
こんな風に思っている方は必見!
今回の記事では、アフィンガー5でプロフィールSNSボタンの上に\Follow me/を表示する方法を誰でも設定できるようご紹介いたしますね。
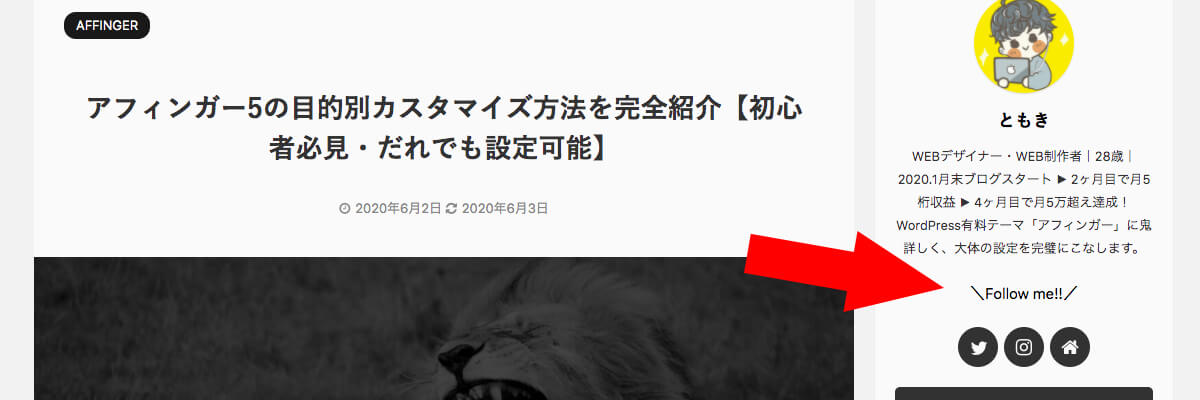
ちなみに設定するとこんな感じになります。

記事の信頼性
・実際に記事内の方法で設定し、現在も適用しています。
設定の前に
続きを見る
もしプロフィールカードを設定していない場合は、下の記事に書いてある「サイドバー用(アイコンの下にテキスト)のプロフィールカードの表示・設定方法」を参考に設定してみてください。

【アフィンガー5】プロフィールカード3種類の設定方法【有効活用法も教えます】
アフィンガー5で\Follow me/をプロフィールSNSボタンの上に表示する方法

アフィンガー5でプロフィールSNSボタンの上に\Follow me/を表示する方法は、下の手順に沿って進めればOK。
設定の流れ
- 【WordPress管理画面】から【テーマエディター】へ進む
- 編集するテーマとファイルを選択する
- コードを追加して保存する
続きで各手順について詳しくご説明します。
設定の流れその①【WordPress管理画面】から【テーマエディター】へ進む
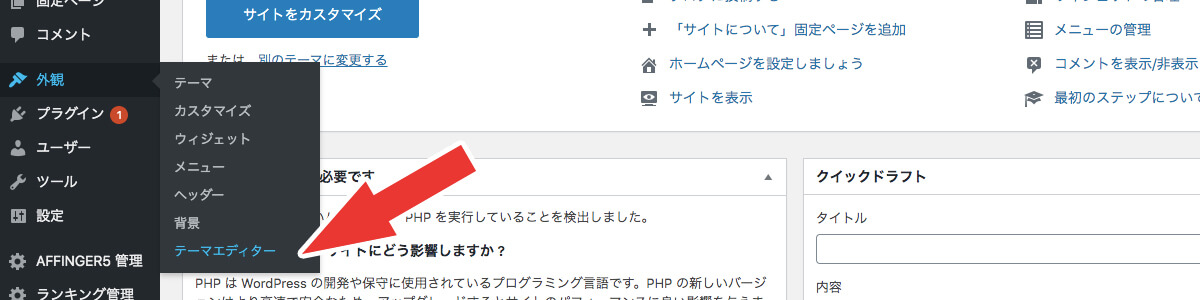
まずはワードプレス管理画面へ進み【外観】→【テーマエディター】をクリックしましょう。


設定の流れその②編集するテーマとファイルを選択
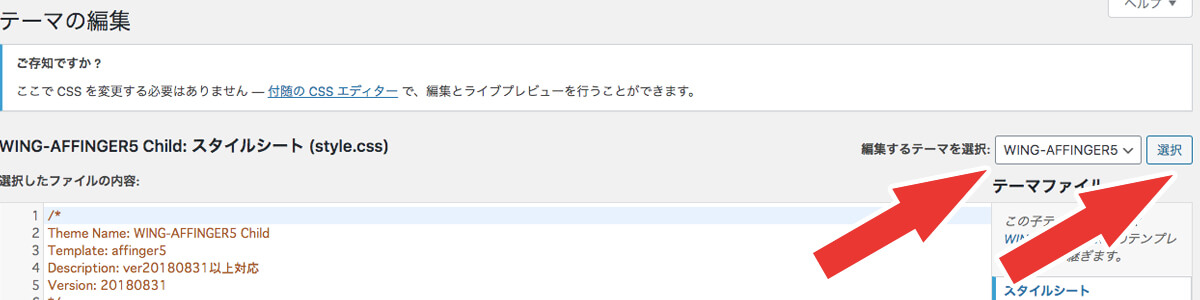
「テーマの編集」という画面になったら、【編集するテーマを選択:】を「WING-AFFINGER5」にして、すぐ横の【選択】ボタンを押しましょう。


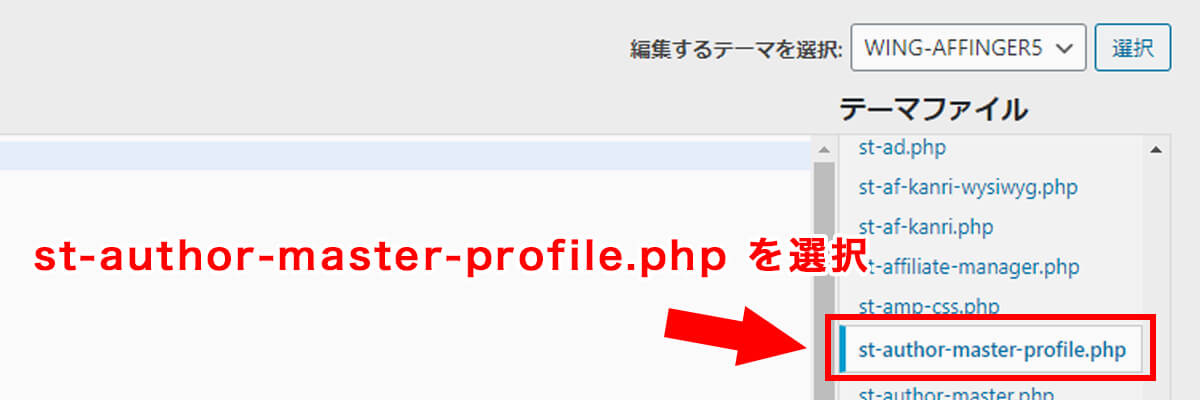
無事できたら、次は【テーマファイル】のところで「st-author-master-profile.php」を選択してクリックしてください。

設定の流れその③コードを追加して保存する
ここまで無事に手順を進めることができたら、次はコードを書き加える作業に入ります。
準備ができたら「st-author-master-profile.php」内から下記のコードを探して下さい。
html
<div class="sns">
無事見つけることができたら、このコードの上に、下記のコードを追加しましょう。
html
<p class="follow">\ Follow me! /</p>
書き換えたら下の方にある【ファイルを更新】を押すと、問題なければ下の画像のようにプロフィールカードのSNSボタンの上に「\ Follow me! /」が追加されているはずです。

これだけじゃ味気ないなあ...文字の色とか変更したい!という方は、続きで設定方法をご紹介するのでぜひ見てみましょうね!
\Follow me/の文字のカスタマイズ方法

無事表示することができたら、次は興味のある方は色や太字にするなどのカスタマイズを行ってみましょう。
方法はとっても簡単!
カスタマイズする手順
- 【WordPress管理画面】に進む
- 【外観】→【カスタマイズ】をクリック
- 【追加CSS】をクリック
- コードを追加して【公開】する
③の追加するコードはこちら。
css
p.follow{
margin-bottom:10px!important;
font-weight:bold;
color: #0093e8;
}
【margin-bottom:10px!important;】は、下に追加する余白の幅を表しています。
今回は10pxでご紹介しておりますが、お好きな数値で設定してみましょう。
【font-weight:bold;】は太字にする意味合いがあります。
太字にしたくない場合はこの1行をまるごと削除しましょう。
【color: #0093e8;】は文字の色を表しています。
変更したい場合は、#0093e8をお好きな色のカラーコードにしましょう。
カラーコードは下記のサイトを利用するとすぐに探すことが可能ですよ。
アフィンガー5で\Follow me/をプロフィールSNSボタン上に設定するデメリット

アフィンガー5で\Follow me/をプロフィールSNSボタン上に表示するデメリットは一つ。
「テーマのアップデートの際に、設定が消える」です。
この原因は、親テーマにコードを追記しているから。
もしアップデートを行ったとしたら、親テーマの修正により上書きされ消えてしまう可能性が高いです。
ただ、そうなった場合でもまた「st-author-master-profile.php」にコードを追記するだけですぐに調整は完了しますよ。

アフィンガー5で\Follow me/をプロフィールSNSボタン上に表示するメリット

アフィンガー5で\Follow me/をプロフィールSNSボタン上に表示するメリットは次の2点。
設定するメリット
- 見た目が良くなる
- クリックを誘導できる
単純にこれです。
見た目がよくなるという点については完全に個人差なので、設定してみて「やっぱり無いほうがいいな...」と思ったら追加したコードを削除してもとに戻しましょう。笑
クリックを誘導できるという点については、単純に設定前よりも目立つことになるし、SNSボタンでフォローを促す文言「\Follow me/」を追加するので、効果が見込めます。

アフィンガー5は様々なカスタマイズが可能!テーマの力を最大限に引き出そう!
続きを見る 続きを見る 続きを見る
今回ご紹介した\Follow me/をプロフィールSNSボタン上に表示する方法は、コードを書き加えるなどちょっと特殊な設定をしましたが、アフィンガーは本来もっと簡単に色々カスタマイズが可能です。
そんなカスタマイズ方法についてはアフィンガー5の目的別カスタマイズ方法を完全紹介【初心者必見・だれでも設定可能】の記事内にまとめたので、サイトをよりよくしたい方はぜひ参考に読んでみていただける

アフィンガー5の目的別カスタマイズ方法を完全紹介【初心者必見・だれでも設定可能】
また、アフィンガーを導入しておらず今回の記事で興味を持っていただけた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでもらえると嬉しいです!

AFFINGER5の正直なレビューとお得な限定特典の入手方法
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。

アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




