

こんな風に思ってる方は必見です。
ワードプレスの人気有料テーマ、アフィンガー。
ページの表示速度が速いという特徴がありますが、当然のことながら正しい対策をしないと速度は低下します。
現在アフィンガーを使用していても表示速度が遅くて悩んでいませんか?
そんな方のために、今回はアフィンガーを使っているサイトで表示速度をアップする方法をご紹介いたします。
記事の内容
・アフィンガー5で表示速度をアップする方法
・アフィンガーの場合のAMP導入方法
記事の信頼性
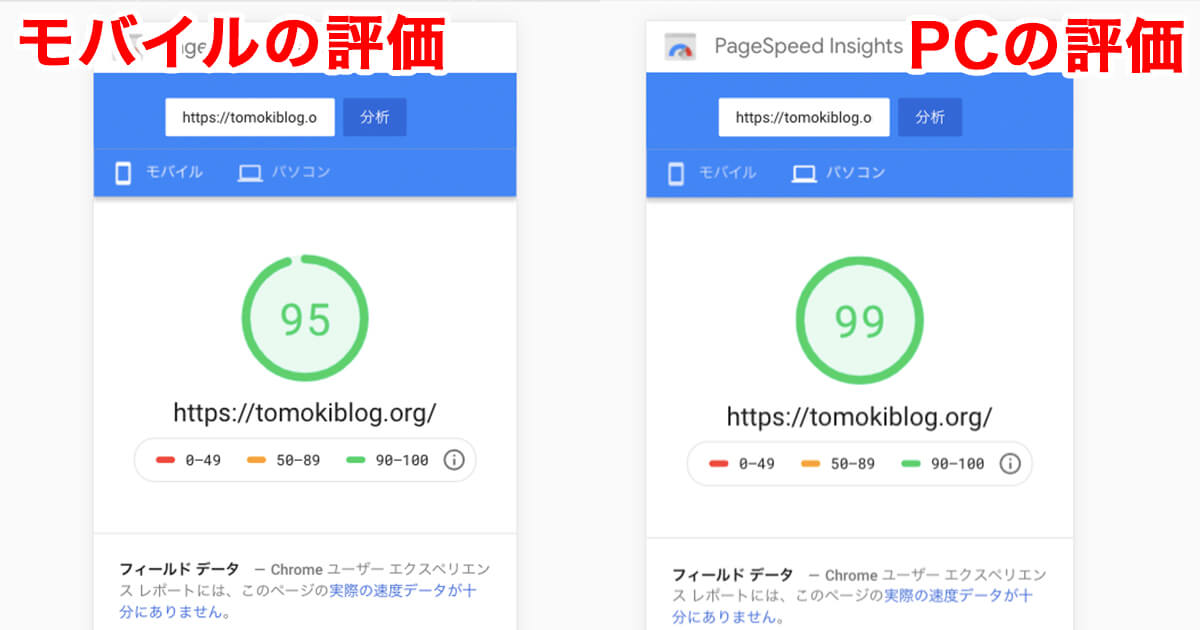
・サイト表示速度はPCで99点、モバイルで95点でした。
[st_af id="2930"]
サイトの表示速度の意味とチェック方法

サイトの表示速度とは、一言でいうと「ページを開いた時に表示されるまでにかかる速さ(時間)」です。
この時間が短いほど早くページが表示され、逆に時間がかかるほど記事を見てもらえなくなります。
下のような検証データもあるので是非参考にどうぞ。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用:https://www.suzukikenichi.com/blog/speed-matters-for-mobile-sites/
ポイント
ブログの表示速度は早いほど記事を読んてもらえる可能性が高まるので、積極的に改善することをおすすめします。
表示速度のチェック方法
ブログの表示速度の測定は、「PageSpeed Insights」内で行うことができます。
使い方は簡単!
サイトに移動し、調べたいサイトやページのURLをコピペして「分析」を押すだけ♪
| スコア | 評価 |
| スコア80〜 | 最適化の余地がほとんどない |
| スコア60~79 | 若干の改善が必要 |
| スコア0~59 | 最適化すべき部分がかなり多い |
スコアの評価基準は上記の通りです。
あなたのサイトはいかがでしたか?
私は一時期モバイルでスコア40だったのですが、これから紹介する方法を実践したところ、PCで99、モバイルで95のスコアに改善しました。

しかも、AMP(デザインや見た目の機能が制限されるがモバイルページを高速に表示させるための手法)を導入していない状態。
記事の続きで自分がなんとかここまでスコアを伸ばした方法をご紹介するので、スコアが低かった方は是非続きを読み進めて参考にしていただければと思います。
アフィンガー5でサイトの表示速度をアップする方法

アフィンガー5でサイトの表示速度をアップさせたい方は、次の点を実践すると改善される可能性大です。
アフィンガー5で表示速度をアップする方法
- 画像を軽量化、圧縮する
- プラグインを極限まで減らす
- サーバーは「エックスサーバー」を使用
- SNSを埋め込まない
- プラグインを活用する(画像の遅延読み込み・キャッシュ)
- アドセンスの自動広告をやめる
こちらについて詳しく解説します。
方法その1:画像を軽量化、圧縮する
アイキャッチ画像や記事内に挿入する画像は、必ず圧縮しましょう。
圧縮するおすすめ方法はこちら↓
画像圧縮をするおすすめ方法
- プラグイン「EWWW Image Optimizer」をワードプレスに導入(初回のみ)
- 「TinyJPG」で元画像を圧縮する
- WordPressに画像をアップロードする
手順としてはまずプラグイン「EWWW Image Optimizer」をワードプレスに導入し設定しましょう。
正確な設定方法については下の記事を参考にください。
>>EWWW image optimizerの使い方と設定方法まとめ
プラグイン設定後について、画像をテーマにアップする際は毎回「TinyJPG」で元画像を圧縮してからアップするようにしましょう。
こちらについても使い方は下の記事で詳しくまとめておきましたので、ぜひ参考にどうぞ。
>>「TinyJPG」の使い方や画像を圧縮する方法
この方法を実践すれば画像については問題ないくらいの容量(100KB以下)まで下げることができますよ。
メモ
「EWWW Image Optimizer」を設定し圧縮しただけの場合、過去にアップしていた容量の大きい画像が多ければ表示速度があまり改善されない場合があります。
その場合は、過去にアップした容量の大きい画像そのものを「TinyJPG」で容量削減してから再度アップし直す事をおすすめします。

方法その2:プラグインを極限まで減らす
プラグインは外部ファイルを読み込んだりして表示を遅くするデメリットがあるので、極限まで減らしましょう。
個人的に使わなくてもいいんじゃないかと思うプラグインは、「吹き出しやブログカード、シェアボタン、関連記事や人気記事を排出するプラグイン」です。
これらはプラグインで表示させなくとも、テーマによってはデフォルトで実装されているものが多数あります。
アフィンガーではプラグインを使わずとも管理画面から設定ができるので、プラグインを導入する必要なしですよ!
参考までに、変動したりすることもありますが、私は主に下記のプラグインを導入しています。
導入しているプラグイン
- AddQuicktag
- AdSense Invalid Click Protector
- Autoptimize
- Classic Editor
- Contact Form 7
- EWWW Image Optimizer
- W3 Total Cache
- Easy Table of Contents
Classic Editor
WordPress投稿画面を過去のエディタに戻すプラグインです。
アフィンガーはこちらのプラグインの使用を推奨しています。
AddQuicktag
よく使う装飾、独自のコード、ショートコードを登録できるプラグインです。
これを使いこなすことにより爆速で記事が書けるので、使用しています。
Easy Table of Contents
目次を生成するプラグインです。
Contact Form 7
お問い合わせフォームを作るプラグインです。
お問い合わせフォームはphpで自作もできますが、手間と動作不良のリスクも考えてプラグインを使うことが安全かと思います。
Autoptimize
画像の遅延読み込み、CSSやJSなどのリソースを軽量・最適化してくれるプラグイン。
アフィンガーで表示速度を上げるなら必須です。
EWWW Image Optimizer
画像サイズを圧縮する定番プラグイン。
こちらも必須です。
W3 Total Cache
キャッシュやサーバーの設定をする、簡単に言うと早く読み込む工夫をしてくれるプラグイン。
低価格・低スペックなサーバーだと動作不良を起こす可能性もあるようなので注意しましょう!(エックスサーバーは大丈夫でした)
AdSense Invalid Click Protector
アドセンス狩り対策のプラグインです。

でも慣れると20秒くらいで終わるからそんなに手間じゃないよ!




具体的な方法を知りたい方は、プラグイン有り・無しでコピーライトを調整する方法を参考に実装するといいよ!

方法その3:サーバーは「エックスサーバー」を使用
サーバーはエックスサーバーを使用することをおすすめします。
おすすめ理由
- 使用していてなにも不具合が出ない
- 安心の高スペック(サーバー落ちの心配無用)
- 複数のトップブロガーも使用している
トップブロガ―も使用しているということは、月間100万PVでもサーバー落ちしないという件が実証されたことになりますね!
低料金のサーバーはそのぶんスペックも低いもの多いです。
いくらサイトの方を軽量化など工夫しても、そもそもサーバーが負荷に耐えられず重くなり、結果として表示速度が遅くなることがありますよ...

このように有名なレンタルサーバーでもスペックが足りていないと損害を受けることになっちゃうね...
ただ、サーバーの乗り換えは場合によってはサイト内のデータを消してしまう可能性もあるので、慎重に作業を行いましょう。
ちなみに、個人的にはサイトスピードを改善するためにサーバーを変えるまではしなくていいかと思います。
方法その4:SNSを埋め込まない
サイトの表示速度を気にする方は、なるべくTwitterやインスタグラムの埋め込みを控えましょう。
SNSを埋め込んだ場合、投稿を表示するためにJavaScriptで外部ファイルを読み込んだりするので、そのぶん読み込みに時間がかかります。
フッターやサイドバーにTwitter本体を埋め込んでいるケースも多々見かけますが、メリットを感じないなら外してみるのも手です。

方法その5:プラグインを活用する(画像の遅延読み込み・キャッシュ)
読み込み速度を速くするプラグインを導入してサイトを改善しましょう。


アフィンガーと相性のよいサイトの表示速度を上げるプラグインは下の2つです。
Autoptimize
画像の遅延読み込み、CSSやJSなどのリソースを軽量・最適化してくれるプラグイン。
アフィンガーで表示速度を上げるなら必須です。詳しい使用方法はこちら↓
Autoptimizeの使い方と設定方法まとめ
W3 Total Cache
キャッシュやサーバーの設定をする、簡単に言うと早く読み込む工夫をするプラグイン。
低価格・低スペックなサーバーだと動作不良を起こす可能性もあるようなので注意!
(エックスサーバーは大丈夫でした)
こちらのプラグインを導入して設定してみましょう!
方法その6:アドセンスの自動広告をやめる
サイト内にグーグルアドセンスの広告を設置している場合、「自動広告」で設定するとヘッダーに入れたコードの読み取りで時間がかかってしまいます。
なので、アドセンスは手動で広告を作成し設定することをおすすめします。
削除しないと読み込み速度が変わらない可能性大です。

そんな方は下の記事を参考に広告を作成し設置してみてください。
>>アフィンガー5でアドセンス広告を設置する方法まとめ
さらに表示速度改善する場合はAMP導入がおすすめ

上記の改善方法を試したけど、さらにスコアを上げたい!という人はAMPを導入するのがおすすめです。

AMPとは、デザインや見た目の機能が制限されるがモバイルページを高速に表示させるための手法です。
簡単にいうと、色々制限して重い処理をしない代わりに高速表示をする方法。
なのでサイトのデザインなどを気にしないでとにかく高速で表示させたい人向けになりますね。またはとてもシンプルなデザインのサイトなどはAMPを導入するといいです!

アフィンガーでAMPを導入する方法
アフィンガーでAMPを導入する方法はとっても簡単です。
アフィンガーでAMPを導入する方法
- グーグルアドセンス管理画面でAMP用のアドセンスコード取得
- ワードプレス管理画面にログイン
- 【AFFINGER管理】をクリック
- 【Google連携/広告】でAMP用のアドセンスコードを貼り付ける
- 【投稿・固定記事設定】をクリック
- 「全ての投稿ページをAMP対応にする」にチェック
- 【保存】をクリック
この手順でOK!
この方法では全記事に設定されます。
記事ごとに個別に設定したい場合は⑥以降の手順を行わないで、記事投稿画面にある「AMPに対応する」にチェックを入れて更新してください。
現状のテーマの表示速度が遅ければ、アフィンガーに切り替えもおすすめ

この記事をみていただいているのは大半がブロガーさんかと思いますが、今お使いのテーマの表示速度はいかがでしょうか?
もしいくら改善方法をためしても一向に改善されない場合は、アフィンガーに切り替えも選択肢の一つとしてあるかと思います。

サイトの表示速度以外のメリットも知りたい方や、今回の記事でアフィンガーに興味を持たれた方は、判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでくれると嬉しいです!
-

-
AFFINGER5の正直なレビューとお得な限定特典の入手方法
続きを見る
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。
-

-
アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
続きを見る
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




