

使い方も簡単!この記事でバッチリご説明します♪

無料でアイキャッチ画像を自作できるツール、それは「Canva」です!
アイキャッチを自作してオリジナル感を出すと、興味を惹くことができるためクリック率の上昇に繋がります♪
つまり、よりたくさんの人にブログが見られるわけですね!
人によっては収益の上昇にも繋がる大切なポイントです。
ポイント
正直、アイキャッチ画像にオリジナル感を出さないでフリー画像を使うのはもったいなさ過ぎですよ!
当記事でCanvaを使用し無料でアイキャッチを自作する方法を公開しますので、読み終わったら是非明日から実践しましょう!
記事の内容
・Canva(キャンバ)の基本的な使い方
・Canva(キャンバ)の使い方応用編
・Canva(キャンバ)の有料プランについて
・アイキャッチ画像を自作するメリット
記事の信頼性
それでは早速内容を見ていきましょう!
Canva(キャンバ)ってなに?

使い方を知る前に、まずはCanvaのことをご説明します。
Canvaとは、ウェブ上で使用できる画像編集・デザイン制作ツールです!
特徴としては下記の4点。
Canvaの特徴
- 無料で使用できる(有料版もあり)
- PCにインストール不要
- テンプレートが豊富
- 複雑な加工は苦手
この特徴について、少しご説明します。
Canvaの特徴その1無料で使用できる(有料版もあり)
Canvaは利用の際に登録のみ必要ですが、無料で使用することができます!
有料プランはUS$ 9.95/月から。
メモ
使用できる写真やフォントが増えたり、画像サイズを自由に指定できたりしますが、ブログのアイキャッチを作るのみなら無料でじゅうぶんかと思います。
Canvaの特徴その2PCにインストール不要
Canvaはウェブ上で使用できるツールです。
PCにインストールして使うものではないため、ログインさえすればどのパソコンでも使えますよ♪
ポイント
また、PCが重くならないのもポイントです!
Canvaの特徴その3テンプレートが豊富
Canvaは無料でもテンプレートがたくさんあるため、デザインに自信がない方も安心してください!
テンプレートのクオリティは高く、文字を編集するだけでもかっこよくておしゃれな画像を作ることができますよ!!!

Canvaの特徴その4複雑な加工は苦手
Canvaはあくまで無料の画像編集・デザイン制作ツールです。
そのため、なんでもできるというわけではありません。
(それでもできることが多過ぎの超有能ツールなんですけどね!)
例えば、
- 画像内の不要な部分を消す
- 文字の加工
- 画像の切り取り
- 一部分の色の変更
- 画像全体の明るさ調節
などはできません。
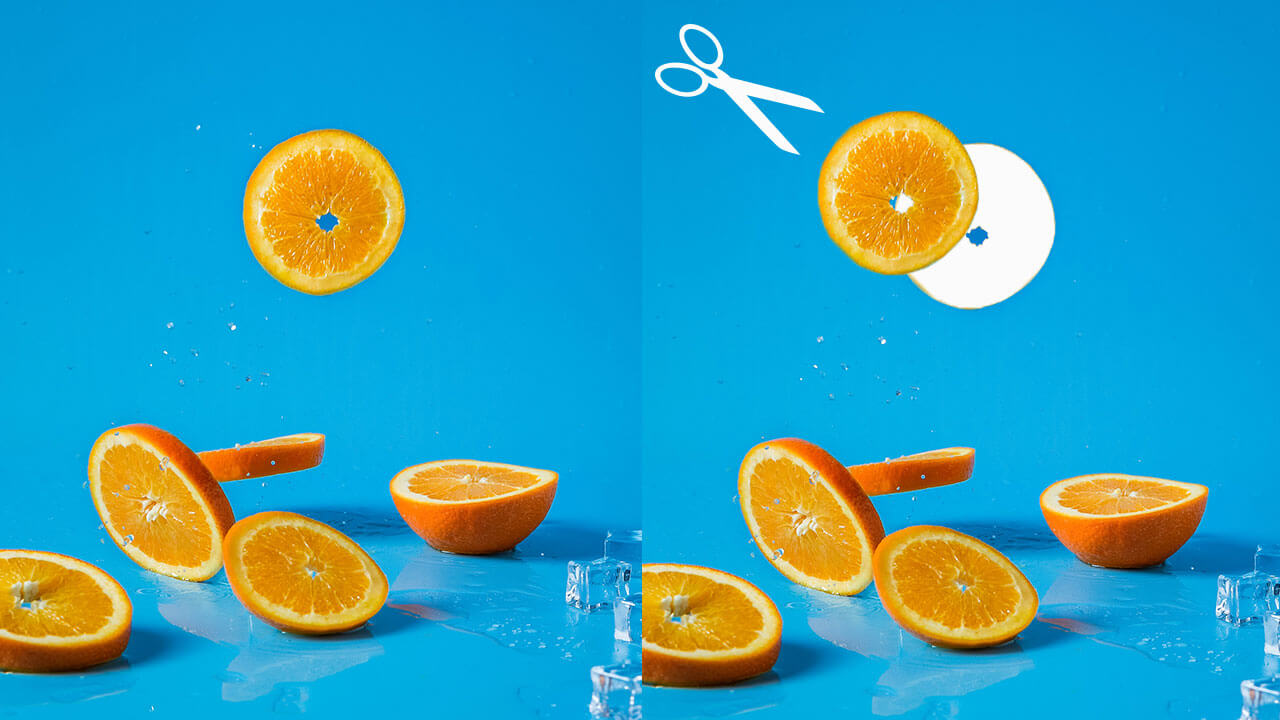
Canvaでできない加工の具体的は、下記の画像を参考にしてください!
※下の画像4点は私がPhotoshopで作成した画像なので、Canvaではこのようにはできません。ご注意ください。

例)画像内の不要な部分を消す

例)文字の加工

例)画像の切り取り

例)一部色変更+画像全体の明るさ調節
もしこういったハイレベルな加工がしたいと思った方は、「Photoshop」というプロ仕様の有料ツールをおすすめします!
一番安い「フォトプラン」というので月額980円(税別)ですが、技術を習得すればやりたい加工がなんでもできるようになりますよ!
» Photoshopのプランをみる
メモ
ちなみに私は普段はPhotoshopも使用しています。
楽したいときは「Canva」、こだわりたいときは「Photoshop」を使用しています。
Photoshopでわからないこと、知りたいことがあればお問い合わせやツイッターから気軽に質問してください!
» お問い合わせページ
Canva(キャンバ)の基本的な使い方

Canva(キャンバ)のテンプレートを使ったすぐにできる基本の使い方をご紹介します。
手順は下記の通りです。
- ※初回のみ登録
- 1、ログインする
- 2、サイズを選ぶ
- 3、テンプレートを選ぶ
- 4、文字を変えてみる
- 5、ダウンロードする
それでは、この内容について順に説明していきます。
ポイント
※初回のみ登録
Canva(キャンバ)を使用するには登録が必要です。
登録手段は、
- Googleで登録
- Facebookで登録
- メールアドレスで登録
です。
メモ
お好みの手段で登録しましょう!無料で開始ができますよ♪
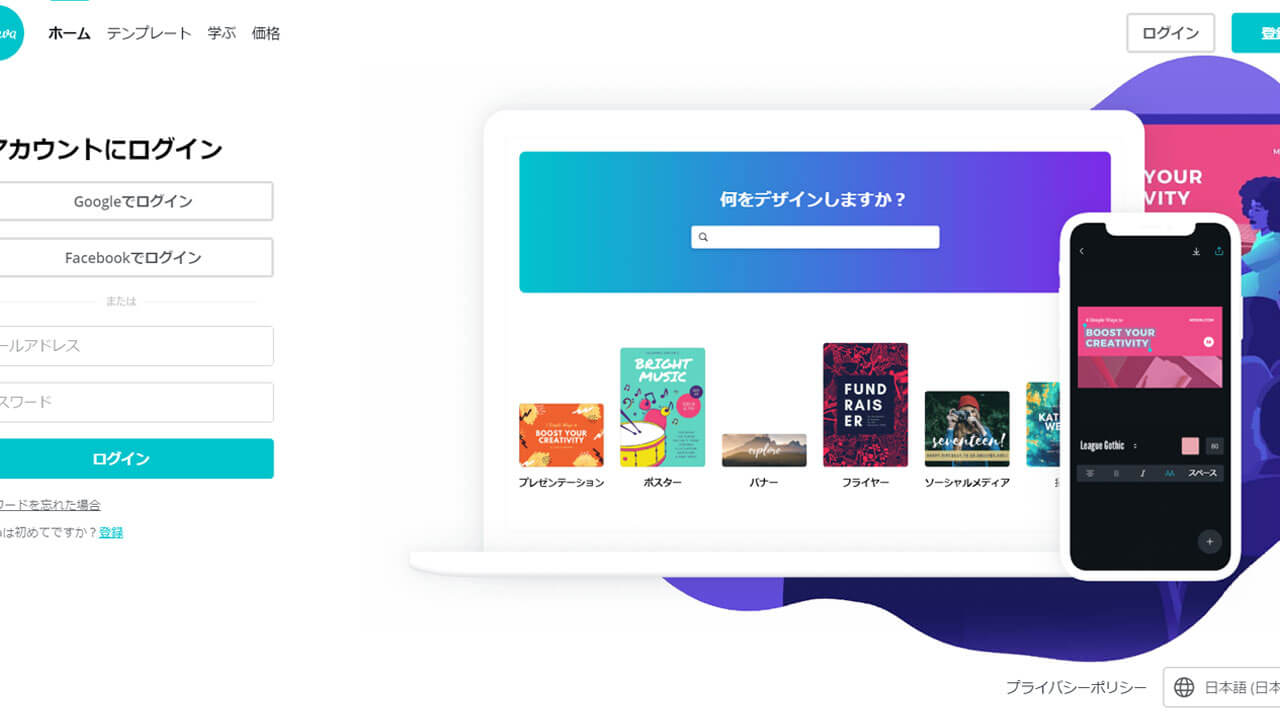
1、ログインする
登録できた方や、すでに登録済みの方は、ログインしましょう。
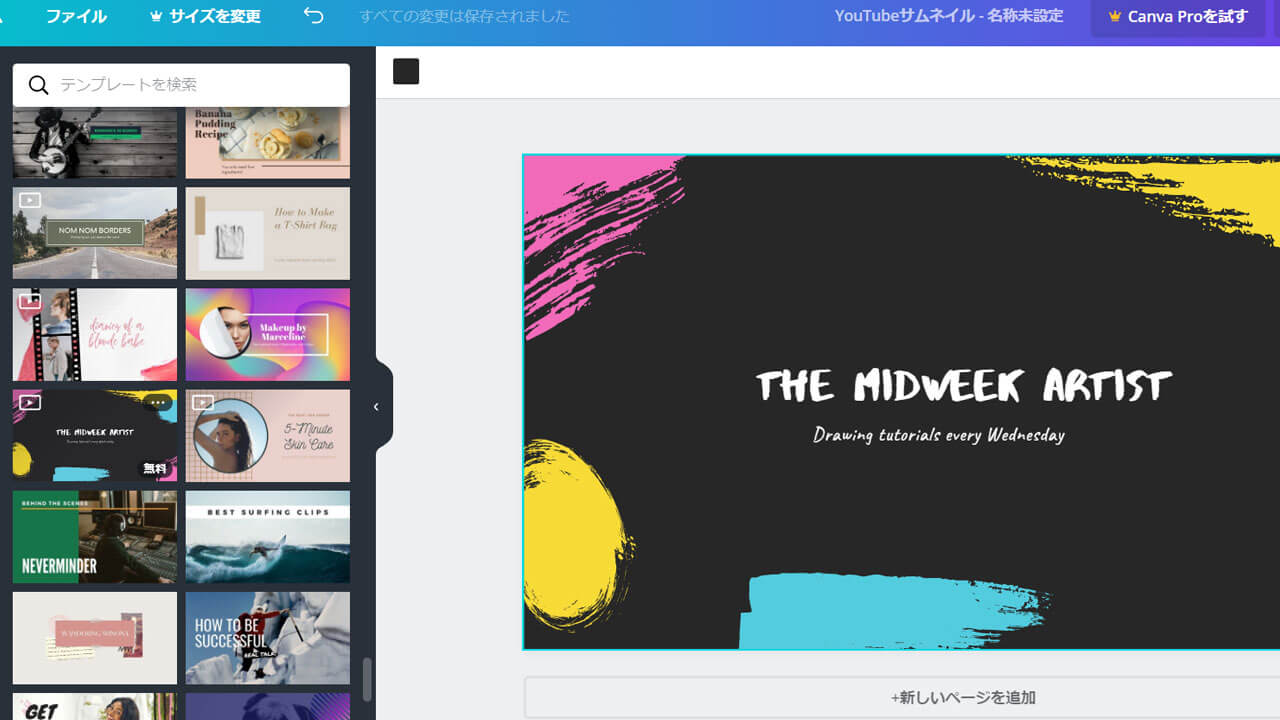
無事ログインできると下のような画面になります↓

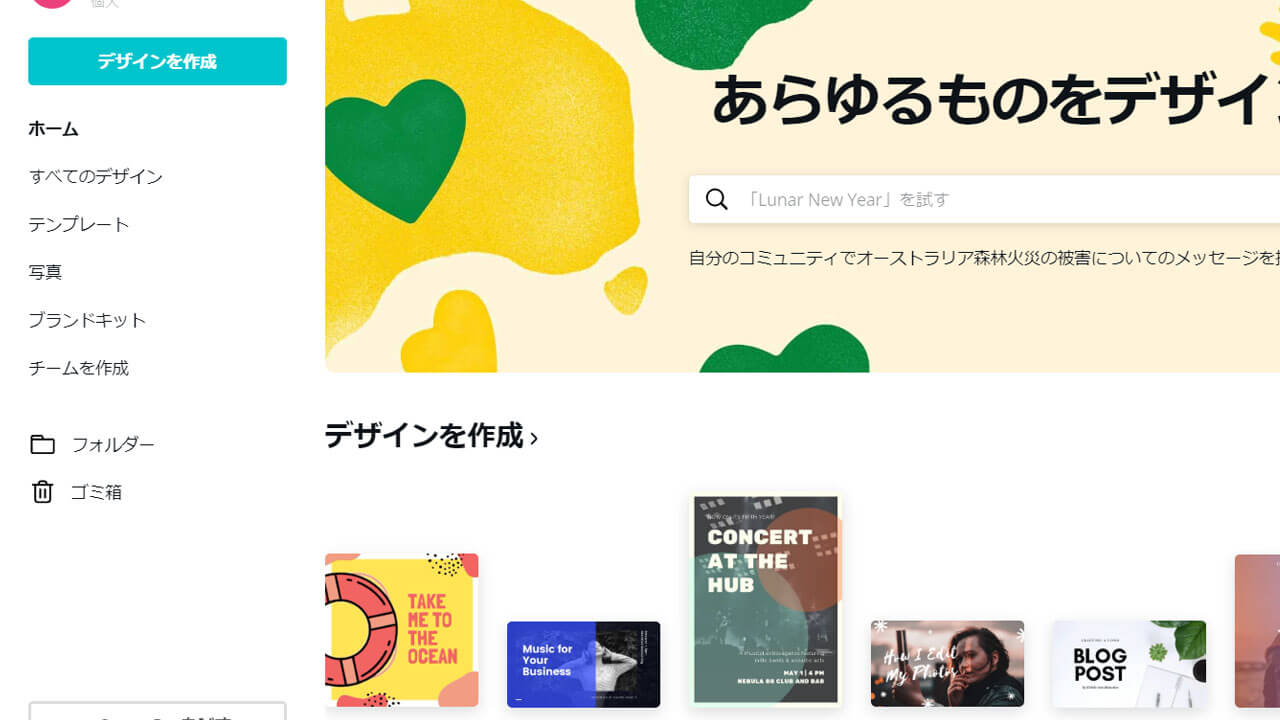
2、サイズを選ぶ
次に、作るアイキャッチ画像のサイズを選びましょう。
PCだと、ログイン後のページの左上にある「デザインを選択」をクリックし、「YouTubeサムネイル」をクリックして下さい。


「YouTubeサムネイル(1280×720px)」の他に「Blogバナー(560×315px)」という名前だけみれば最も適してそうなものがあるのですが、実はサイズが小さいためオススメしません。
メモ
「YouTubeサムネイル(1280×720px)」のサイズだと、Google砲というものに被弾する条件のひとつである「画像幅が1200px以上を使用」を満たすので、こちらを推奨します。
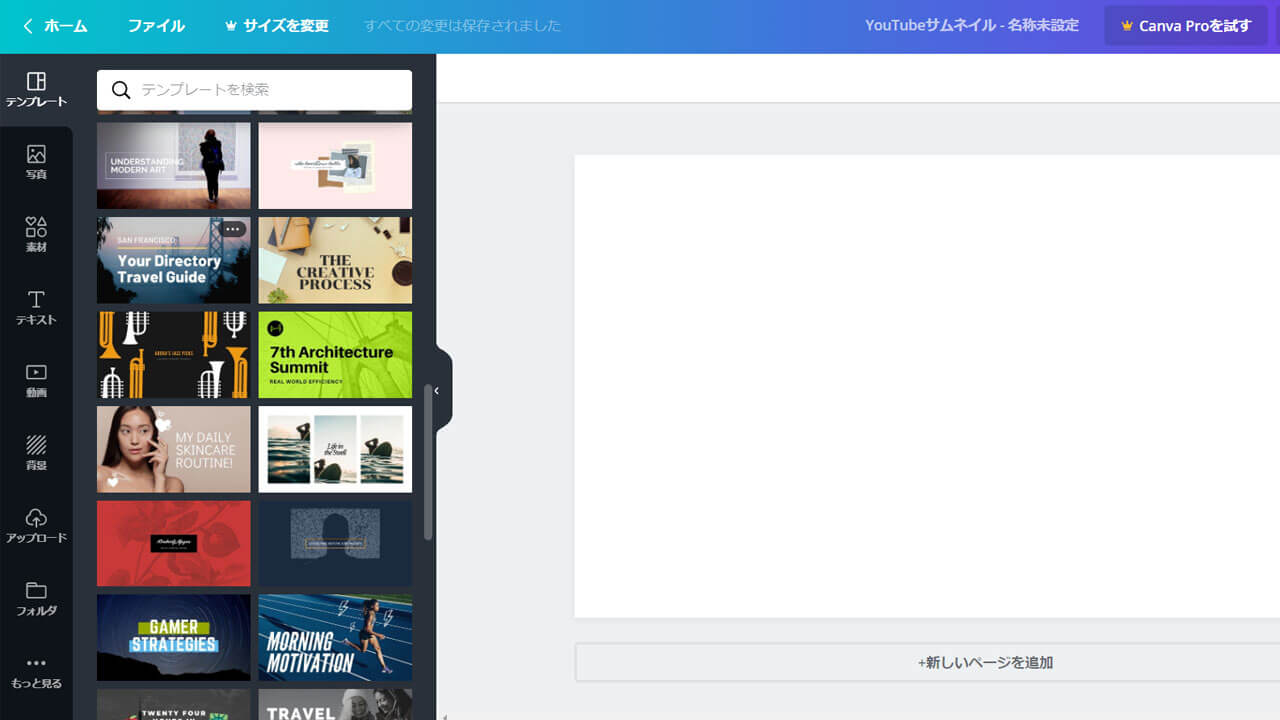
3、テンプレートを選ぶ
「YouTubeサムネイル」をクリックし画面が切り替わったら、「左上のテンプレート」を選択します。

そうすると無数にテンプレートが現れるので、お好みのものが見つかったらクリックしましょう♪

クリックすると右側に編集できるように画像が現れます!
注意ポイント
ちなみに、当たり前ですが無料で使いたい場合は無料のテンプレートを選びましょう!
サムネイルにカーソルを合わせると右下に(無料)と表示されるので、これを参考に選んでください。
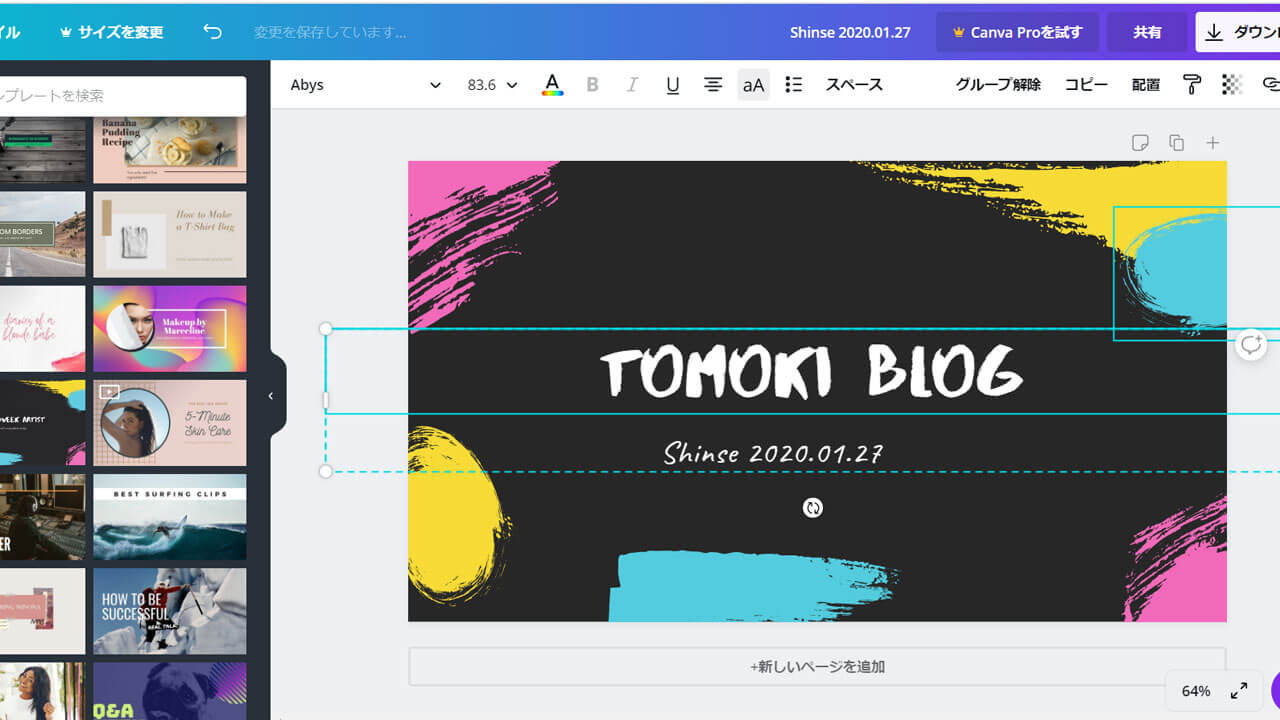
4、文字を変えてみる
それでは文字を編集してみましょう。
文字は、変えたいところでダブルクリックすると編集することができます。

また、上方にあるボタンで文字サイズや太字、下線の付け足し、文字色の変更ができますよ!
4、ダウンロードする
納得のいく仕上がりになったら、画像としてダウンロードしましょう。
右上の「ダウンロード」ボタンを押すと画像として入手ができます!
注意ポイント
ダウンロードの際のファイル形式ですが、デフォルトの「PNG(推奨)」から「JPG」に変更してダウンロードすることをおすすめします!
「JPG」はサイズを圧縮すると劣化することもあると言われていますが、ブログ用の画像サイズくらいでは全く問題ないです。
逆に「PNG」は容量が大きくなりがちな特徴があるため、ページ読み込み速度を維持するためにも「JPG」画像の使用を推奨します!
Canva(キャンバ)の使い方応用編

Canva(キャンバ)のテンプレートを利用した基本的な方法は理解できたでしょうか?
それでは次の段階として、更にこだわってテンプレートを卒業しオリジナル感満載の画像を作る方法をご紹介します!
方法は下記の通りです。
- フォントを変える
- オリジナルの写真を入れる
- 素材を入れる
こちらについても方法をご説明します。
フォントを変える
デザインは意外にも、フォントによって大きく雰囲気が変わります。
変え方はこちら↓↓
- テキストをダブルクリックして編集できる状態にする
- 上部にあるボタンの一番左にあるフォント名をクリック
- 変えたいフォントを選びクリックして適用する
とっても簡単ですね♪

ちなみに、フォントを変えるとこんな感じになります↓

オリジナルの写真を入れる
テンプレートの背景画像から自分で用意した画像に変えることで、一気に雰囲気が変わります!
入れ方は、まず、「アップロード」をクリックし使いたい画像をCanvaへアップします。
アップできたら、該当の写真をクリックするだけ!
右の編集画面に反映されるので、お好みの画像を使用することができますよ♪

使用したい画像を探す際は、無料フリー素材サイトO-DAN(オーダン)がオススメ♪
画像をアップロードして使用する際は、必ず著作権フリーの画像を使用しましょう!

安心安全な著作権フリー画像を探す際にオススメなのは「O-DAN」というサイトです!
O-DANは完全無料で登録も不要、お洒落な画像が豊富な神サイト♪
当記事でそんなO-DANについて、特徴や使用方法をまとめた記事がありますので、是非参考にどうぞ!
フリー素材サイトO-DAN(オーダン)とは?
素材を入れる
素材を入れると、オリジナル感が更に増します。
使い方は、左側の「素材」をクリックし使いたい素材をクリックするだけ!
シンプルな長方形や円などの図形でもいいですし、イラストなども入れて自分なりの画像を作ってみましょう!

Canva(キャンバ)の有料プランについて

Canvaには有料プランがあります。
ちなみに有料プランは2種類!
| プラン名 | 価格 | 無料お試し |
|---|---|---|
| Canva Pro | $ 12 .95 | あり |
| Canva for Enterprise | $ 30 .00 | あり |
Canva Proの内容
- 400万点もの無料の写真、イラスト、アイコンへのアクセス特典
- ワンクリックでデザインのサイズを変更
- 手持ちのフォントをアップロード
- チーム機能
有料プラン「Canva Pro」は上記の特徴があります。
チームで使うことができる機能が出てきたり、サイズや画像をより自由に選ぶことができるようになります。
Canva for Enterpriseの内容
- ブランド管理機能というフォントや色や画像を制限して統一する機能
- ワークフローを承認することでチーム内でデザインの確認・承認などが可能
一方、「Canva for Enterprise」の方は上記の点のような、よりチームで使用することに特化した機能が加えられます。
メモ
ブロガーさんに限っては、チームで使用することもなく、無料の素材でもじゅうぶんにカスタマイズできるため、個人的には無料プランをおすすめします!
Canvaでアイキャッチ画像を自作するメリット

アイキャッチ画像を自作するメリットは、「記事を見てもらう可能性を上げる」という点です。
例えば、同じタイトルの記事があったとして、アイキャッチ画像が、
- フリー画像を使用したなんの変哲もない画像
- 自作したお洒落で凝っている画像
だったらどちらをクリックするでしょうか?
また、このように比較しない場合でも、自作して凝っている画像は興味を惹きやすいため、クリック率に大きく影響します。
この恩恵を受けるためにも、是非アイキャッチは自作してみましょう!!
Canvaは無料!ガンガン使ってブログの質を上げよう!

Canvaは無料プランでも質の高いオリジナル画像を作ることができます!
私もCanvaは無料プランで使用しているのですが、なんの不自由もなく画像を制作することができています。
なので、よほどのことが無いかぎり無料プランで使用し、ガンガン画像を作っちゃいましょう!
また、自分ではおしゃれな画像が作れなかったり、画像作成に時間を取られている方に向けて、当記事ではアイキャッチ画像をおしゃれに、爆速で作るコツの記事もご用意してます。
絶対に参考になるので是非こちらの記事も合わせて見てください!
» アイキャッチ画像をおしゃれに、爆速で作るコツ
せっかくならTwitterで拡散・アピールしてブログ記事をいっぱい見てもらおう!
せっかくお洒落なアイキャッチ画像ができたのであれば、たくさんの人に見てもらってクリックしてもらう可能性を高めたいですよね?
そんな時はTwitterで更新通知をしましょう!
メモ
ブログ記事のURLを貼るとアイキャッチ画像も表示してくれます。なので、アイキャッチ画像を個性的で凝ったものにすればするほど記事が見られやすくなりますよ!
さらに、Twitterを利用する場合、当たり前なのですがフォロワー数が多ければ多いほど記事が多く見られる可能性が高まります!
ではどうやってフォロワー数を増やすのか。
安心して下さい。
とっておきの方法がありますよ!
3週間でTwitterの1000人フォロワーを増やした方法を当ブログ内に記事として書いたので、是非こちらを参考に実践してみて下さい。
» 3週間で1000人フォロワーを増やした方法
私が実際に行った方法なので、再現性が高い方法ですよ!
当記事が参考になれば幸いです。




