

このような悩みや疑問がある方は必見!
この記事ではどのサイトよりも詳しく丁寧にAutoptimizeの使い方と設定方法をまとめでご紹介いたします。
インストール方法や使い方について、画像付きで誰でもわかるように解説。
ぜひ参考に最後まで読んで頂けたらと思います。
記事の内容
・インストール方法
・設定方法
・さらに画像を軽量化する方法
記事の信頼性
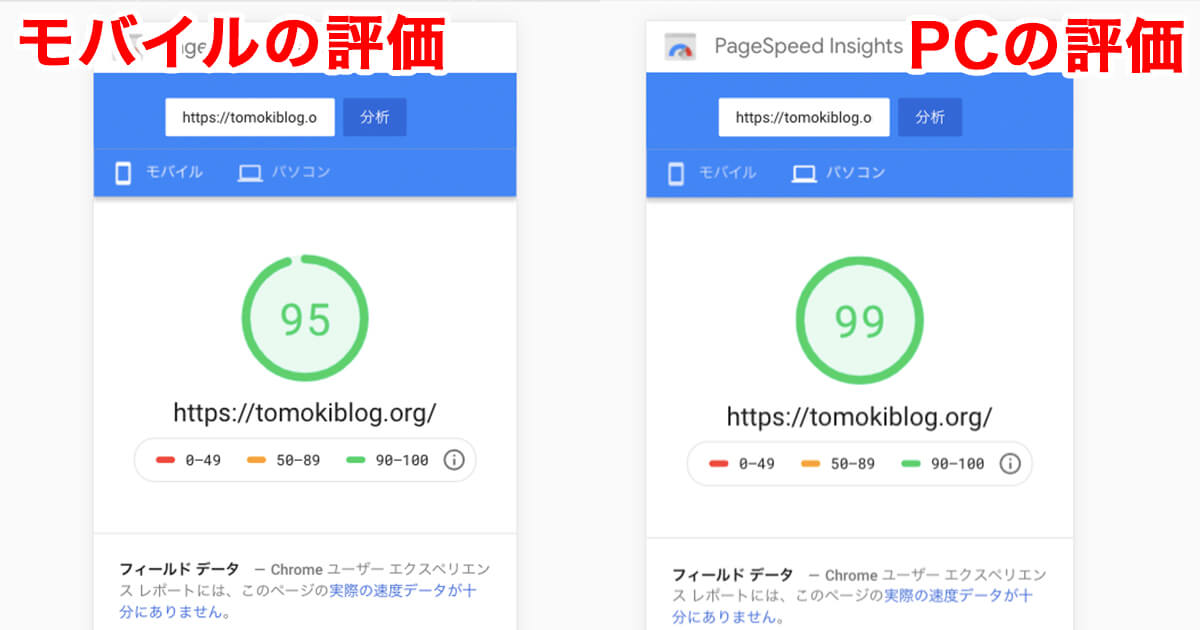
表示速度はPC(99)モバイル(95)という高得点を出しています。
注意事項
当記事はWordPressを利用して作られているサイト向けの記事です。
WordPressテーマや他に導入しているプラグインによっては干渉しうまく動作しない場合があるのでご注意ください。
Autoptimizeとはどのようなプラグイン?

Autoptimizeとは、サイトの読込速度を向上するWordPressのプラグインの一つ。
サイトを構成する上で使用されているHTMLやCSS、Javascriptなどのリソースを最適化する働きがあります。


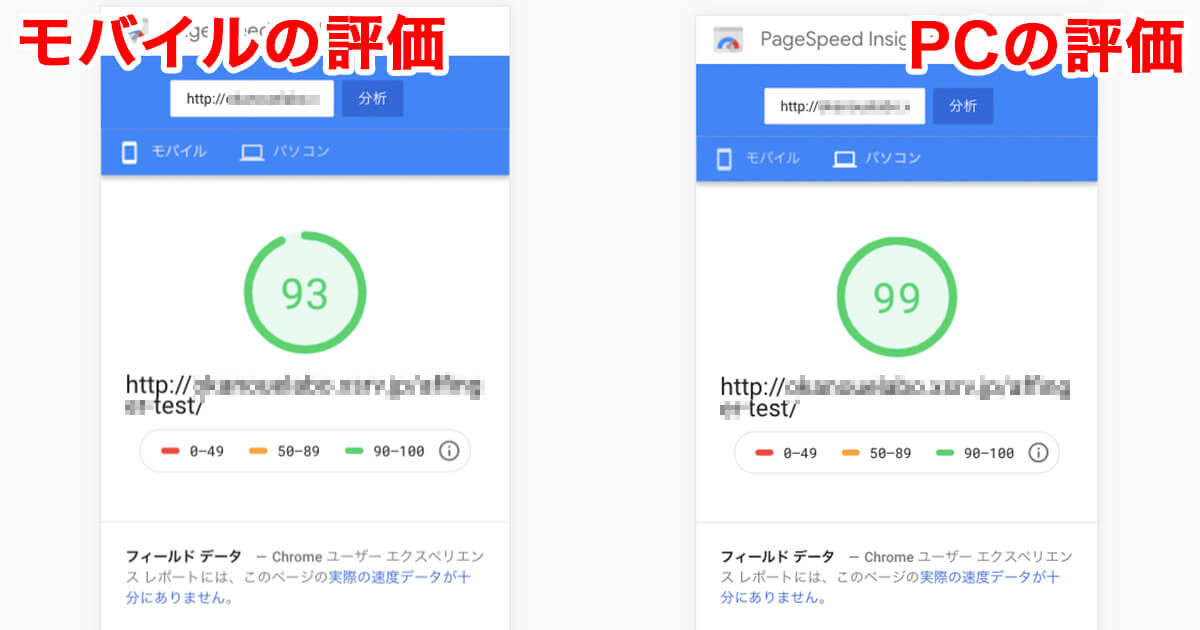
実際にAutoptimizeを導入する前と、導入した後の違いを見てみましょう。
まずは導入する前から。

PCが86、モバイルが68というスコアです。
一方、導入後の結果はこちら。

PCが99、モバイルが93というハイスコアに生まれ変わりました!
このように、しっかりと設定すれば読込速度の期待ができるプラグインです。


実際に下記のような検証データもあります。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用:海外SEOブログ(表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命)
ポイント
ブログの表示速度は速いほど記事を読んてもらえる可能性が高まるので、積極的に改善することをおすすめします。
Autoptimizeを導入して読み込み速度を向上させる重要性がわかったら、続きでインストールや設定を行ってみましょう!
Autoptimizeのインストール方法

インストール方法は下記の手順で行えばOK!
インストール方法
- ワードプレス管理画面にログイン
- 【プラグイン】→【新規追加】をクリック
- キーワードのところに「Autoptimize」と入力
- 「Autoptimize」を見つける
- 【インストール】→【有効化】をクリック
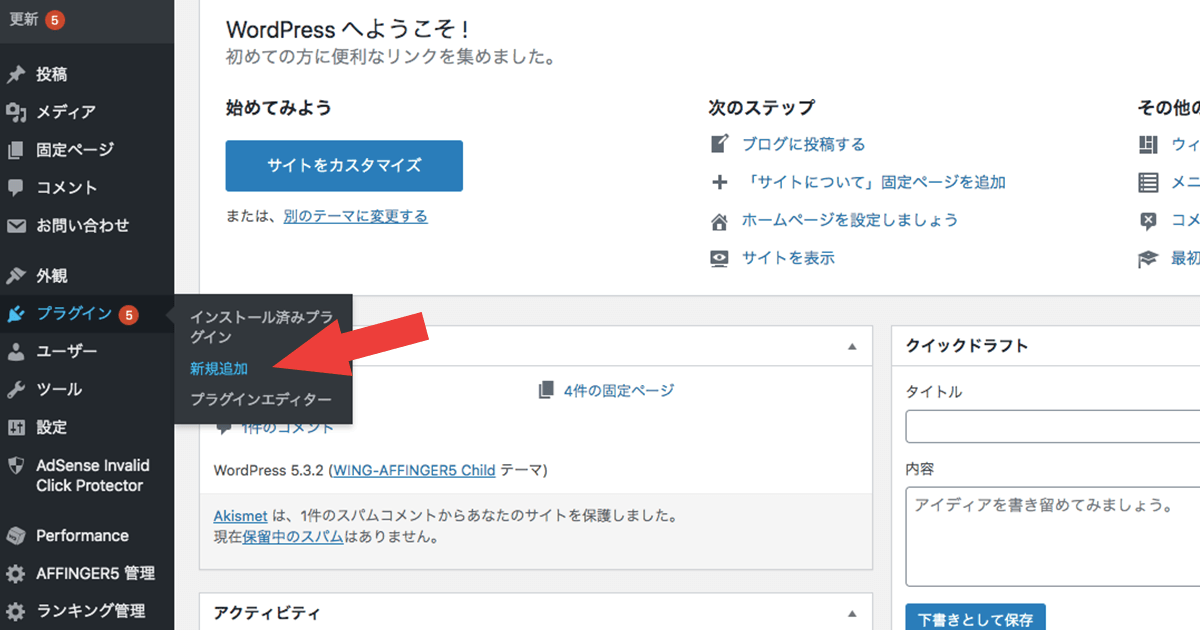
まず、ワードプレス管理画面にログインしたら【プラグイン】にカーソルを合わせ、【新規追加】をクリックしましょう。

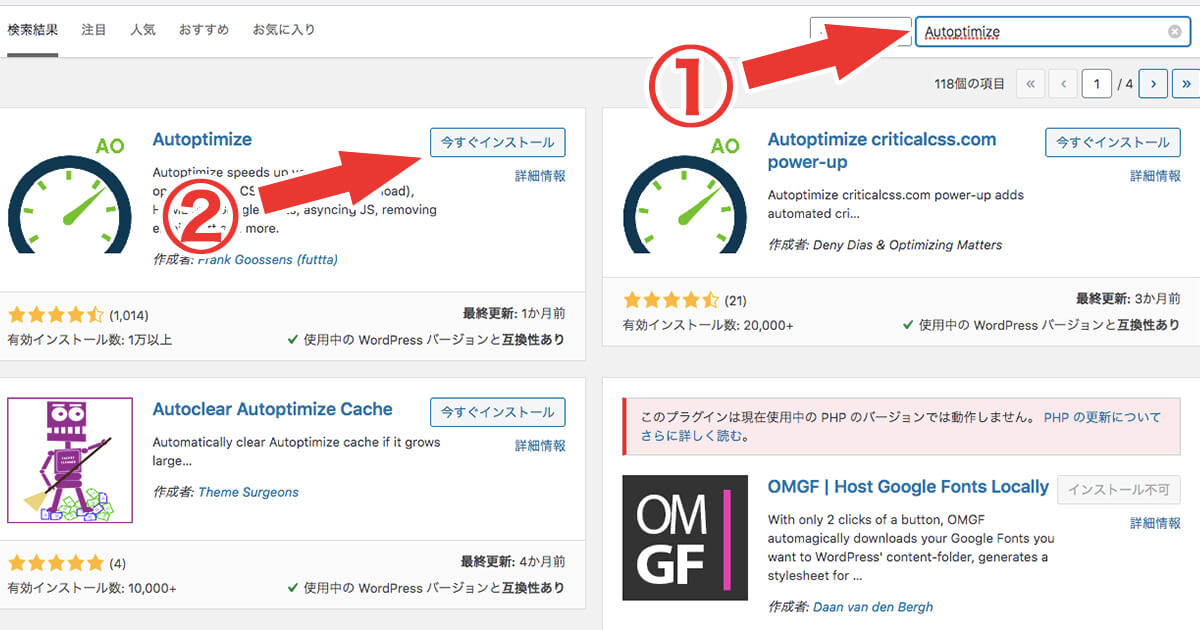
画面が変わったら、キーワードのところに「Autoptimize」と入力します。
そして下の画像のようなプラグインが出てきたら、【今すぐインストール】をクリックし、その後に【有効化】をクリックするだけで完了!

無事インストールできましたでしょうか?
問題なければ、次は設定を行いましょう。
Autoptimizeの設定方法

設定方法はこちらです。
設定方法
- ワードプレス管理画面左のメニューを見る
- 【設定】→【Autoptimize】をクリック
- 各種タブの項目について設定をする
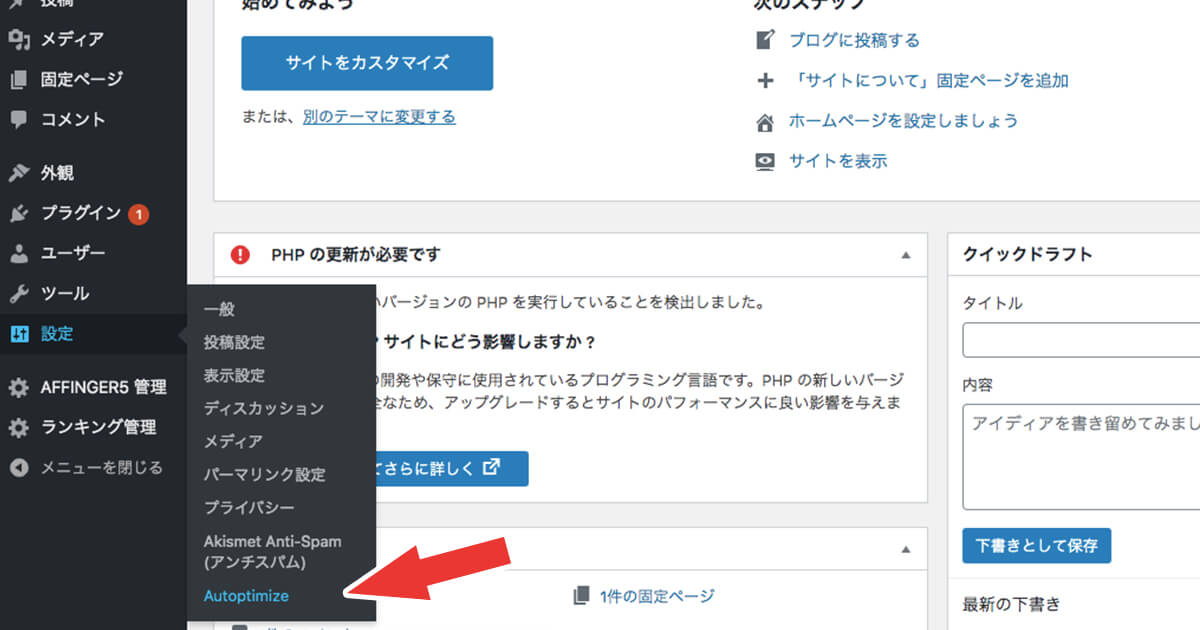
無事インストールできたら管理画面左のメニューの【設定】のところに「Autoptimize」があるはずです。
こちらをクリックしてください。

画面が変わったら、「JS,CSS&HTML」「Images」「追加」などのタブがあるかと思います。こちらについて設定の必要がある箇所のみご紹介していきます。
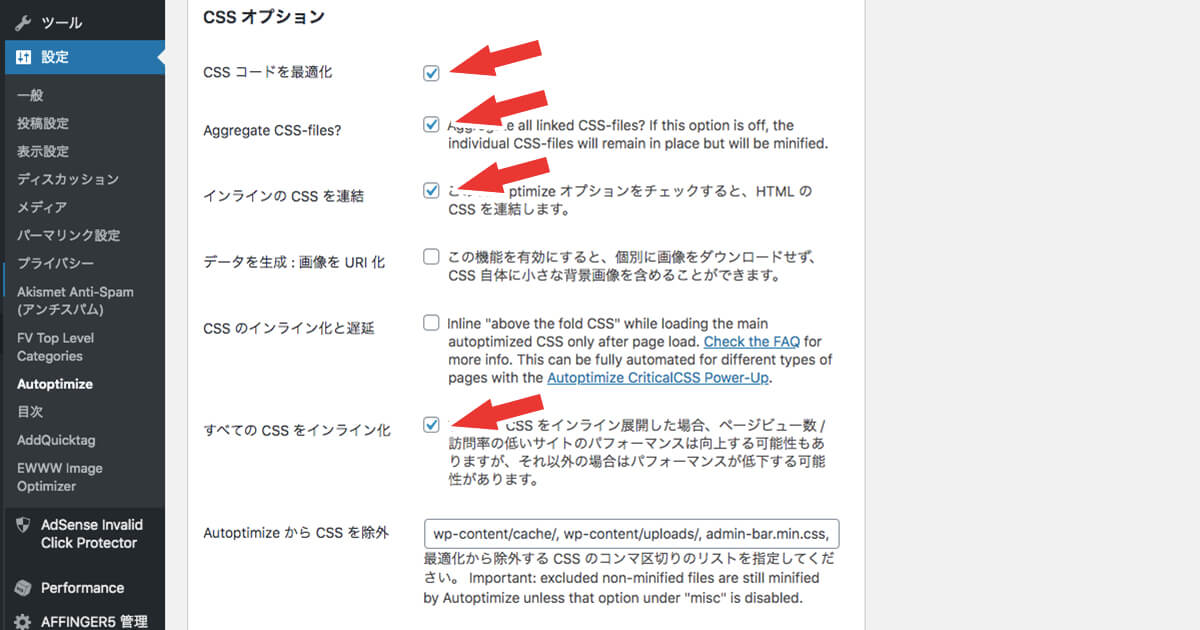
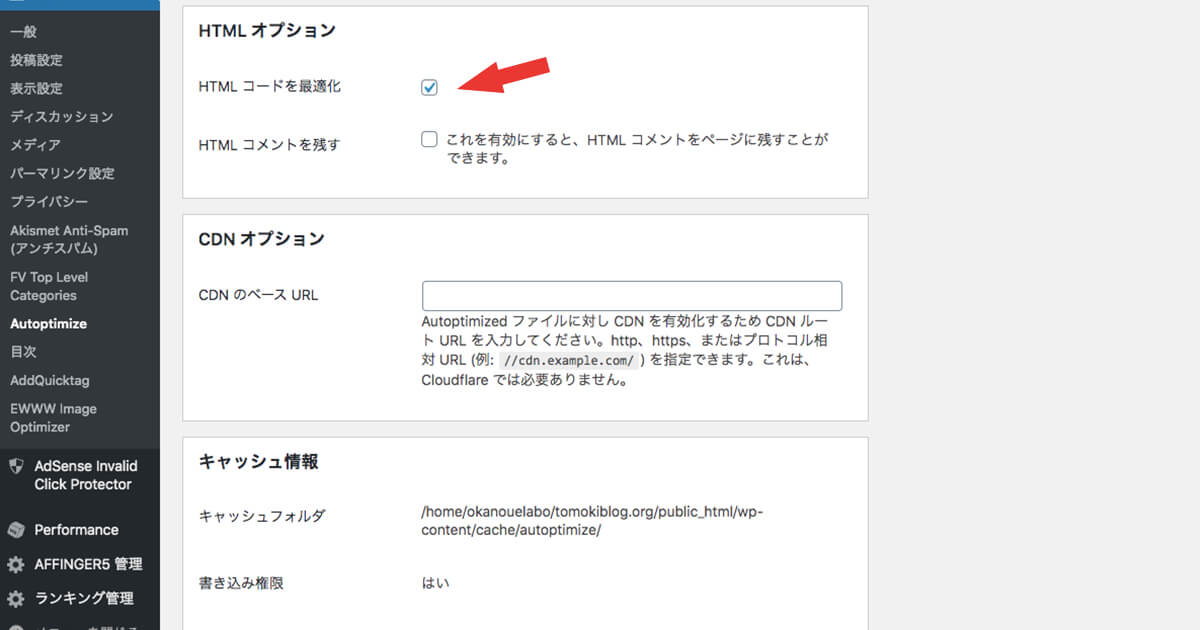
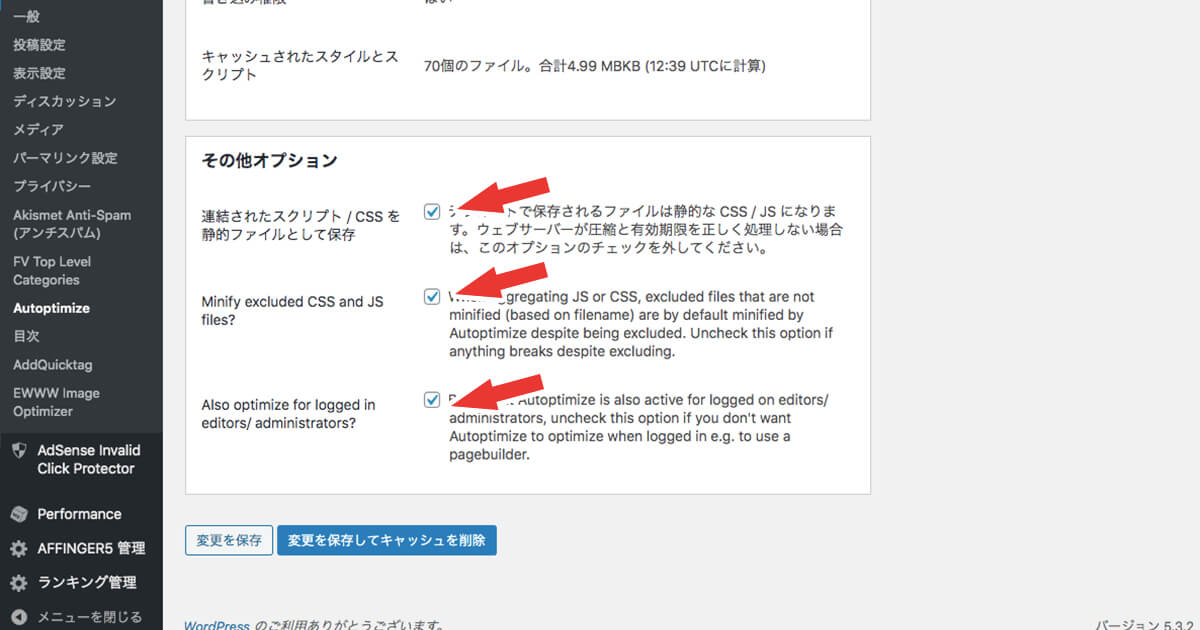
JS,CSS&HTMLタブ
下記の画像のようにチェックを入れ、最後に【変更を保存してキャッシュを削除】をクリックしましょう。



設定を反映してサイトの表示が崩れてしまった場合は、下記の項目について一個ずつ外してみて更新し状態を確認してみましょう。
- インラインのJSを連結
- すべてのCSSをインライン化
- インラインのCSSを連結
- 連結されたスクリプト/CSSを静的ファイルとして保存

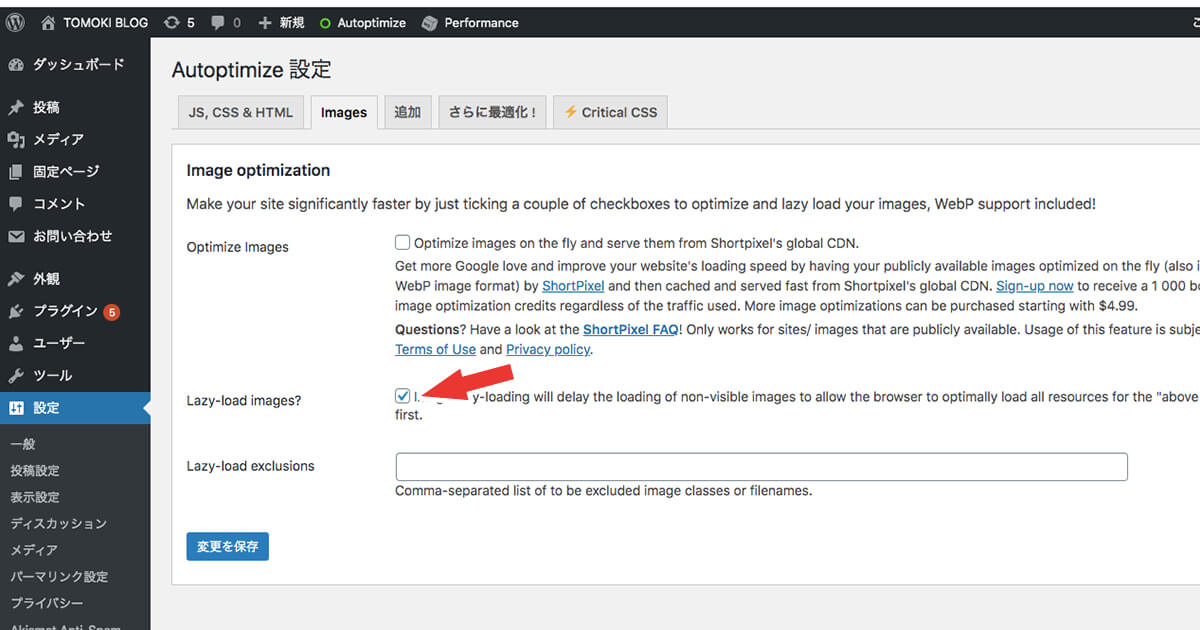
Imagesタブ
こちらも下の画像のようにチェックを入れ、最後に【変更を保存】をクリックしましょう。

ポイントは「Lazy-load images?」にチェックを入れること。
これにチェックが入っていることにより画像の遅延表示を行うことができ、読込速度が向上する期待があります。
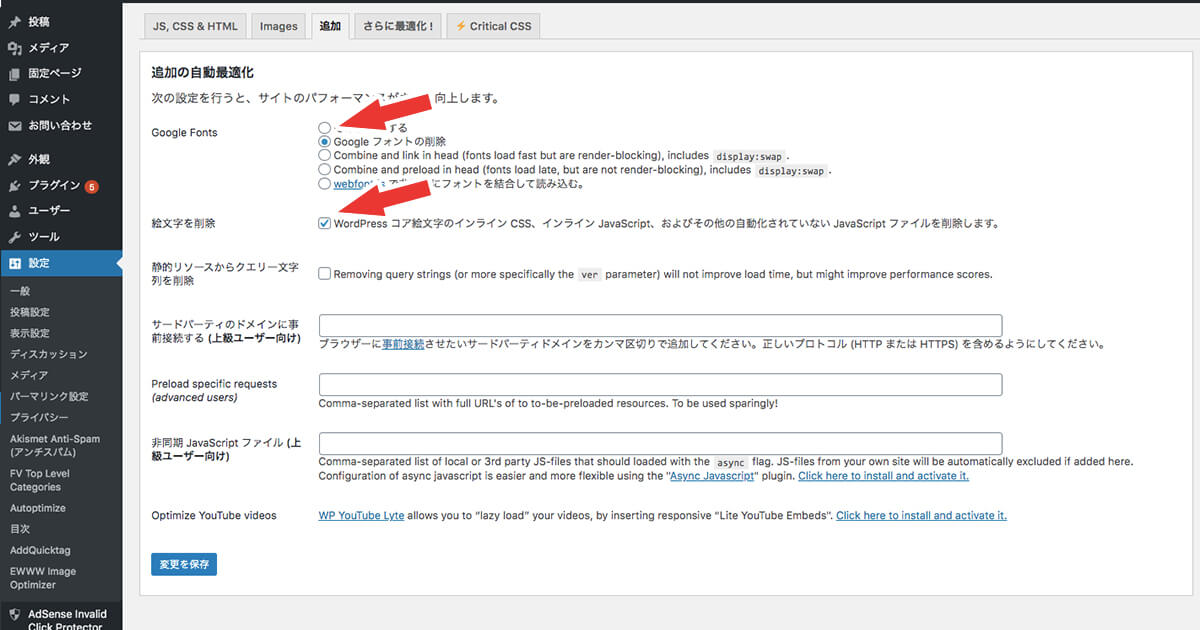
追加タブ
こちらも下の画像と同様にチェックを入れ、最後に【変更を保存】をクリックしてください。

これで全ての設定は完了です。

無事設定が完了したら「PageSpeed Insights」でサイトの読込速度などを測ってみましょう。
サイトの速度にこだわるならワードプレステーマ「AFFINGER」がおすすめ

今回はプラグイン「Autoptimize」を導入して読込速度を上げる方法をご紹介しましたが、読込速度は早くなりましたでしょうか?
もしいくら改善方法をためしても一向に改善されない場合。
また、さらなる速さを求めたいけどこれ以上改善のしようがない方は、ワードプレステーマアフィンガー5に切り替えも選択肢の一つとしてあるかと思います。

ちなみに当サイトでも現在アフィンガー5を使用中なのですが、表示速度は画像の通り。

アフィンガー5はSEO対策もしっかりされており、デザイン性も優れ、何より表示速度が速いことが特徴のテーマです。
表示速度の速さについてはアフィンガー5の表示速度は本当に速い?検証した結果を大公開という記事に詳しくまとめておりますのでよろしければどうぞ。
ちなみに、もしまだアフィンガー5を導入しておらず、今回の記事で興味を持たれた方は、参考までに判断材料の一つとしてAFFINGER5の正直なレビューとお得な限定特典の入手方法の記事を是非読んでみてください。
-

-
AFFINGER5の正直なレビューとお得な限定特典の入手方法
続きを見る
上記のレビュー記事にも書いてありますが、ただいま当サイトよりアフィンガーを購入された方限定で5つの素敵な特典をプレゼントさせていただいております!
[st_af id="2930"]
是非内容などをチェックしてみてくださいね。
また、アフィンガーの購入は少し複雑なので戸惑う方も多いです。
これから購入したいと考えている方はアフィンガー5の購入〜インストール方法を徹底解説を参考に手順通り進めると失敗せずに安全ですので、よろしければこちらもどうぞ。
-

-
アフィンガー5の購入〜インストール方法を徹底解説【お得に購入しよう】
続きを見る
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




