
こんな風に思ったことはないですか?
ホームページ(WEBサイト)について、どんな流れで作られているのかなんて全然想像がつかないですよね。
そこで、今回の記事ではwebサイトの制作手順を10分でわかりやすく説明いたします!

ウェブデザイナーや製作者を目指す人にとっては特に必見の内容。
ぜひ参考にしていただけると幸いです。
ちなみに、今回説明する自分のプロフィールはこちら。

それでは是非つづきを読んでいきましょう。
webサイトの大まかな制作手順

webサイトの制作手順は、下記のような流れで進めます。
ウェブサイト制作手順
- 作る目的・ターゲットを明確にする
- サイトの構成を考える
- デザインの骨組みを作る
- デザイン案を作る
- デザイン案をもとにコーディングを行う
- 確認・公開
これだけでは伝わらないかと思うので、続きで詳しくご説明いたしますね。
webサイトの制作手順 ①作る目的・ターゲットを明確に定める

まずは「なぜ作るのか、サイトを見てもらいたいターゲットはどんな人か」ということを明確にします。
こうすることで、サイトのゴールが見え途中でブレることのなくサイトを作る事ができるようになるため、この作業はとっても大事ですよ。
作る目的を決めることによるメリット
メリットは、目的に沿った効果的なWEBサイトが作れるようになるという点です。
例えば、売上を上げるというのが目的の場合。
商品を紹介するページを目立たせたり他のページから導線を繋げるように設計することが必要だとわかり制作がスムーズになります。
一方、会社の存在を知ってもらうことが伝えたい目的であれば、会社のコンセプトや経営理念、会社概要などが必要だということになりますね。
サイトを見てもらいたいユーザーを決めるメリット
こちらのメリットは、より効果的にアピールできるようになるという点です。
例えば、男性用化粧品のサイトの場合。
ピンクや水色などパステルカラーで統一したデザインだと気持ち悪いですよね?
また高校生へ向けてのサイトなのに渋いテイストでまとめたデザインだとあまりウケずに評判がよくない可能性も出てきます。
webサイトの制作手順 ②サイトの構成を考える

次に、webサイトを作る目的に沿ってページの構成はどのようにするのかを考えます。
例として、自分のことを紹介するのが目的のポートフォリオであれば、
- お問い合わせページ
- プロフィールページ
- 実績などアピールするページ
があるといいですよね。
企業のホームページ(コーポレートサイトと呼ぶこともあります)であれば
- コンセプトページ
- 会社概要ページ
- 代表者挨拶ページ
- 会社のサービスを紹介するページ
などがあるといいです。
どんな情報が必要か整理しページ構成を考え全体図を作成してみましょう

メモ
ページ構成がうまく思いつかない場合は、自分が作りたい内容と似たサイトのページ構成を参考にするのいいです。
webサイトの制作手順 ②デザインの骨組みを作る

ページ構成が決まったら、次はデザインを作る段階に入ります。
デザインの作り方は個人差があり自由ですが、まずは大まかなイメージを具現化するために上の画像のように、ざっくりと手書きで書いてみると効率がいいのでおすすめ。
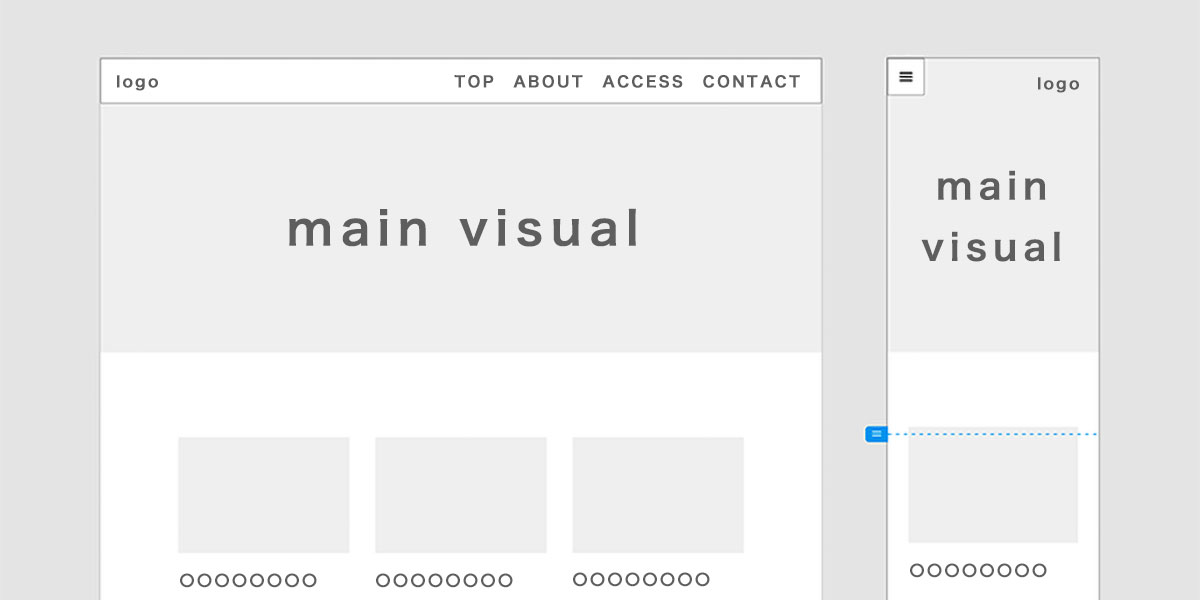
手書きでも頭の中でも大まかにイメージができたら、次は下書き段階のようなワイヤーフレームというものを作ります。
見本はこちら↓

これを作ることにより、webサイトのだいたいの完成の目安やバランスを具現化することができますよ。
ちなみに、ワイヤーフレームはPhotoshopやXdなどのグラフィックソフトを使用してつくることが多いです。
メモ
グラフィックソフトとは、PhotoshopやIllustrator、XDのことであり、ホームページのデザイン案は主にこちらのソフトで作成されております。
adobe製品のプロ仕様のものだと月額で数千円程かかります。
webサイトの制作手順 ③デザイン案を作る

ワイヤーフレームを作成して大まかな形が出来上がったら、次はデザインを作り込んでいきます。
デザインを作るときは一般的にPhotoshopやXDというAdobe製品で本格的に作ることがほとんどです。

webサイトの制作手順 ④デザイン案をもとにコーディングを行う

ワイヤーフレームやグラフィックソフトで作成したデザイン画像だけでは、ホームページとして機能させることはできません。
例えばつくったデザイン画像をいくらホームページ上にアップしたとしても「ボタンをクリックして違うページに飛ぶ」ということができませんよね?


専門的な言葉が出てきましたが、作成したデザイン案をもとに、ホームページ上で見る事ができるようウェブサイトとして作成する「コーディング」という作業を行うことでホームページとして機能するものができあがります。
続きを見る
コーディングの際は「テキストエディタ」というソフトを用いて行われることが非常に多いです。
有料・無料のどちらもありますが、当ブログ内で最強の無料テキストエディタ「Atom」についてまとめた記事があるので、ご興味のある方はぜひどうぞ。

無料のテキストエディタは「Atom」が最強!特徴やインストール方法をご紹介
webサイトの制作手順 ⑤確認・公開
続きを見る
コーディングが完了し、ウェブ上で見ることのできるようサイトが完成したら、全体を確認して公開して完了です。
全体の確認の際は、文字の確認やリンクのチェックを行います。
リンクのチェックについては「リンクチェッカー」という無料ツールが自動でチェックしてくれるのでおすすめ。
使い方などについては下の記事を参考にどうぞ。

全WEBサイトでリンク切れのチェックを行うべき理由
確認が無事完了し、作ったウェブサイトを世の中に公開する為には、下記のものが必要になります。
ウェブサイト公開のために必要なもの
- 独自ドメイン
- サーバー
こちらについて少し専門的なものであるため、少し詳しくご説明いたします。
独自ドメインとは
独自ドメインというのはサイトのURLになるものであり、こちらは月額数百円から数千円で取得することができます。

ドメインの取得や空き状況確認は下記のエックスドメインというサイトで行うことができます。
>>エックスドメインの公式サイトへ飛ぶ
独自ドメインは早い者勝ちであり、使用したいものがあっても他の人が取得していたらそれを借りることはできません。

レンタルサーバーとは
サーバーというのはHTMLやCSSなどで作成したウェブサイトのデータを保管する家みたいなものです。
少し複雑になるのですが、サーバーを用意してウェブサイトのデータをそこに入れ、サーバーとドメインを関連づけるということをするとウェブサイトとして見れるようになります。
ちなみにおすすめはエックスサーバー。
エックスサーバーがおすすめな理由
- 国内シェアNo.1
- 自動バックアップ機能があり安心
- 見やすく使いやすい管理画面
- 利用者が多いため困ったらググれば解決する
- トップブロガーも使用している安心感
- ワードプレスのインストールも簡単
- サーバーの処理速度が国内最速(2位の4.7倍)

エックスサーバーより低価格のサーバーももちろんありますが、安いものはやはり質が悪いものが多いです。
不具合が出る可能性が高いのでオススメしません。

>>エックスサーバーの公式サイトへ飛ぶ
どちらも用意ができたら、サーバーにファイルをアップして、ドメインを設定すると無事公開ができます。
公開後は運用のことも考えた設定を行う
ウェブサイトは公開してからが本番です。
どのように検索されたか、何人に見られているか、どのページが見られているかなどを分析して改良を重ねて改善することが大切。
これらの分析を行うために、Googleの無料サービスである
- Googleアナリティクス
- Googleサーチコンソール
に登録・利用するとテータを収集することができます。 続きを見る 続きを見る
無事サイトでとっても重要なデータを取得することができますので、どちらも確実に登録すべきツール。
機能の説明や登録・設定について、下の記事で詳しくご紹介しておりますので参考までにどうぞ。

WordPressでGoogleアナリティクスの設定をする方法を画像つきで解説

WordPressをGoogleサーチコンソールに登録・設定する方法【画像つきで解説】
まとめ:興味が湧いたら自分で作ってみよう!

ここまででウェブサイトを制作する流れをご説明いたしましたが、ひとりで全てをこなそうとすると多岐に渡るスキルが必要になります。
webサイトを作る上で必要なスキル
- HTML、CSSなど言語理解
- サーバーの使い方、アップの方法
- デザイン力
- グラフィックソフトの使い方
- 営業力・提案力(任意)
- JavaScript、phpなどの言語理解(任意)
ひとりで全行程を行うのは大変ですが、だいたいの会社ではデザイナー、コーダー、ウェブプランナー(営業職)と分野ごとに別れて仕事をしているので、企業で働くときはどれか一つに特化して目指すのも良いです。
HTML、CSS、サーバー関連のことを学びたい方へ
HTML、CSSについてやサーバーの使い方は書籍で学ぶとコスパがいいのでおすすめです。
HTMLとCSSについてしっかりと学ぶならこちらの書籍が丁寧でわかりやすいですよ↓
[itemlink post_id="2779"]
>>いちばんよくわかるHTML5&CSS3デザインきちんと入門の詳細はこちら
また、こちらの書籍もわかりやすいことに加えて、サーバーへのファイルのアップ方法なども載っているのでおすすめですよ↓
[itemlink post_id="2781"]
>>作りながら学ぶ HTML/CSSデザインの教科書の詳細はこちら
デザイン力、グラフィックソフトの使い方を学びたい方へ
続きを見る
とりあえずPhotoshopの使い方を理解しておきましょう。
どこの現場でも働くことができるくらい有名で利用者の多いソフトなので、これができるのは必須です。
使い方や応用方法については、こちらも書籍で学ぶのがおすすめ。
学習におすすめの本を初心者・中級者・上級者のおすすめ別にまとめたので、ご興味のあるかたはぜひどうぞ。

フォトショップ学習本でおすすめの9冊【2020年完全版・現役WEBデザイナーが選定】
この記事が参考になれば幸いです。
関連記事webデザイナーが面接(採用試験)を成功させる6の方法
関連記事webデザイナーの面接で聞かれる質問のまとめと対策




