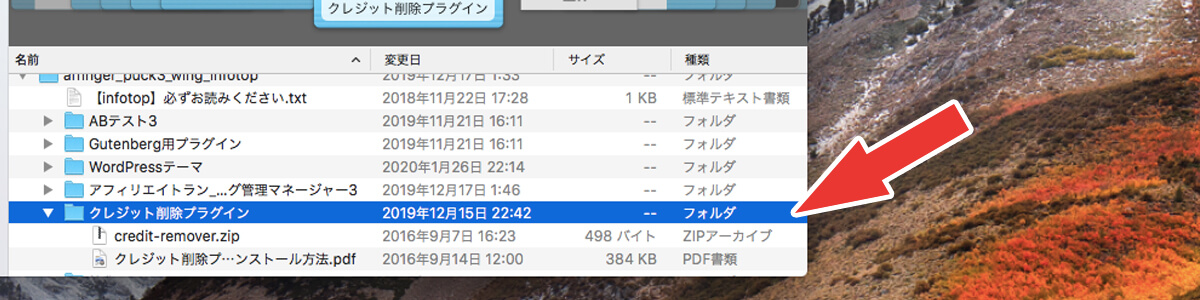
方法その1:購入時にダウンロードしたファイルに「クレジット削除プラグイン」があるか確認
まず、アフィンガー5を購入時にダウンロードしたファイルの中身を確認してください。
ファイル内に「クレジット削除プラグイン」というzipファイルがあれば、今後の作業を進めることができます。


「クレジット削除プラグイン」は有料で、お値段は2,500円(税別)です。
プラグインを持っていないけどプラグインを使用して調整したい!という方はこちらを購入・用意しましょう。
(なお、記事の続きでプラグインを使わずともクレジットを消去する方法を解説します。)
方法その2:WordPress管理画面からプラグインをアップロード
プラグインのzipファイルは見つかりましたか?
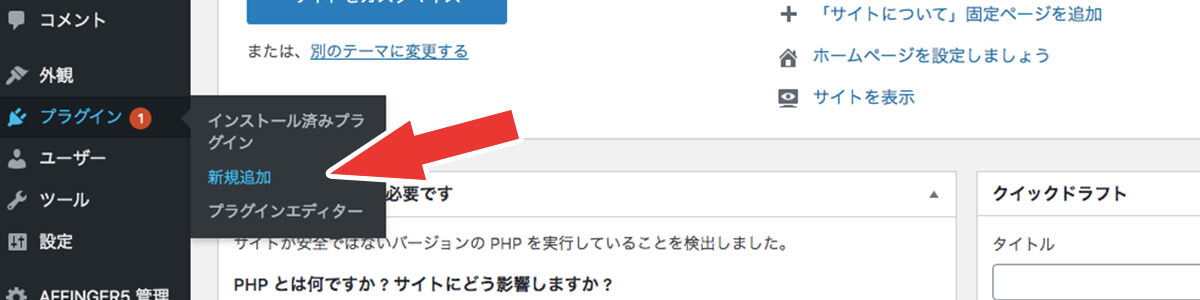
そしたら次はワードプレスの管理画面へ進み、【プラグイン】→【新規追加】の順に進んでください。

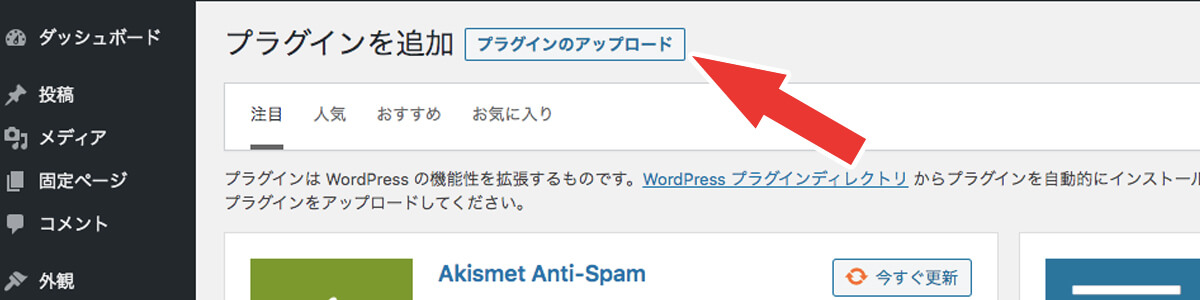
画面が切り替わったら、お次は【プラグインのアップロード】をクリックしましょう。

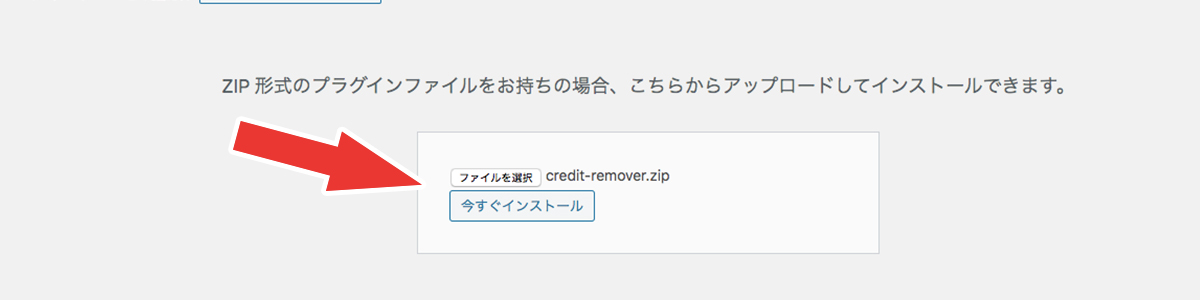
その後は【ファイルを選択】というボタンが出てくるのでこちらをクリックし、購入時に入手したファイル内から「credit-remover.zip」を選択。
それができたら【今すぐインストール】をして下さい。

方法その3:プラグインを有効化する
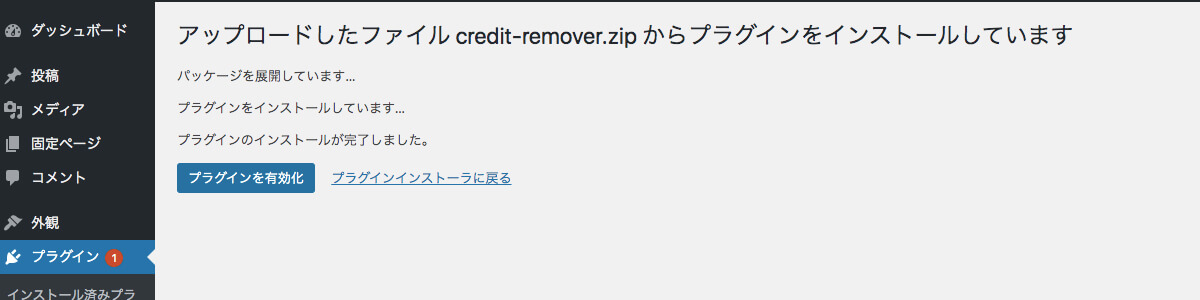
無事アップロードしたら下の画像のような画面になります。

最後に【プラグインを有効化】をクリックすると手順は全て完了。
お疲れ様でした。
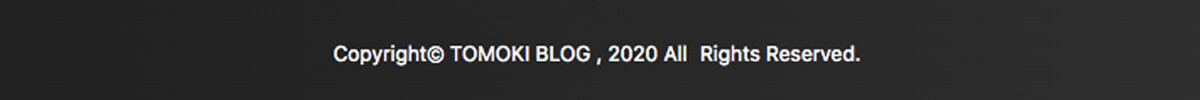
サイトを確認すると、下の画像のようにクレジット「Powered by AFFINGER5.」の部分のみ消えているはずです。

さて、ここまではプラグインを導入してクレジットを消す方法をご紹介しましたが、続きではプラグインを導入せずに調整する方法をご紹介いたします。
アフィンガー5でコピーライトを調整する方法【プラグインを導入しない方法】

プラグインを導入せずにコピーライトを調整する方法もとっても簡単!
コピペするだけなので、1分で終わります。
手順はこちら。
プラグインを導入せずにコピーライトを調整する方法
- 【WordPress管理画面】から【テーマエディター】へ進む
- 編集するテーマとファイルを選択する
- 該当コードを書き換える
続きで各手順について詳しくご説明します。
方法その1:【WordPress管理画面】から【テーマエディター】へ進む
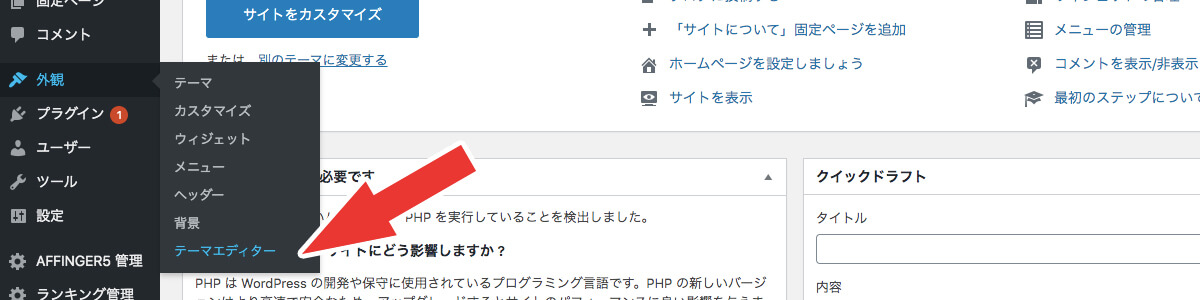
タイトル通り、ワードプレス管理画面へ進み【外観】→【テーマエディター】をクリックしましょう。


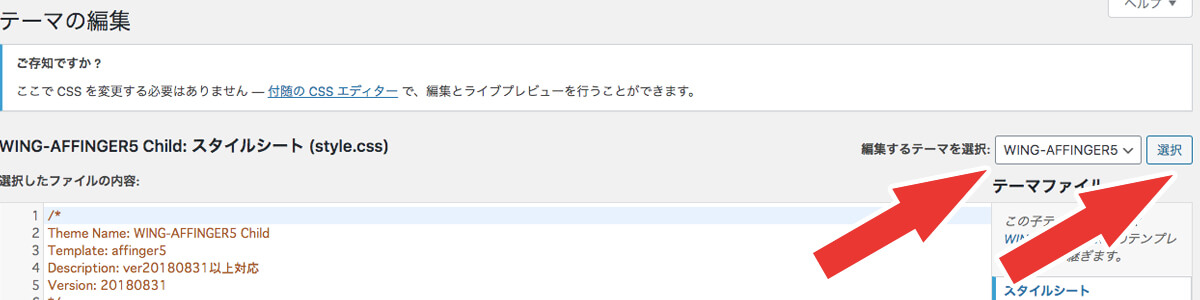
方法その2:編集するテーマとファイルを選択する
「テーマの編集」という画面になったら、【編集するテーマを選択:】を「WING-AFFINGER5」にして、すぐ横の【選択】ボタンを押しましょう。


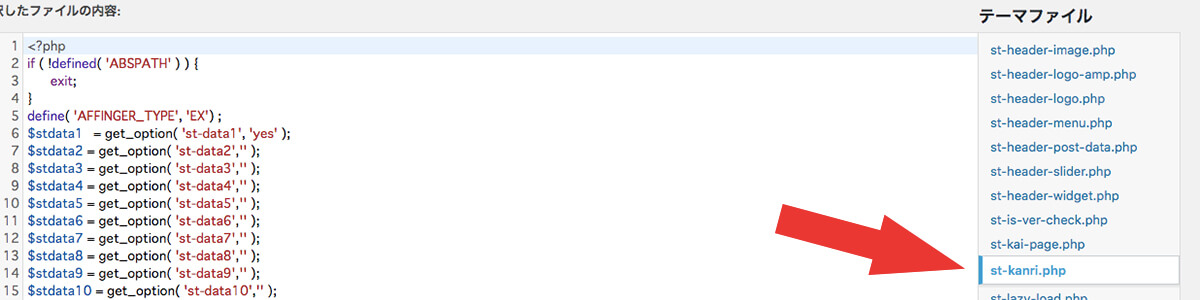
無事できたら、次は【テーマファイル】のところで「st-kanri.php」を選択してクリックしてください。

方法その3:該当コードを書き換える
ここまで無事に手順を進めることができたら、いよいよコードを書き換える作業に入ります。
準備ができたら「st-kanri.php」内から下記のコードを探して下さい。
(私は4132行目〜41237行目にありました)
htmlif ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .
_cr_pb_get_content() . '</p>';
}
}無事見つけることができたら、このコード全てを下のコードに書き換えましょう。
html
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .'Copyright © 任意の文字列 , All Rights Reserved.'.'</p>';
}
}書き換えたら下の方にある【ファイルを更新】を押して下さい。
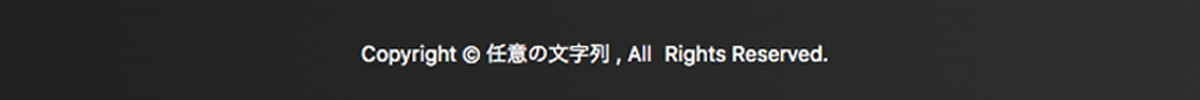
全てが無事にできた場合、下の画像のようになります。

なお、今回はサンプルとして「Copyright © 任意の文字列 , All Rights Reserved.」という文字を使いましたが、ここの部分については自由に変更して大丈夫です。
と言っても「任意の文字列」の部分をブログタイトルに変えれるくらいですが、英語タイトルのサイトでは必要に応じてふりがなを振るのも良いかも知れません。

アフィンガー5のコピーライトを調整はプラグインを導入しない方がおすすめ

アフィンガー5のコピーライトのクレジットを消す際は、プラグインを導入しないで削除することをおすすめします。
なぜなら、サイトスピード(読込速度)に大きく差が出るから。
こちらについて実際に検証してみました。
まず、実際にプラグインを導入してコピーライトのクレジットを消した時のサイトスピードがこちら↓

じゅうぶんな高得点ですが、モバイルの速度についてはまだ改善の余地がある状態ですね。
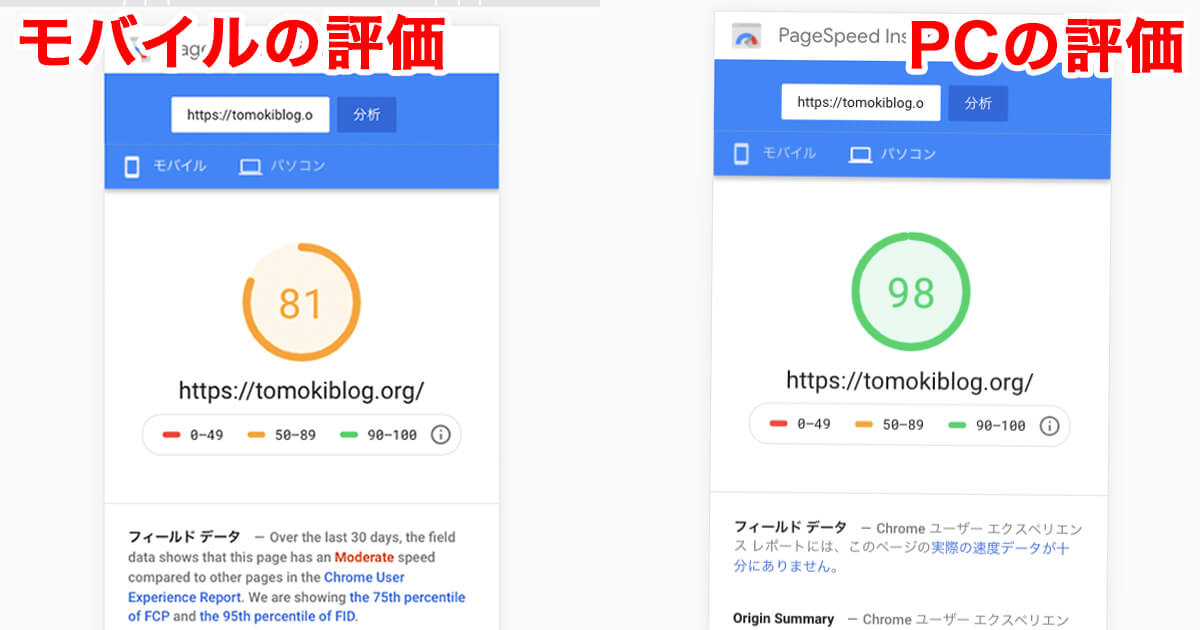
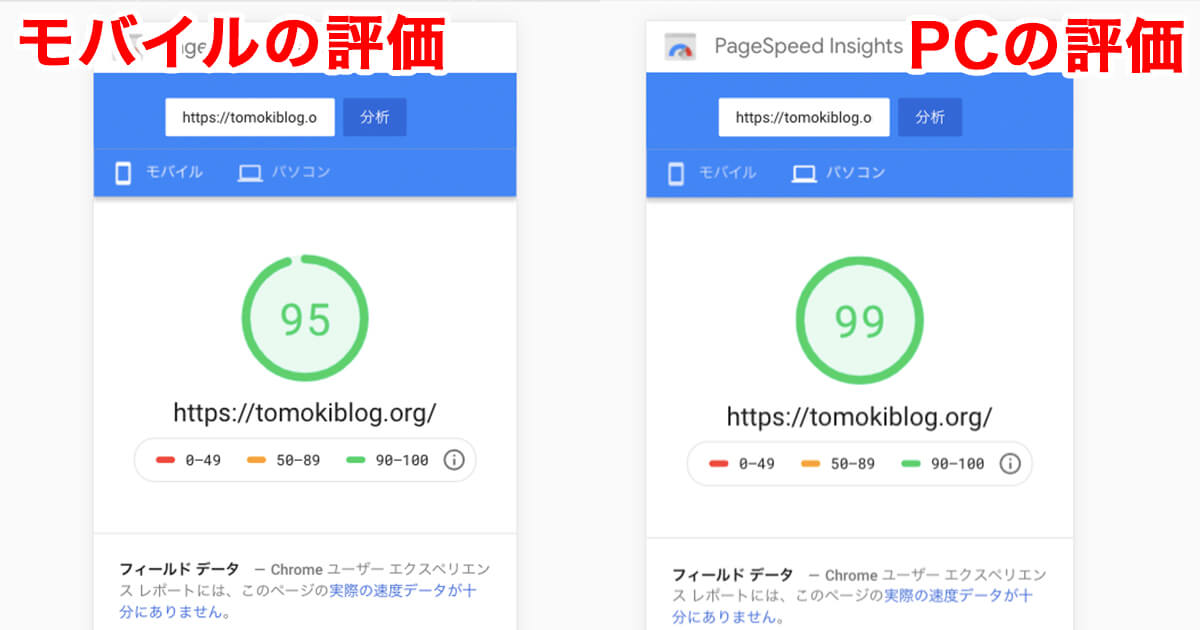
一方プラグインを導入しないでコピーライトのクレジットを消した時のサイトスピードがこちら↓

PCのスコアもモバイルのスコアも最高水準を叩き出しました。
メモ
「クレジット削除」のプラグインを使用しないだけでここまで変わります。
表示速度の向上という面でもプラグインを導入しないでコピーライトを調整してみましょう。
アフィンガー5でコピーライトを調整するデメリット

アフィンガー5でコピーライトを調整するデメリットは
- プラグインを導入して調整した場合
- プラグインを導入せずに調整した場合
のそれぞれに違ったデメリットがあります。
プラグインを導入して調整した場合のデメリット
プラグインを導入して調整した場合、サイトスピード(読込速度)が遅くなります。
アフィンガーはもともとサイトスピードが抜群に早いテーマ。(検証結果にご興味がある方はこちら)
プラグインを導入することにより、この長所を少し殺してしまうことになるので、デメリットとさせていただきました。
ちなみに、読込速度が遅くなるとどんなデメリットがあるかや、アフィンガー5使用サイトの読込速度を極限まで上げる方法を知りたい方はこちらの記事をご覧下さい。
>>【アフィンガー5】表示速度を上げる方法【本当は教えたくない秘策を公開】
プラグインを導入せずに調整した場合のデメリット
プラグインを導入せずに調整する場合は「st-kanri.php」という重要なファイルのコードを変更するため、ひとつ間違うと最悪サイト全体がうまく表示されない事態に陥ります。
でもご安心を。
これについてはバックアップをとっていたり、間違えて変更したコードを元の状態に戻すだけで簡単に元通りにすることができますよ!
アフィンガー5でコピーライトを調整するメリット

アフィンガーのコピーライトを調整するメリットはひとつ。
見栄えを少しでも良くするためです。
さらに言えば、アフィンガーを使用して結果を出してるブロガーは、ほぼ全員がコピーライトにまで気を遣って調整しています。
それほどブログの細かい部分までブログのことを調整しているということですね。
メモ
細かい部分ですが、調整することで少しでもメリットや結果を出しているブロガーに近づけるのであればやらない手はないかと思います。
ただ、プラグインを導入すると読込速度低下というデメリットがあるので、個人的にはやはりプラグインを導入せずに調整することをおすすめします。
結論:アフィンガー5でコピーライトを調整しないのは損
続きを見る 続きを見る
当記事を参考にプラグインを導入した場合や、導入せずにコピーライトを調整する方法について理解することはできましたでしょうか?
是非やってみたい!と思ったら忘れる前に即行動しましょう。
そこまで時間もかからず、すぐに調整することができますよ!
ちなみに、もしまだアフィンガー5を導入しておらず、今回の記事で興味を持たれた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでみてください。

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




